4个原型预览的方式
1、发布到Axure Cloud,生成链接
快捷键/
2、发布项目到本地
快捷键F8
3、本地预览
快捷键[F5]
4、导出为图片
[文件]——导出某页为图片、导出所有页面为图片
使用SVG图片
使用SVG好处:可以把SVG图片转为形状,进而改变颜色等
使用插件: Axhub 可以在阿里巴巴矢量图直接复制粘贴到Axure(不用先下载到本地再使用)
插件下载链接:https://microsoftedge.microsoft.com/addons/detail/axhub/ahkknhkjionomkpjfiinnbjbdghccigm
元件库
axure9.0将原件添加到元件库

交互样式
关联笔记:入门:常用交互 的交互样式
• 鼠标悬停;
• 鼠标按下;
• 选中;
• 禁用;
• 获取焦点;
鼠标按下:
场景:功能性需求时(不是交互性需求),点击一个按钮跳转某页面
问题:点击按钮直接进行跳转会显得突兀,没有转场动画
解决:按钮设置鼠标按下,有背景颜色的变化等会让用户感知到点击的是页面中的哪个按钮
获取焦点:
问题:比如选中文本时,没有焦点会不知道要干什么
解决:选中文本时,有一个光标闪烁,有效的告知用户现在可以输入内容
选中:
定义:设置单击时——设置选中(为真),才是选中
鼠标左击只是做了 单击或者鼠标按下 的效果
选项组:
选项组里所有的元件只允许单选,选中一个的时候,默认将其他所有选项取消选中
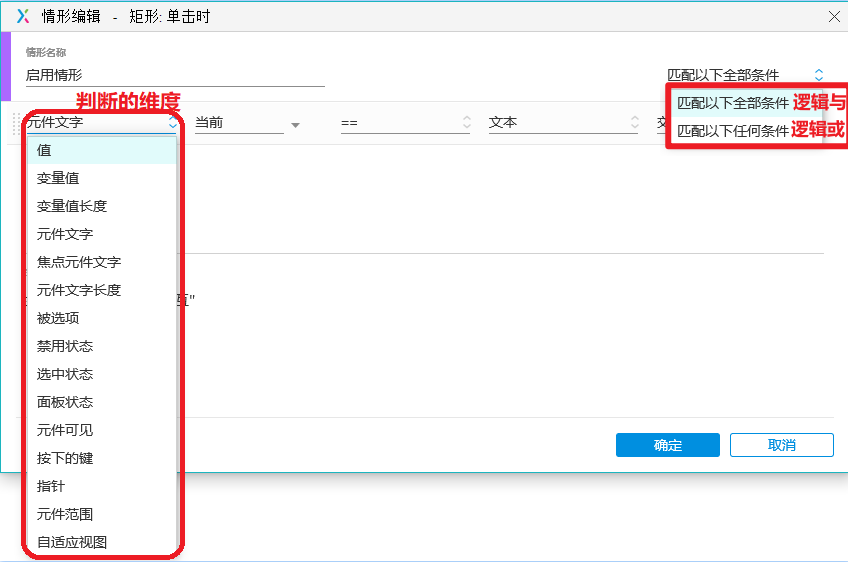
条件/情形

隐藏和层级
隐藏:隐藏当前元件,但是不改变元件的层级
层级:上层内容会遮挡下层内容;动作:置于顶层/底层
使用场景:显示/隐藏 动作使用的更多,并且能加入向上滑动500mm等动画、置于顶层、加入灯箱等效果
文本框

2、输入类型:不同输入类型,文本框会有不同效果
3、编辑最大长度:文本框可输入字符数不能超过设置的数值
5、只读:文本框不能输入
6、禁用:文本框不能操作
7、选中:可以配合选中样式设置
8、指定交互按钮:先设置好按钮的交互,在文本框输入完成后,可以敲击回车,即可完成此按钮的交互(即不用鼠标点击)
9、工具提示:鼠标悬浮文本框时,会有提示文字
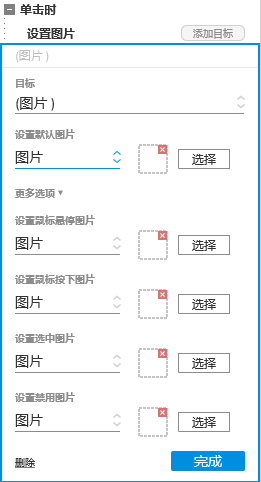
图片
下载无版权图片:https://unsplash.com/
单击时 设置图片

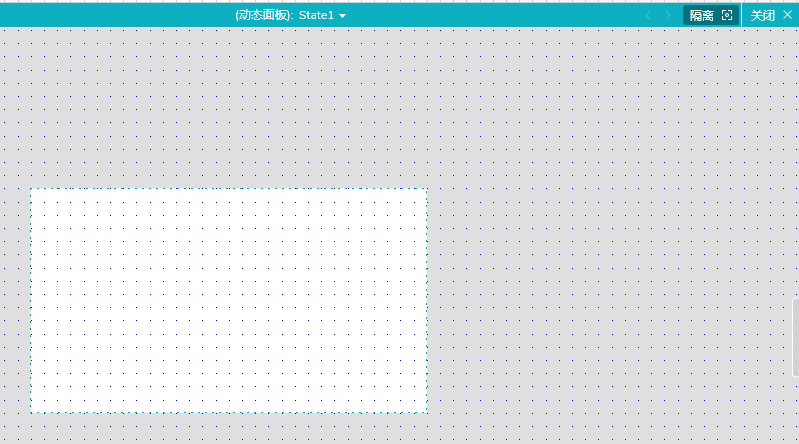
动态面板
隔离:看不到除动态面板外的其他内容

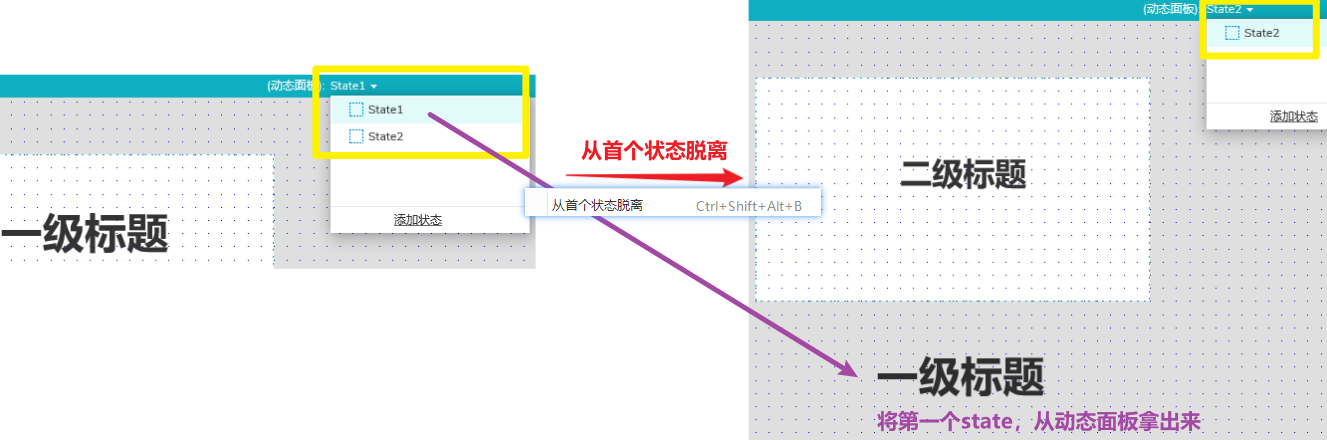
从首个状态脱离:将第一个state,从动态面板拿出来

自适应内容:
拖动时移动:(屏幕拖动内容)