交互按钮教程
在本教程中,您将学习如何使用样式效果来创建在各种交互状态(例如鼠标悬停或单击)下呈现不同样式的按钮。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件设置

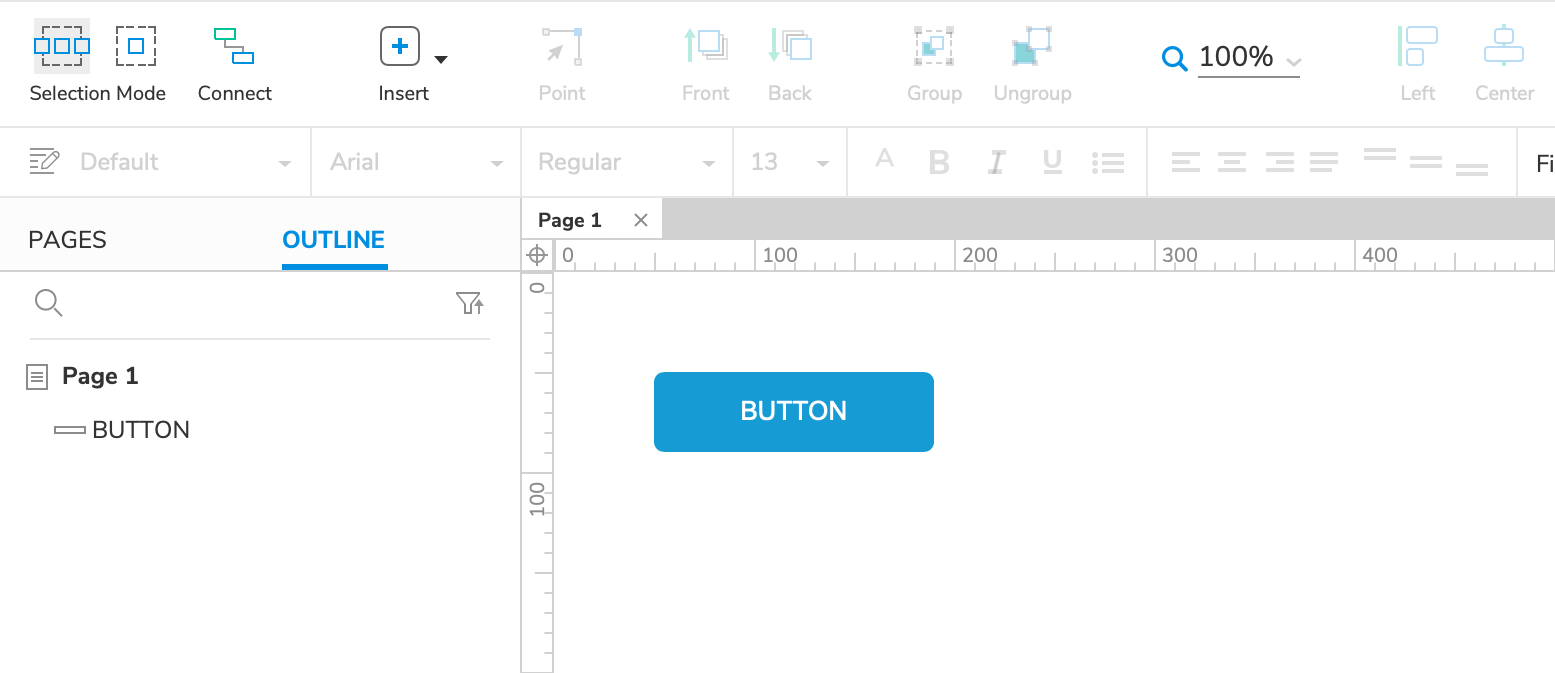
- 打开一个新的 RP 文件并在画布上打开 Page 1。
- 将按钮小部件拖到画布上。
2. 鼠标悬停样式效果
当鼠标光标在 Web 浏览器的顶部时,鼠标悬停样式效果会临时更改小部件的样式。 当光标移出小部件时,小部件将返回其默认样式。
 |  |
|---|
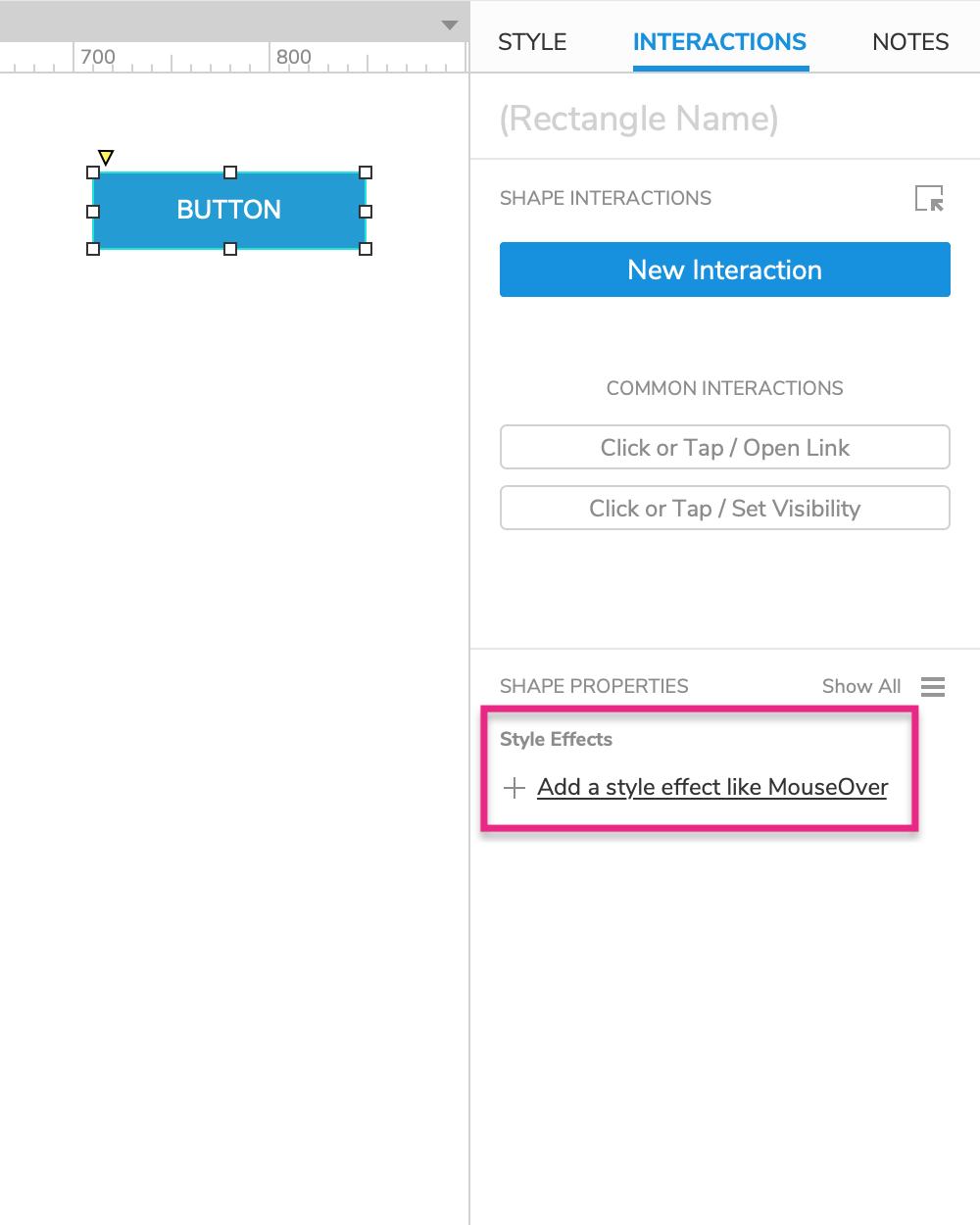
- 选择按钮小部件,然后在交互窗格中单击添加样式效果。
- 在列表中选择鼠标悬停样式。
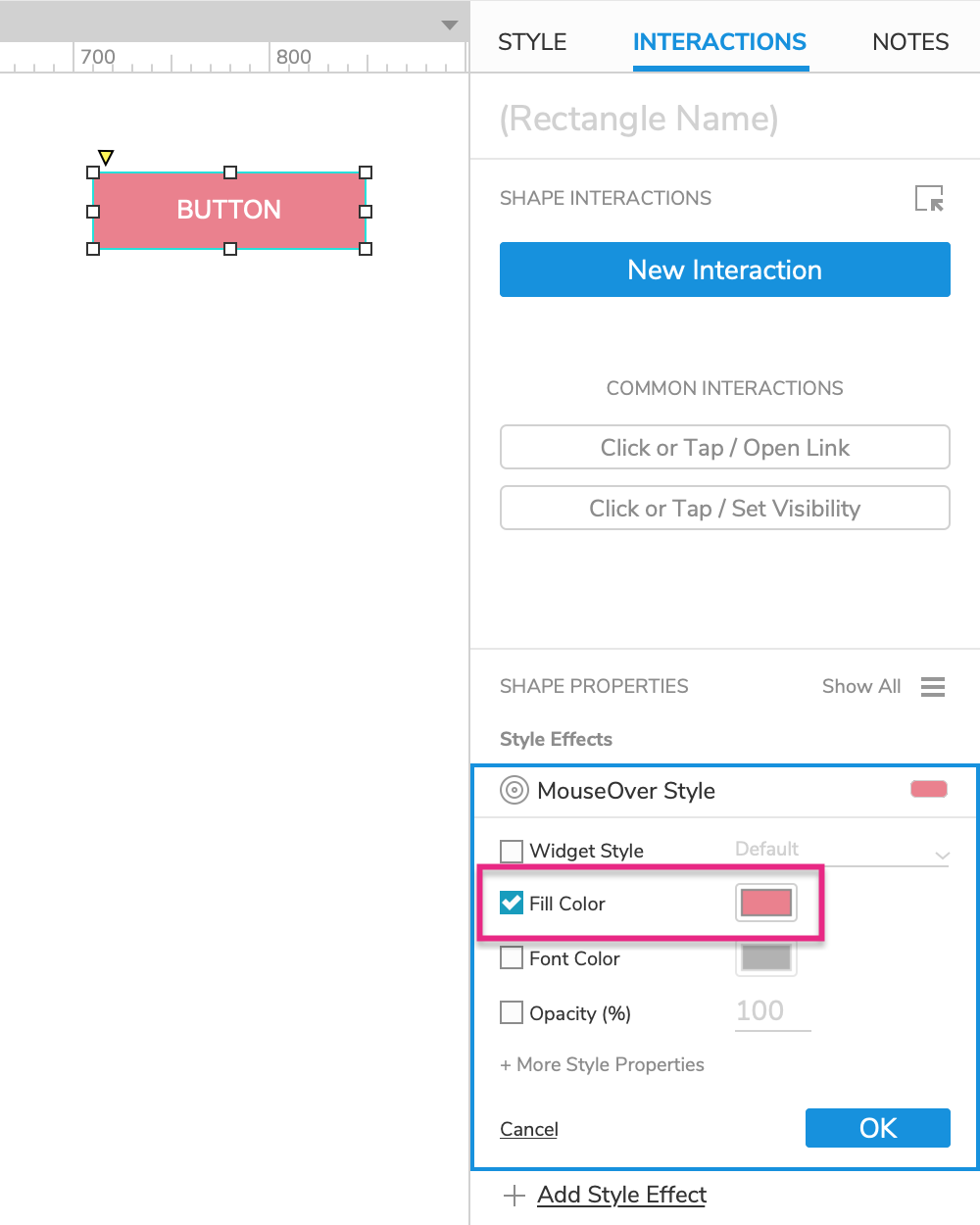
- 在出现的鼠标悬停样式块中,检查填充颜色属性并在颜色选择器中选择一种粉红色。
- 单击确定保存样式效果。
3.鼠标按下样式效果
鼠标按下样式效果会在单击小部件时临时更改小部件的样式,同时按下鼠标按钮。 释放鼠标按钮后,小部件将返回其默认样式。
 |  |
|---|
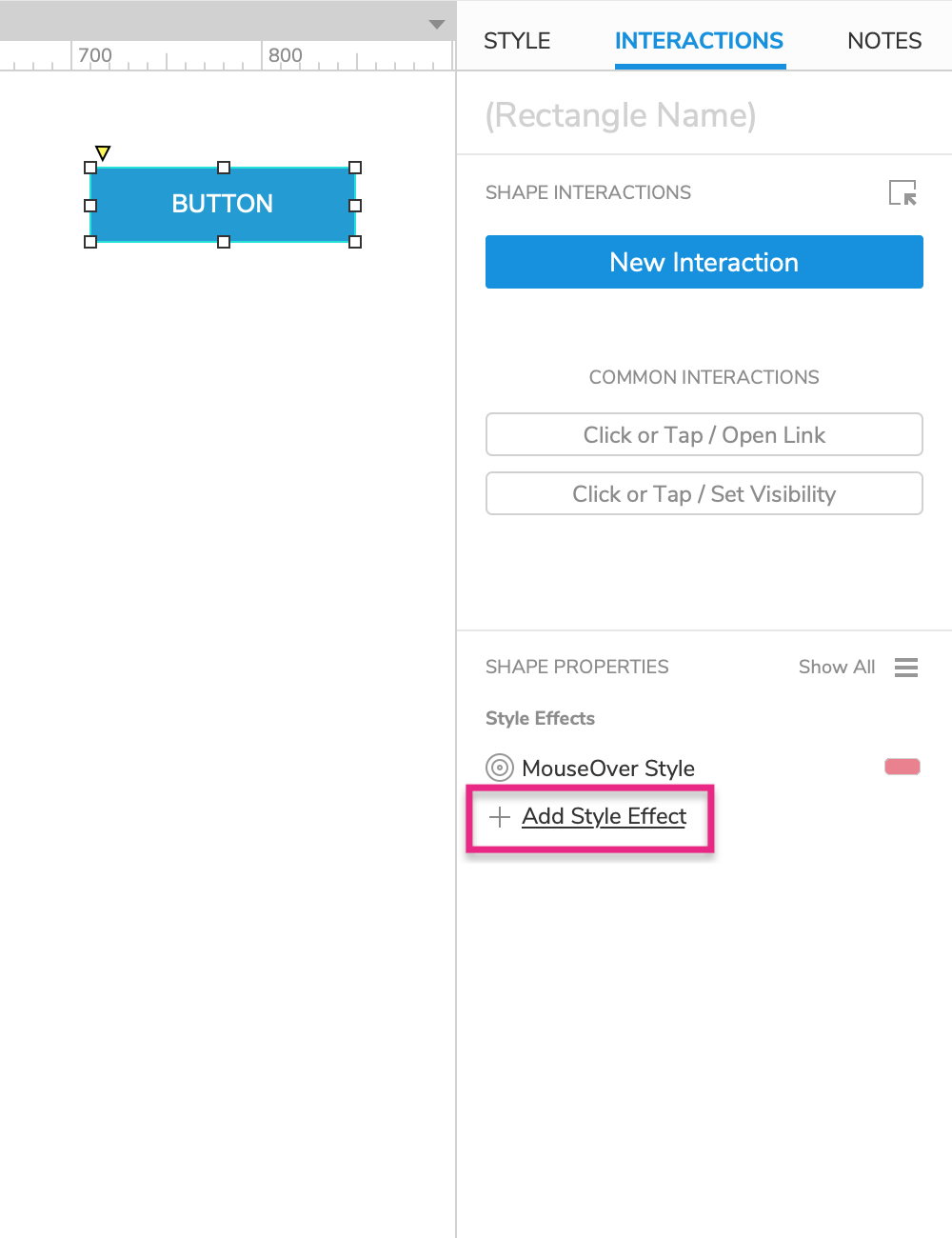
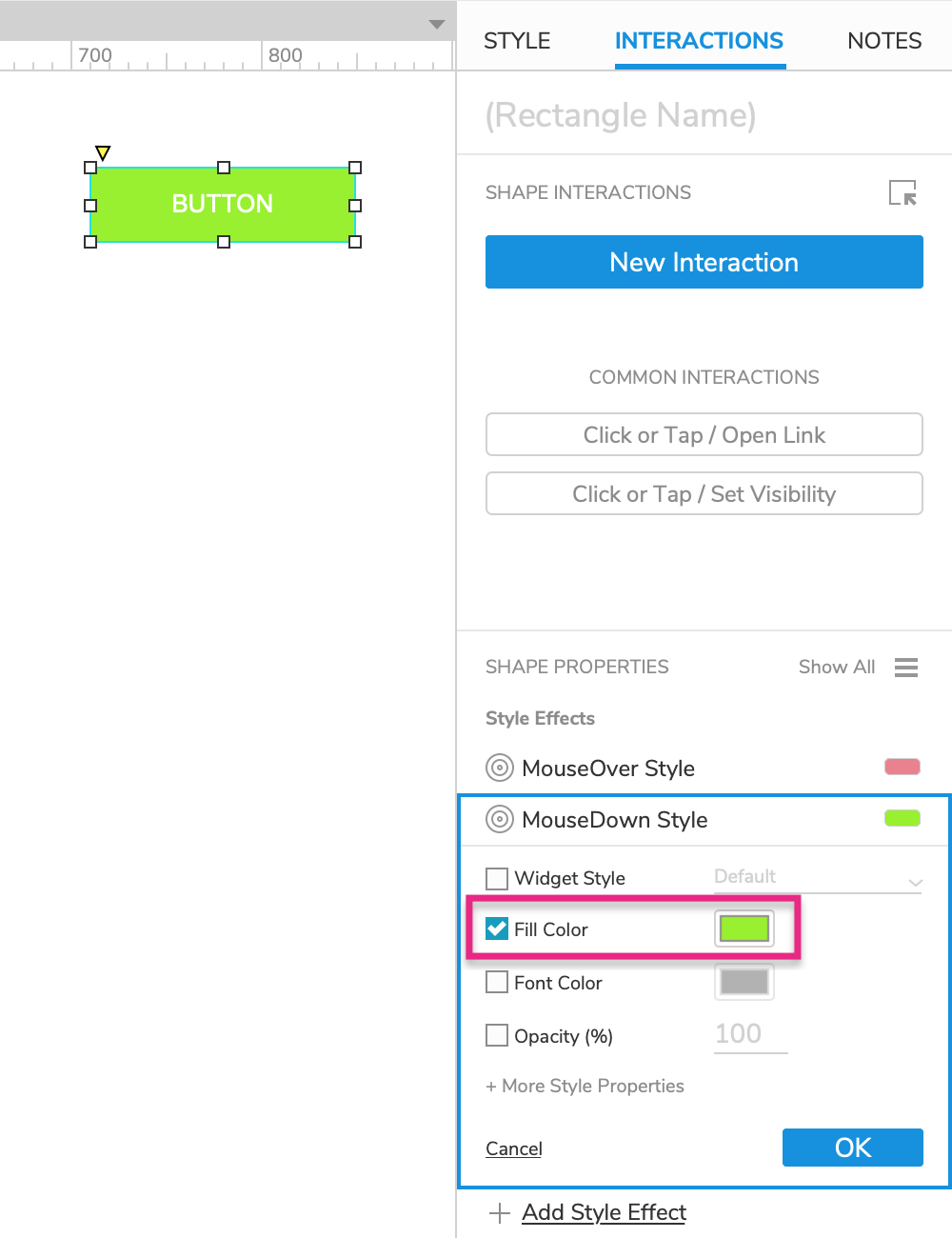
- 在按钮仍处于选中状态的情况下,单击“交互”窗格中的“添加样式效果”。
- 在列表中选择鼠标按下样式。
- 在出现的鼠标按下样式块中,选中填充颜色属性并在颜色选择器中选择一种绿色。
- 单击确定保存样式效果。
4. 预览交互
- 预览页面并将鼠标悬停在按钮上使其变成粉红色。
- 将鼠标按住按钮使其变为绿色。
5. 选中样式效果
当使用“设置选定”操作将小部件设置为其选定状态时,选定样式效果会临时更改小部件的样式。 (对于复选框和单选按钮,单击它们时会自动发生这种情况。)当小部件返回其未选中状态时,它也会返回其默认样式。
注意
有关“选中样式”效果的一些示例,请查看选项卡菜单教程和导航菜单教程。
将选中的样式效果添加到按钮
- 回到 Axure RP,选择按钮小部件,然后在交互窗格中单击添加样式效果。
- 在列表中选择选中样式。
- 在出现的选中样式块中,检查填充颜色属性并在颜色选择器中选择一种紫色。
- 单击确定以保存操作。
将按钮设置为其选中状态
 |  |
|---|
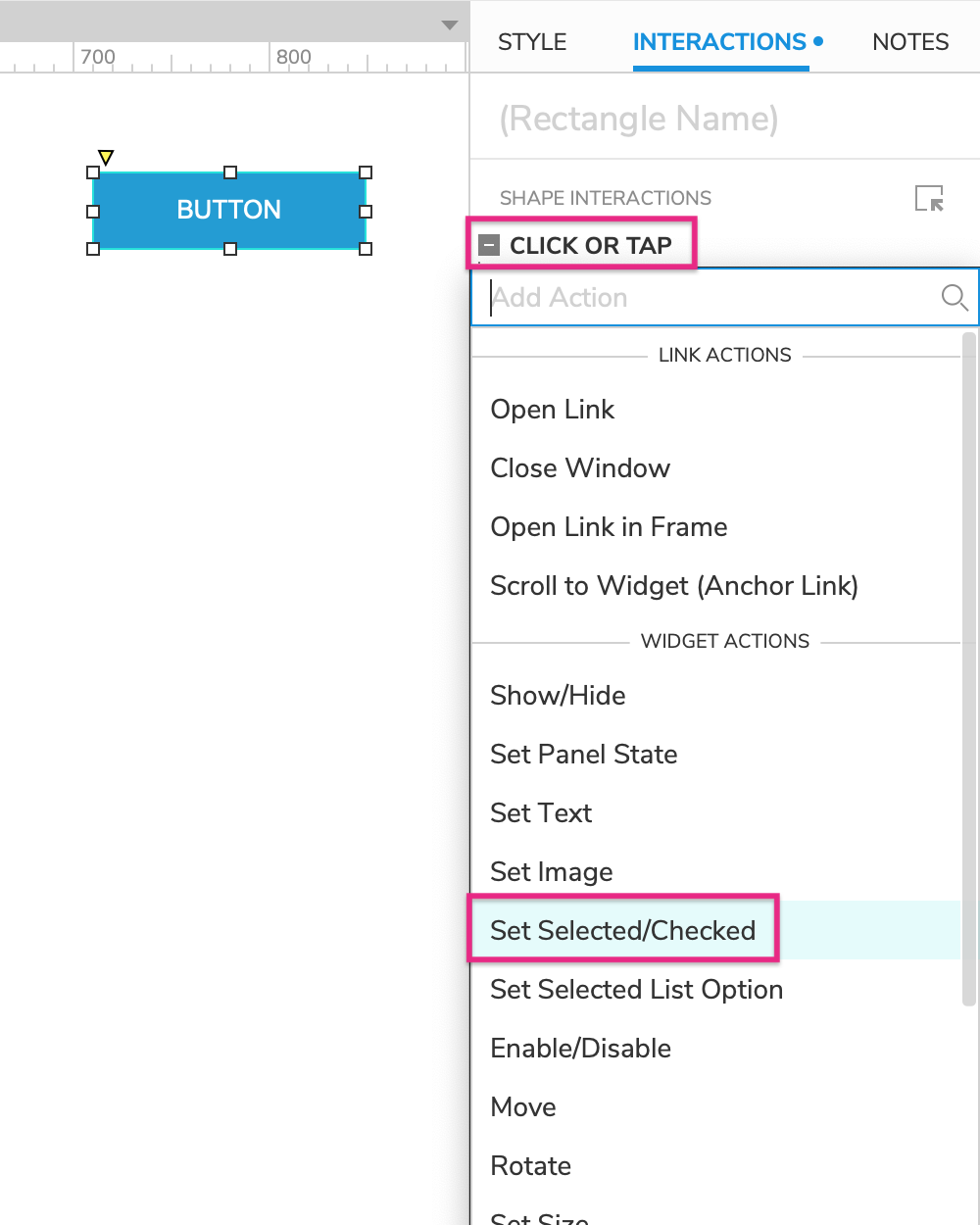
- 在按钮仍处于选中状态的情况下,单击“交互”窗格中的“新建交互”。
- 选择单击事件,然后选择设置选中操作。
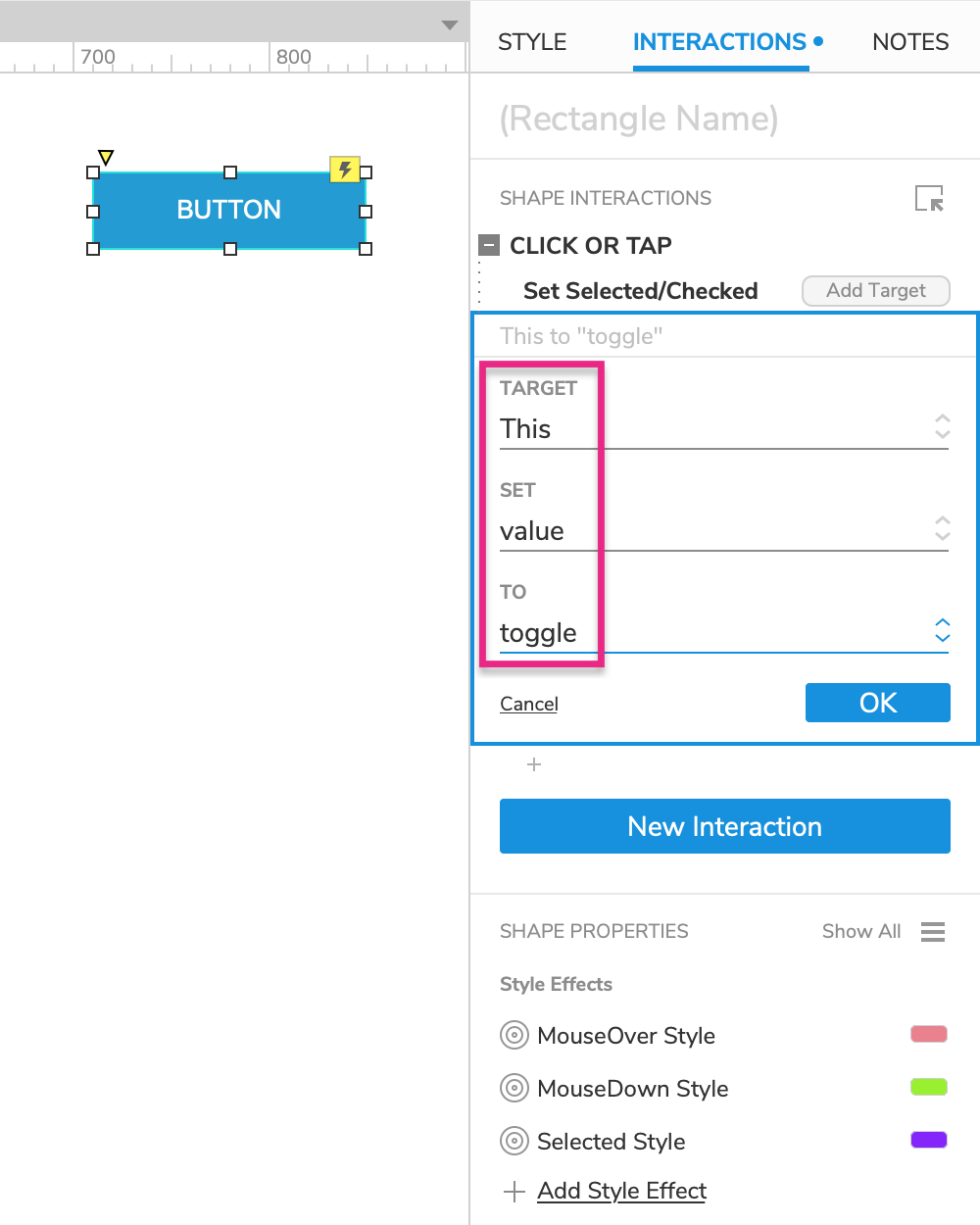
- 在目标下拉列表中选择此小部件。
- 在 设置 下拉列表中保留值,然后在 至 下拉列表中选择切换。
- 单击确定以保存操作。
6. 禁用样式效果
当使用启用/禁用操作将部件设置为其禁用状态时,禁用样式效果会临时更改部件的样式。 当部件再次启用时,它也会恢复到其默认样式。
注意
当部件被禁用时,用户无法单击它或在 Web 浏览器中输入它。 这尤其适用于表单部件,在某些情况下您可能希望禁用它。 例如,查看条款和条件教程。
将禁用的样式效果添加到按钮
- 回到 Axure RP,选择按钮部件,然后在交互窗格中单击添加样式效果。
- 在列表中选择禁用样式。
- 在出现的禁用样式块中,检查填充颜色属性并在颜色选择器中选择一种灰色。
- 单击确定以保存操作。
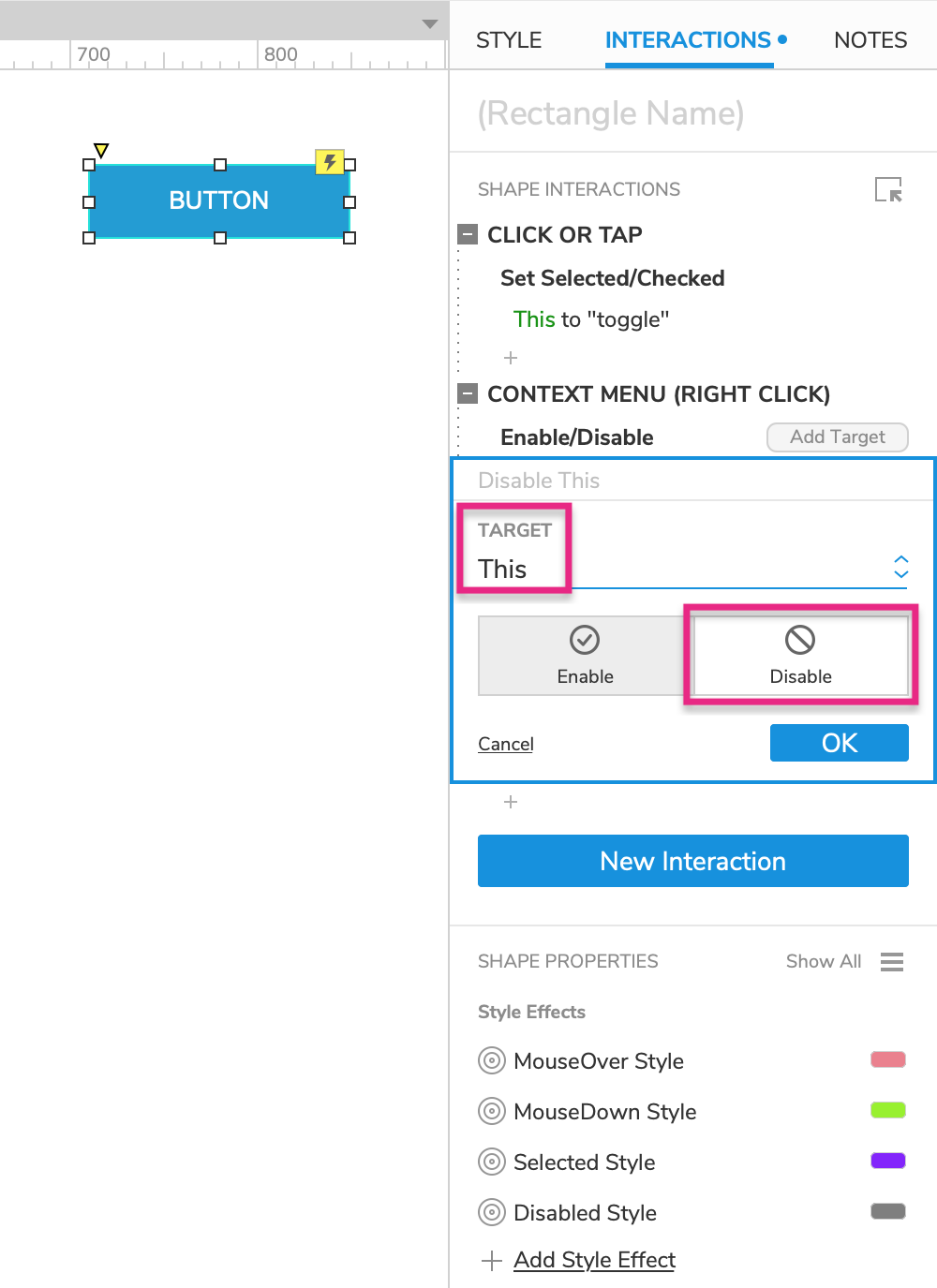
将按钮设置为禁用状态
 |  |
|---|
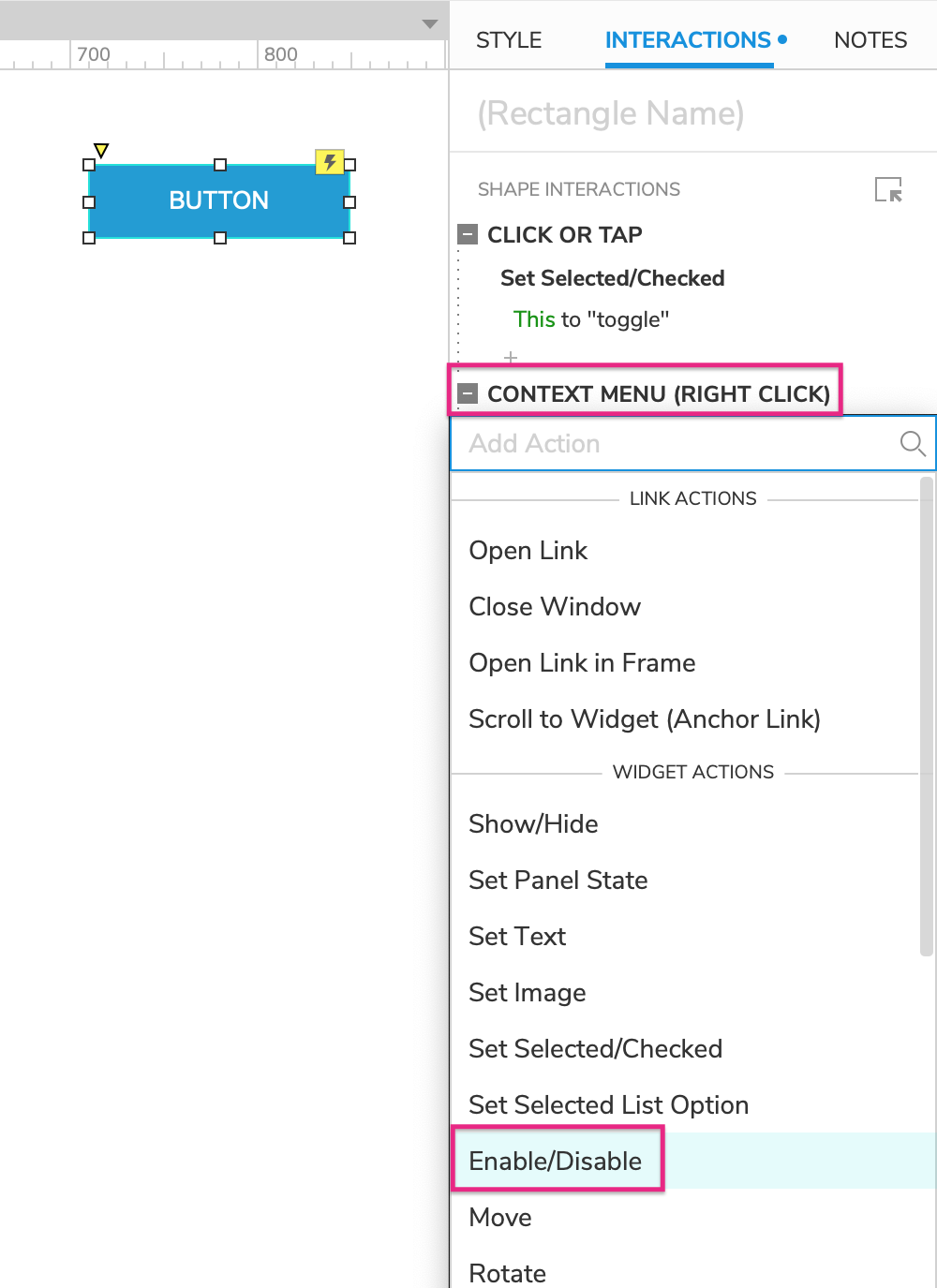
- 在按钮仍处于选中状态的情况下,单击“交互”窗格中的“新建交互”。
- 选择上下文菜单(右键单击)事件,然后选择启用/禁用操作。
- 在目标下拉列表中选择此部件,然后选择其下方的禁用。
- 单击确定以保存操作。
7. 预览交互
- 预览页面并单击按钮将其设置为选定状态并使其变为紫色。 然后再次单击它以删除选定状态。
- 右键单击该按钮以禁用它并使其变为灰色。