定时器教程
在本教程中,您将学习如何使用交互循环制作一个以秒为单位计数的计时器。
提示
您可以使用此交互循环的基本结构来创建您希望无限重复发生的任何类型的交互。
查看闪烁的文本教程,了解另一个交互循环示例。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件设置

- 打开一个新的 RP 文件并在画布上打开 Page 1。
- 将一个矩形小部件拖到画布上。
2. 创建一个计数器变量
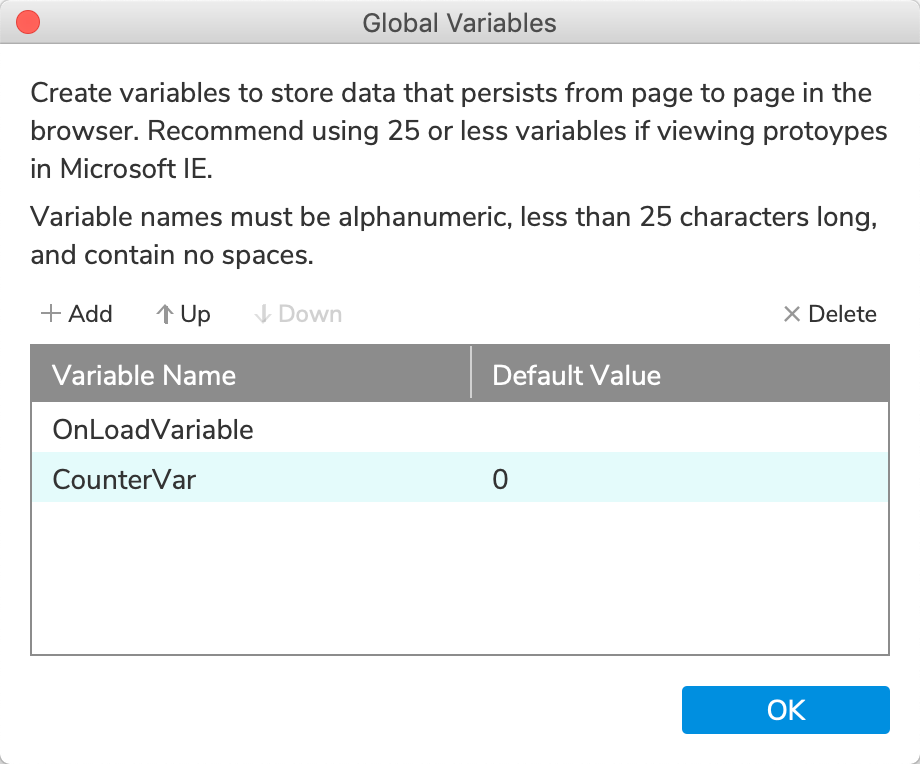
1. 在顶部菜单中,转到项目 → 全局变量。 2. 在全局变量对话框中,单击添加以添加新变量。 将其命名为 CounterVar 并将其默认值设置为 0。 3. 单击确定关闭对话框。 |  |
|---|
3. 计数交互
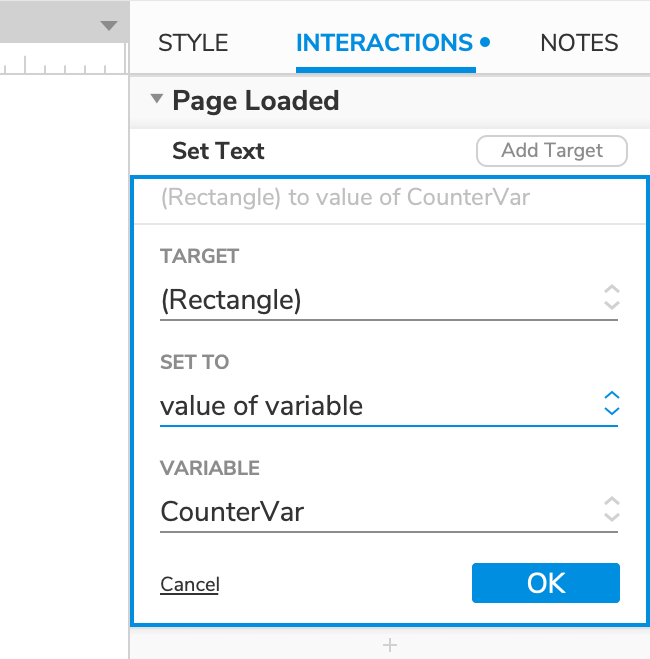
页面加载时显示变量的值
- 单击画布上的空白点以选择页面本身。
- 在交互窗格中单击新建交互。
- 在出现的列表中选择页面加载事件,然后选择设置文本操作。
- 在目标下拉菜单中选择矩形小部件。
- 在设置为下,选择变量的值。 然后在变量下拉列表中选择 CounterVar 变量。
- 单击确定以保存操作。

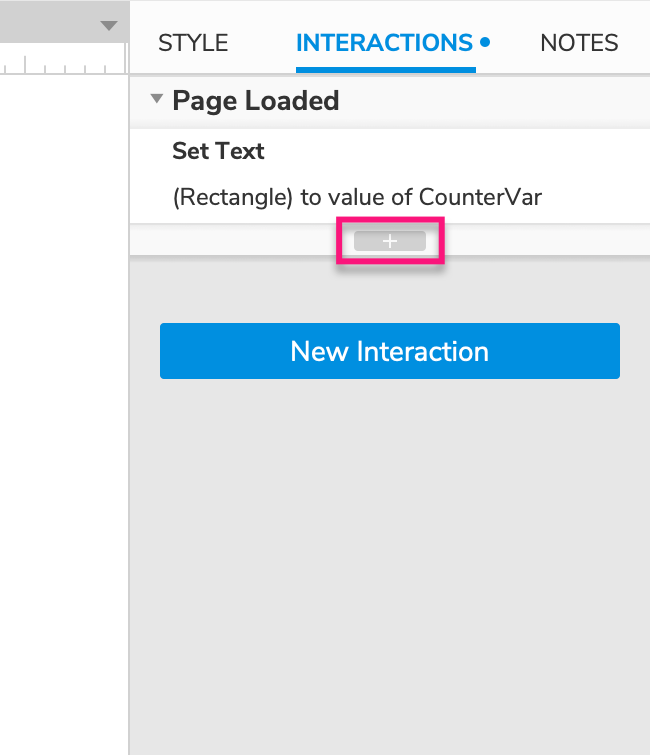
增加变量的值
 |  |
|---|
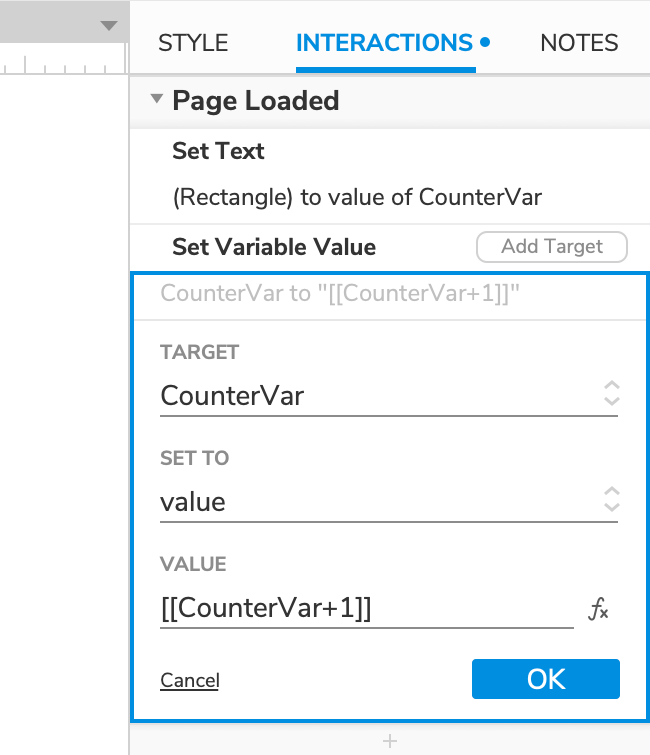
- 单击页面加载块底部的“+”��插入操作图标,然后在出现的列表中选择设置变量值操作。
- 在目标下拉列表中选择 CounterVar。
- 在值字段中,输入 [[CounterVar+1]]。 (当在 Web 浏览器中执行操作时,此括号表达式会将变量的当前值加 1。)
- 单击确定以保存操作。
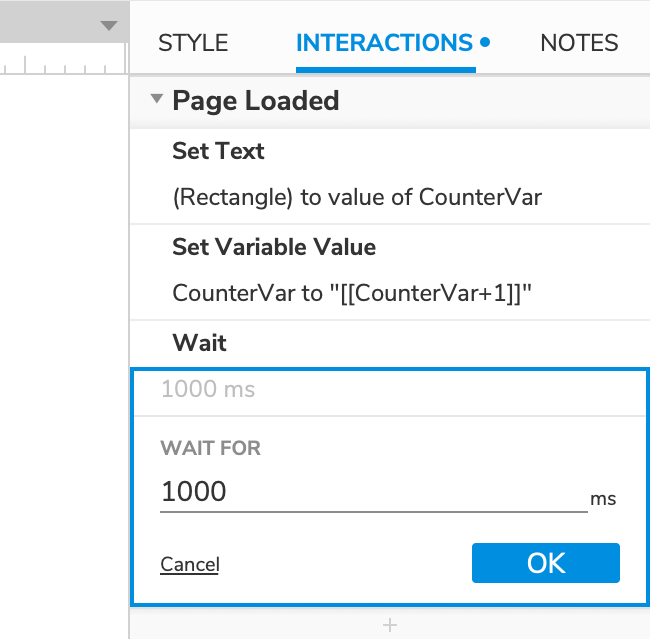
使用等待操作设置循环间隔
- 再次单击页面加载块底部的插入操作图标,然后在出现的列表中选择等待操作。
- 在 ms 字段中保留 1000 并单击确定以保存操作。

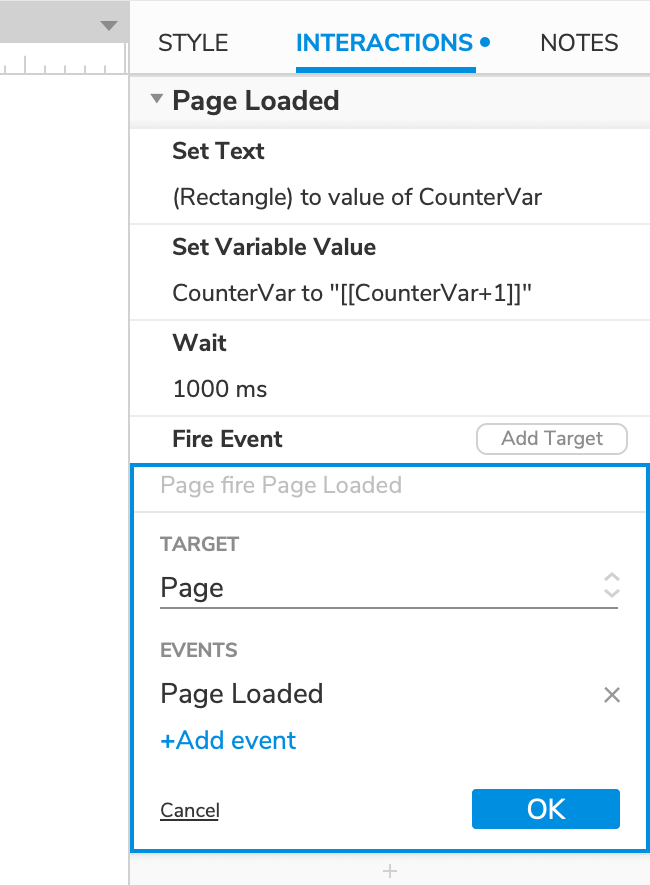
通过再次触发页面加载事件来创建循环
- 最后一次单击“页面加载”块底部的“插入操作”图标,然后在出现的列表中选择“触发事件”操作。
- 在目标下拉列表中选择页面,然后单击添加事件。
- 在事件列表中选择页面加载,然后单击确定以保存操作。

4. 预览交互
预览页面并观察矩形的文本以秒为单位计数。
附加信息和提示
倒计时
要让计时器倒计时,请将 CounterVar 变量的默认值设置为所需的时间(以秒为单位)。 例如,对于五分钟计时器 (5 x 60),使用默认值 300。
然后不是增加变量的值,而是用这个表达式减少它:[[CounterVar-1]]
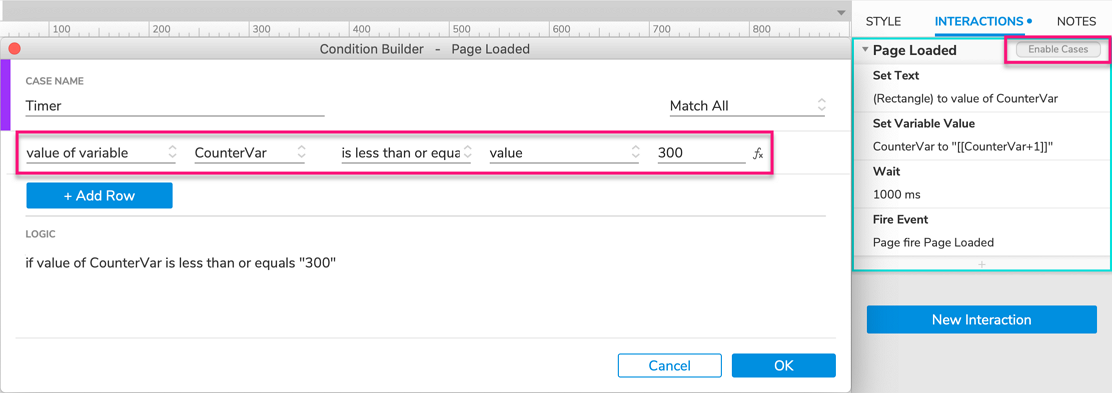
在某个值停止定时器
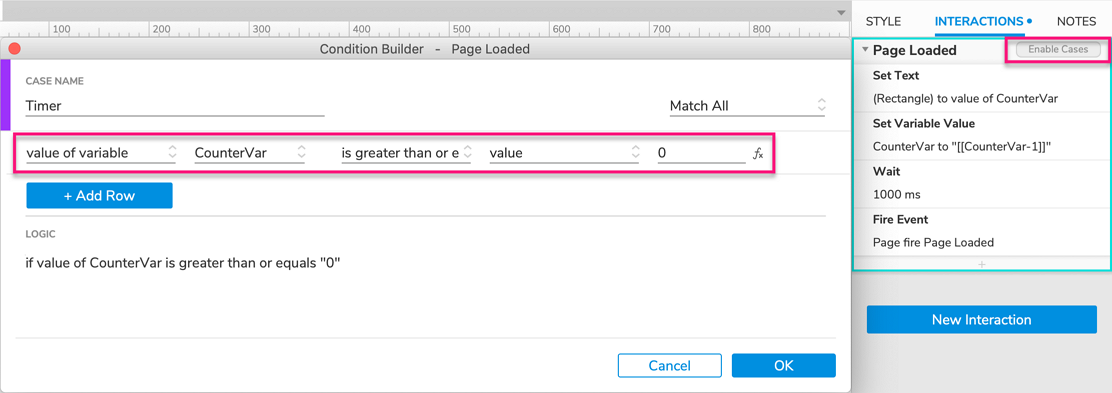
为防止计时器超过某个值,请向页面加载情况添加以下条件之一:
- 如果计时器倒计时:变量的值 — CounterVar — 小于或等于 — 值 —(以秒为单位的停止时间)

- 如果计时器倒计时:变量的值 — CounterVar — 大于或等于 — 值 —(以秒为单位的停止时间)

以分钟和秒显示时间
要以分钟和秒为单位格式化计时器,请通过在“设置为”下拉列表中选择文本,将矩形小部件的文本设置为“设置文本”操作中的以下表达式之一:
- 没有前导零:
[[Math.floor(CounterVar/60)]]:[[CounterVar%60]]
- 带前导零:
[['0'.concat(Math.floor(CounterVar/60)).slice(-2)]]:[['0'.concat(CounterVar%60).slice(-2)]]
注意
您可以在我们关于数学、函数和表达式的文章中了解这些表达式中使用的函数。