实现选取表格行、列交互
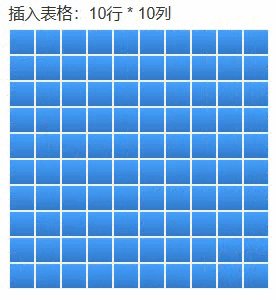
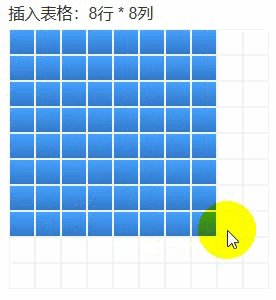
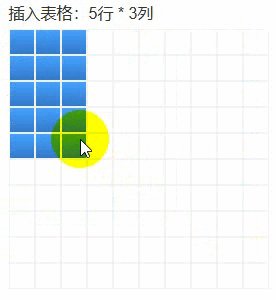
在办公软件或富文本编辑器中插入表格的时候,我们经常可以看到如下交互:

通过在表格上移动鼠标,可以选取想要插入的表格行、列数,本文分享如何通过 Axure 实现这个交互。
这个交互的实现用到了中继器,所以首先在工作区拖入一个中继器元件,中继器內放一个矩形,并设置为每行10项水平分布:

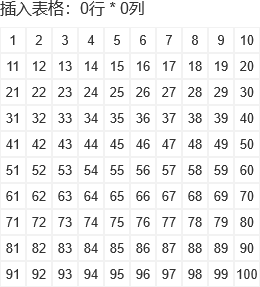
再返回中继器外,在中继器上方放一段文本,默认文字为:插入表格:0行 * 0列。效果如下:

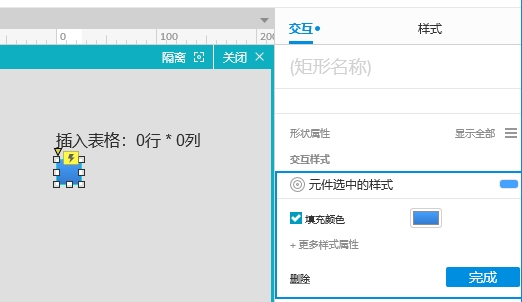
鼠标在中继器的矩形上移动时,填充了颜色的矩形是通过设置选中来实现的,因此这里需要先给中继器内的矩形设置选中时填充背景颜色的效果:

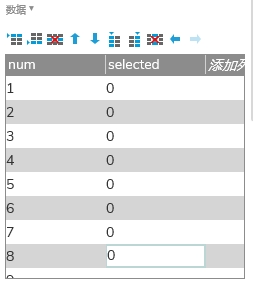
选中的逻辑与中继器内的数据有关,先来看一下中继器的结构和数据:

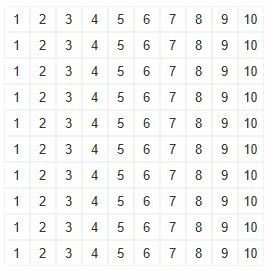
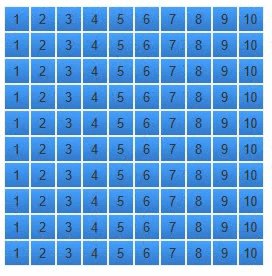
中继器共两个字段,selected 用来保存��选中状态,0表示未选中,1表示选中,初始数据为0;num 用来保存一个数值,稍后会讲到它的用途,初始数据共有100个数值,分别是 1~10 重复10遍,这样就形成了一个 10*10 的表格,为了更加直观地呈现,我将每个矩形设置为显示 num 的数值,效果如下:
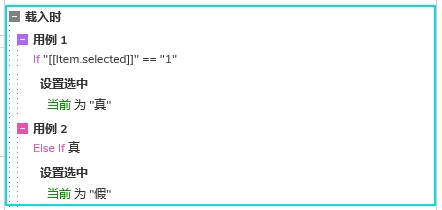
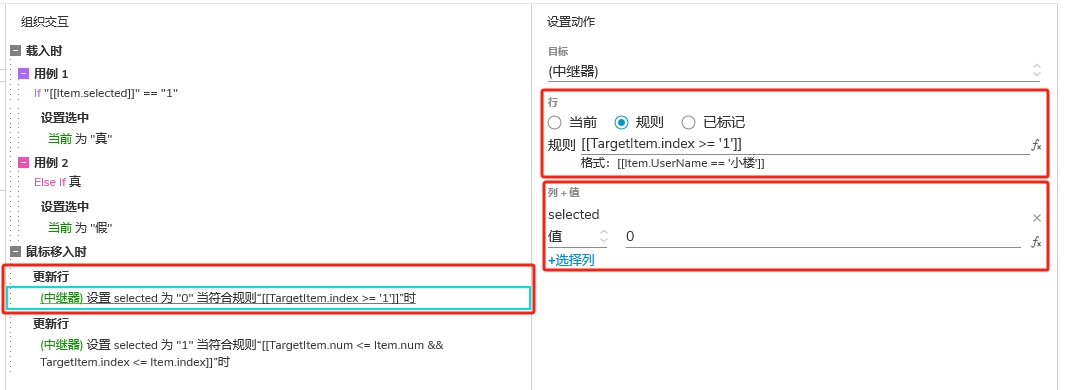
接下来添加交互,找到中继器內的矩形,给矩形添加载入时的交互,这个很简单,只需判断中继器中 selected 的值,如果等于1,选中当前矩形,如果等于0,则取消选中:

接下来就是选取表格的交互了,看到这里你应该可以想到,这个选中的交互实际上就是通过改变中继器中 selected 一列的值来实现的,问题的难点在于通过什么规则来改变数据。
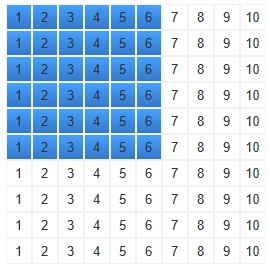
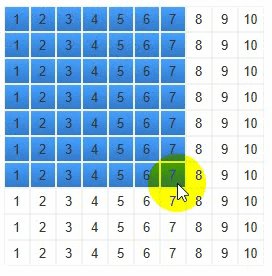
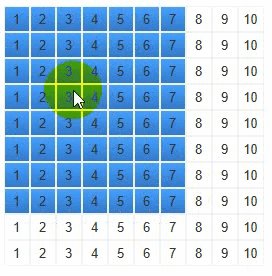
我们可以先来观察一下,当我们将鼠标移动到第 6 行第 6 列上的矩形时,可以发现,所有被选中的矩形的数值(num)均小于或等于当前数值(num)。

但是,光靠这个规则来匹配的话,下方 7~ 10 行的 1~6 列也是满足的,因此,这里还需要补充一个规则,就是选中的目标矩形 index 要小于等于当前矩形的 index,这样两个条件共同作用,才能实现我们所需要的效果。
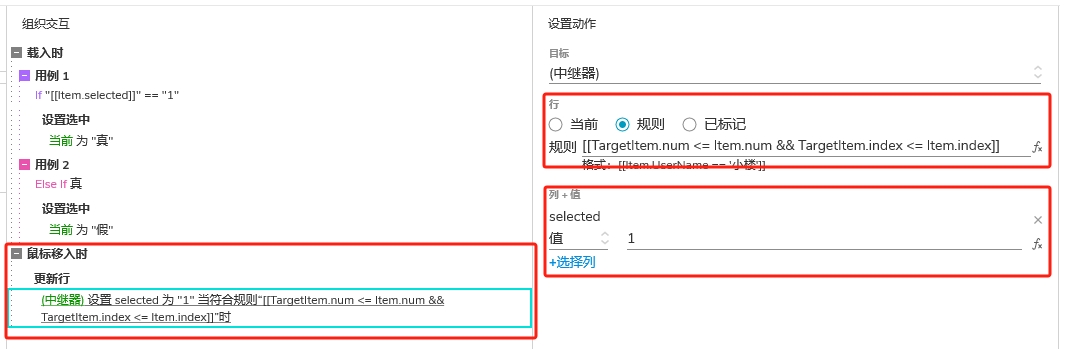
接下来给矩形添加鼠标移入的交互,以上述条件作为规则修改中继器 selected 的值:

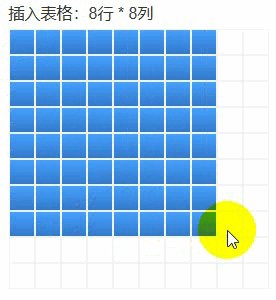
配置后预览一下效果:

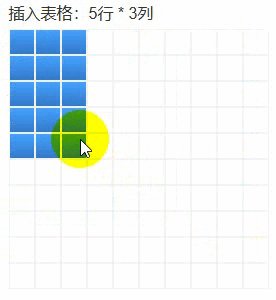
可以看到,移动时选中的效果实现了,但鼠标划到已经选中的表格区域内,已经选中的区域不会取消选中,因此在刚刚的事件中还需要添加一个交互,就是先将全部 selected 重置为0:

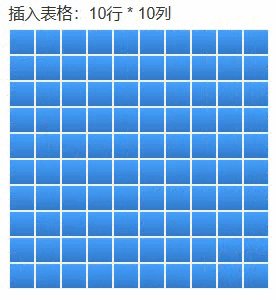
这样我们所需要的效果就实现了:

接下来看一下选取表格时上方的行列数是怎么实现的。首先通过单元格的数值,我们可以发现,当前的数值实际上就是选择的列数,这个比较简单。但行数跟这些数值好像没有什么直接关系,这里把数值(num)换成 index 看一下:

好像还是看不出来有什么关系,我们是 10*10 的表格,试一下将每个数值除以 10 看一下:
如果你对数字敏感,你会发现,最后一列的每个数值刚好就是当前的行数,但新问题又来了,前面的 9 列跟行数又有什么关系呢。如果此时我们再对每个数值向上取整,就会得到:
我想,这应该很直观,不用解释了吧。
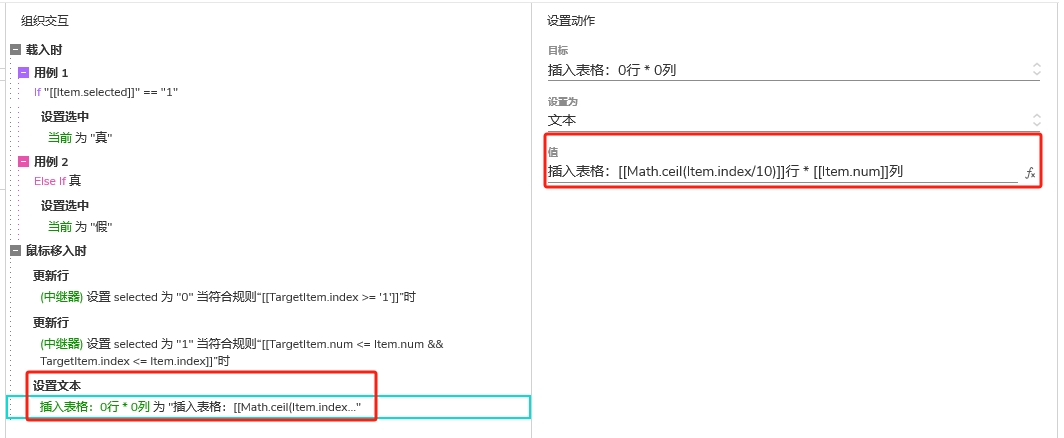
在刚刚矩形的鼠标移入事件添加交互:

Math.ceil 函数可以对数值向上取整,最后只要去掉表格内的数值,就可以得到我们需要的效果:

以上便是本文的全部内容,感谢阅读!