实现探照灯效果
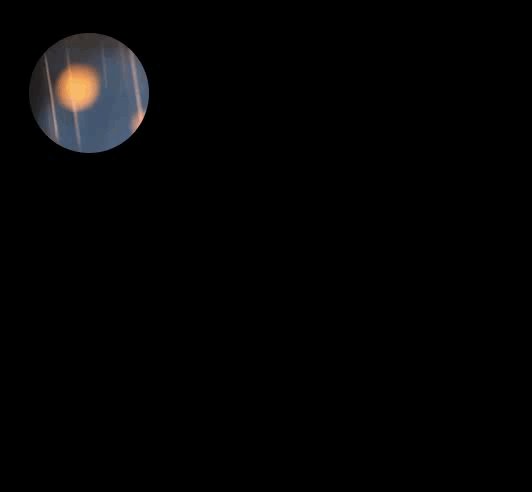
先看效果:

以下是本案例教程。
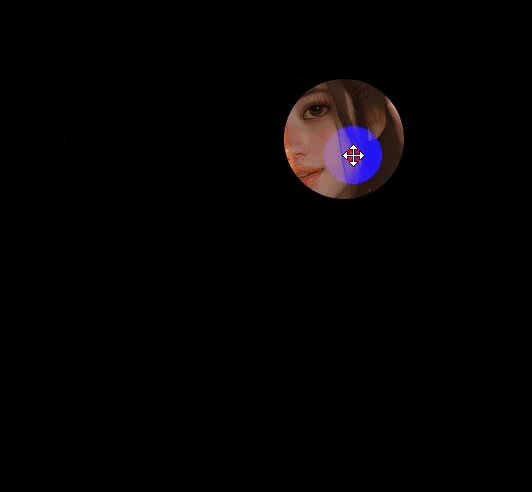
在工作区拖入事先准备好的图片,右键【创建为动态面板】,然后调整动态面板样式和大小:

这个时候我们通过动态面板可以看到图片的一部分:
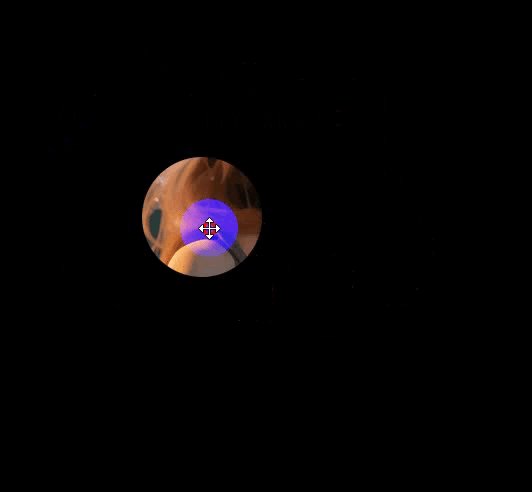
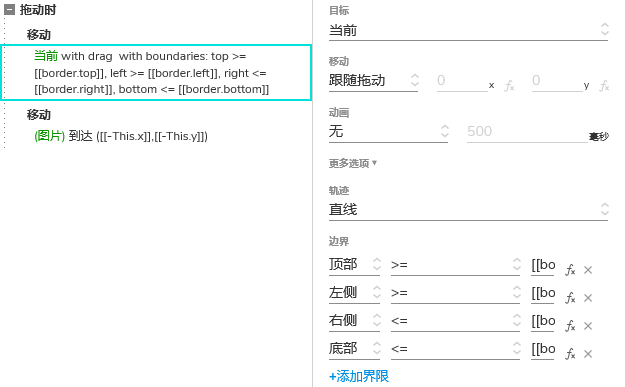
如果要在拖动动态面板时看到图片的其他部分,则需要在拖动动态面板的同时移动图片,当移动图片的方向跟动态面板的移动方向相反时,就可以实现上图的效果。动态面板的事件配置如下:

这里我放了一个与图片同等大小的矩形作为动态面板移动的边界,防止动态面板移动范围超过图片大小导致看不到任何内容。
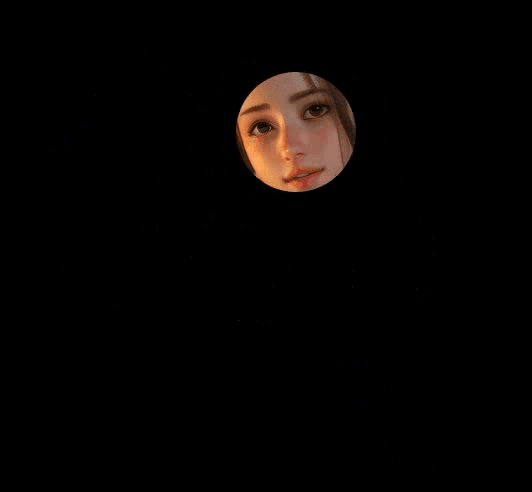
最后只要把边界和页面的背景颜色都调成黑色,就有了一种黑夜中通过探照灯照亮目标的效果。
注意:案例中动态面板放置的位置刚好是(0,0),所以图片移动的距离刚好等于动态面板的 x、y 值(取反),但如果不是在原点的位置,则应该是计算动态面板与边界的距离,也就是用动态面板的 x 值和 y 值分别减去边界矩形的 x 值和 y 值(取反)。
以上便是本文的全部内容,感谢阅读。