制作极简时钟教程
少啰嗦,先看东西。

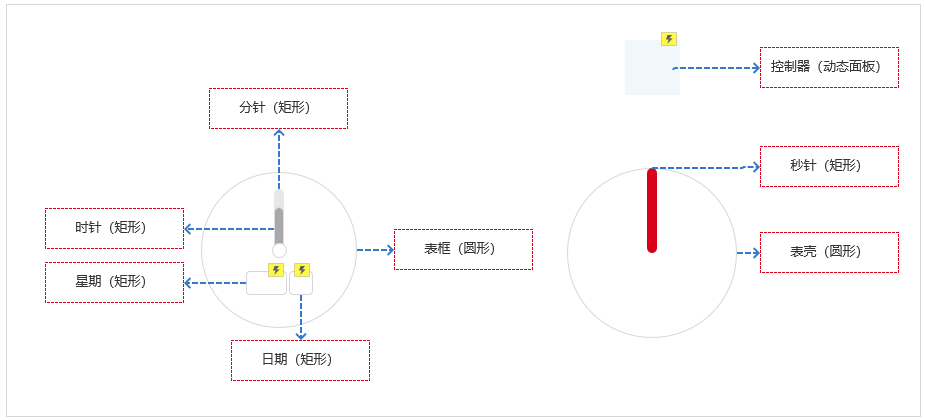
一张图看明白用了哪些元件以及它们的命名(表框中心的圆点是中心点(圆形),只起到装饰作用,就不标出来了)。

注意:
- 动态面板中至少需要2个状态,状态中不用放任何内容。
- 时针、分针的透明度设置为60%,经过星期和日期上方的时候才不会挡住内容。
- 画完界面之后将整个表框组件放在表壳和组件的正上方,就是下面的效果。
开始写交互。
首先是日期的获取,很简单,在载入的时候用函数获取日期并设置文本即可。
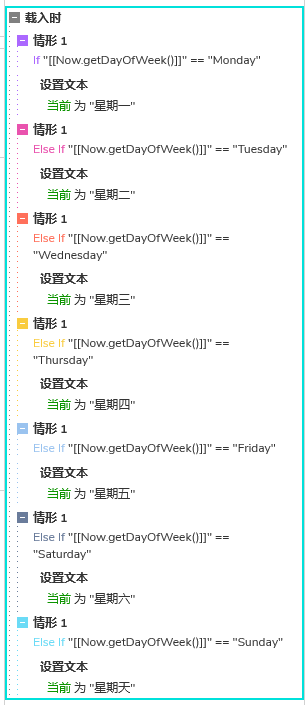
接下来是星期的获取,也不复杂,只是函数获取到的日期是英文的,如果你想显示为中文,就需要做一个判断和转换。

接下来是时分秒针的交互,做起来很简单,但是思路很重要。
- 时分秒针的动态效果本身是围绕指针一端的旋转交互。
- 秒针60秒走过360°,每秒走过6°,所以用当前时间的秒数*6就可以得出秒针当前应该处于多少度。
- 分针跟秒针相同。
- 时针12小时走过360°,每小时走过30°。
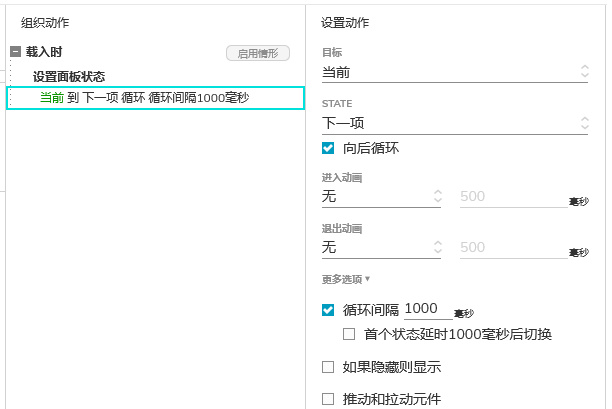
接下来做交互,循环判断用动态面板,这个之前讲过,还没看过的可以看一下。传送门>>
首先在控制器(动态面板)载入时开始循环。

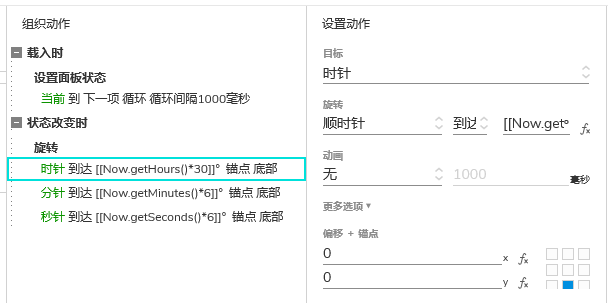
接下来在动态面板状态改变时设置3根指针旋转,分别用函数获取当前的时分秒,并乘以对应旋转的角度,这里注意锚点要选择正下方,否则你会得到3根位置很奇怪的指针。

非常简单,你也来尝试一下吧。