实现内部结构透视效果图教程
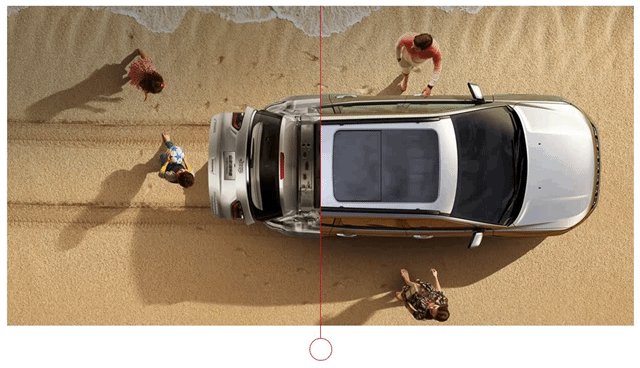
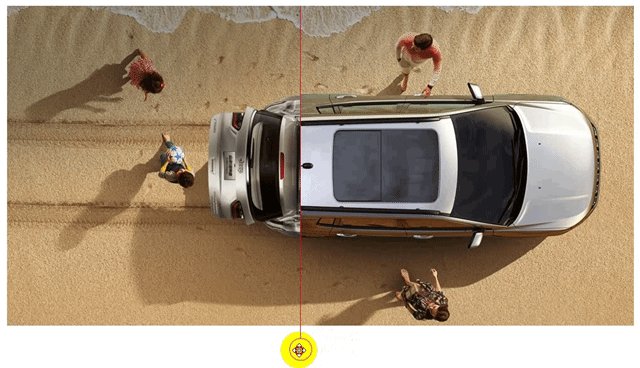
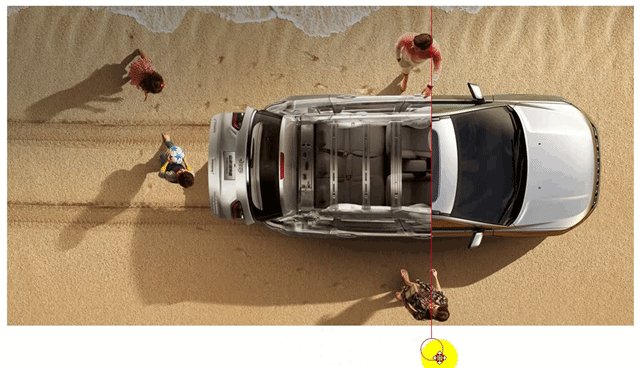
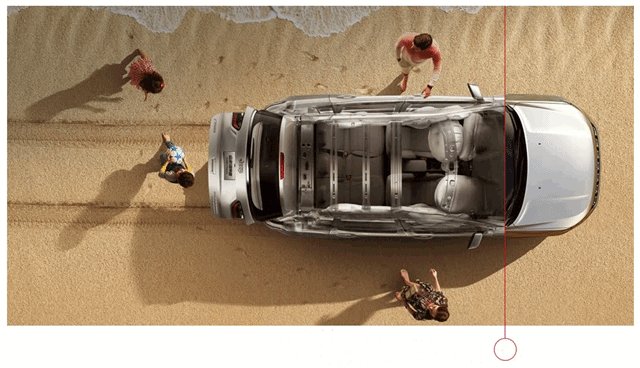
有些企业为了更好展示自己产品的工业设计,有时候会在产品介绍页做类似如下的内部结构透视的设计,通过拉动分割线可以直观展示产品的外观和内部结构。

本文分享一下通过 Axure 怎么实现这样的效果。
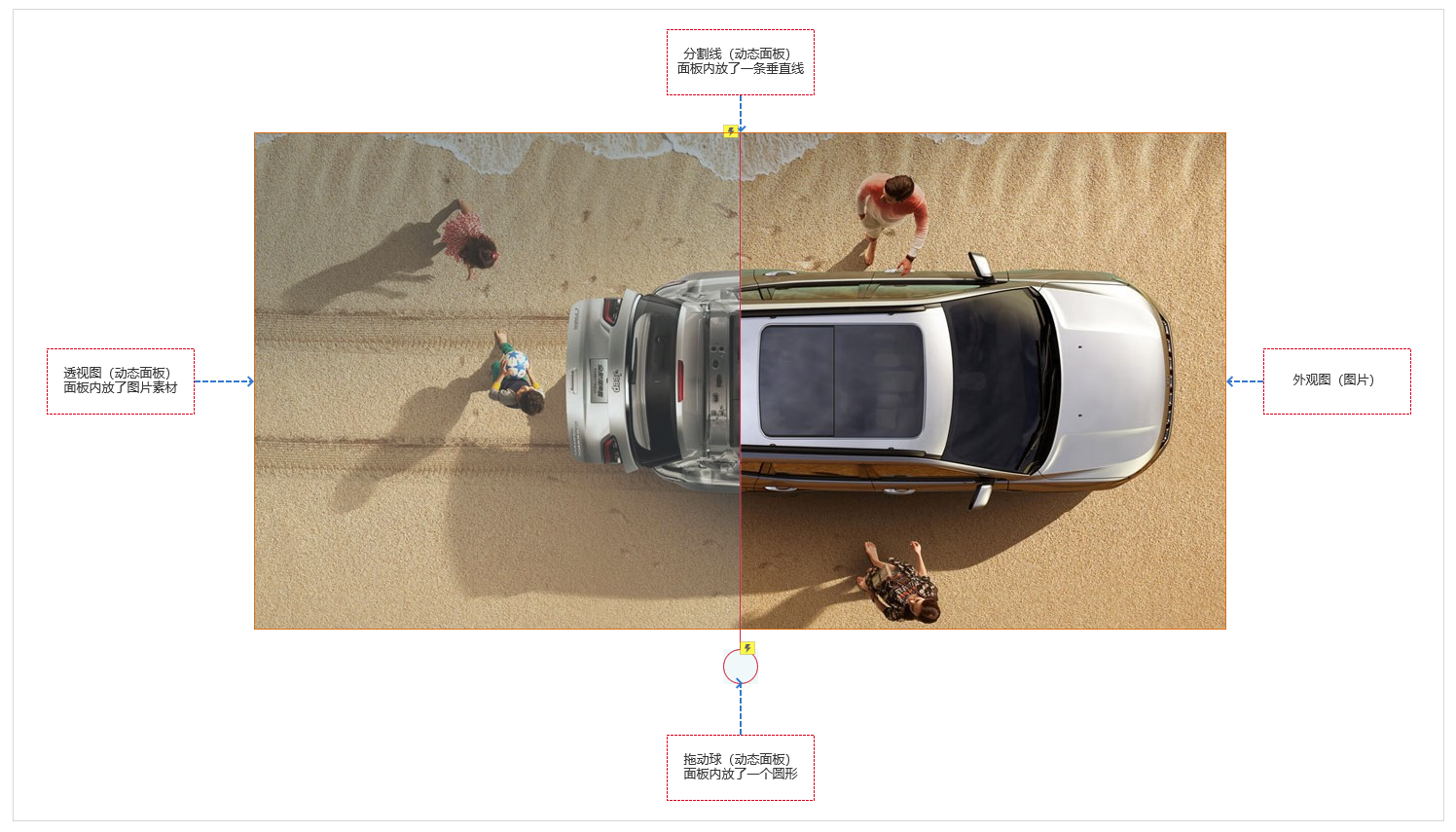
首先看一下用到的元件以及它们的命名。

说明:
- 透视图的动态面板需要在【样式】面板中取消【自适应内容】勾选
- 直接在分割线上做交互也可以,这里增加一个拖动球是为了增加触发面积,方便拖动
接下来开始写交互,拖动的交互是在拖动球的动态面板上写的,拖动球【拖动】时,分割线和拖动球【跟随水平拖动】。
这里需要给分割线和拖动球设置左右边界,但注意两者的边界值不一样。
- 分割线的左右边界分别以【外观图】的左右两端(Left,Right)作为边界
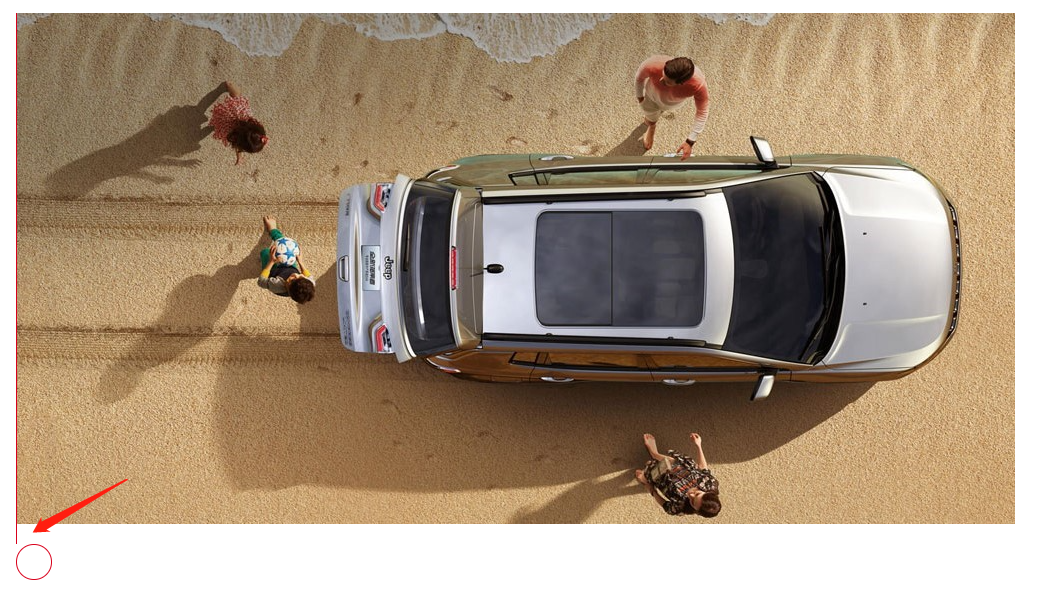
- 拖动球也是以【外观图】左右两端作为边界,但左边界需要减去自身宽度的一半(width*0.5),右边界需要加上自身宽度的一半,否则拖动球到达边界时会出现如下的问题

接下来写分割线的交互,当分割线【移动】时,设置透视图动态面板的宽度,分割线左侧的坐标减去透视图左侧的左边正好就是需要设置的宽度,这里注意需要将锚点设置为【左侧】。
这样就可以非常简单地做出这种通过拖动来呈现产品外观和内部结果的透视效果了,以下是练习素材,有兴趣可以下载练习。
练习素材(本素材来自互联网,侵权删)

