动态面板是 Axure 中的一大神器,本文主要围绕其“固定到浏览器”特性,介绍在设计项目时,它可以发挥那些用处。
导航栏
在设计导航栏时,如果我们需要在滚动页面时,固定导航栏的位置,只滚动其他页面元素,我们可以将导航栏设置为动态面板,并给导航栏设置“固定到浏览器”,让其固定在顶部并水平居中,这样在滚动页面时,导航栏会始终固定在顶部,如下:

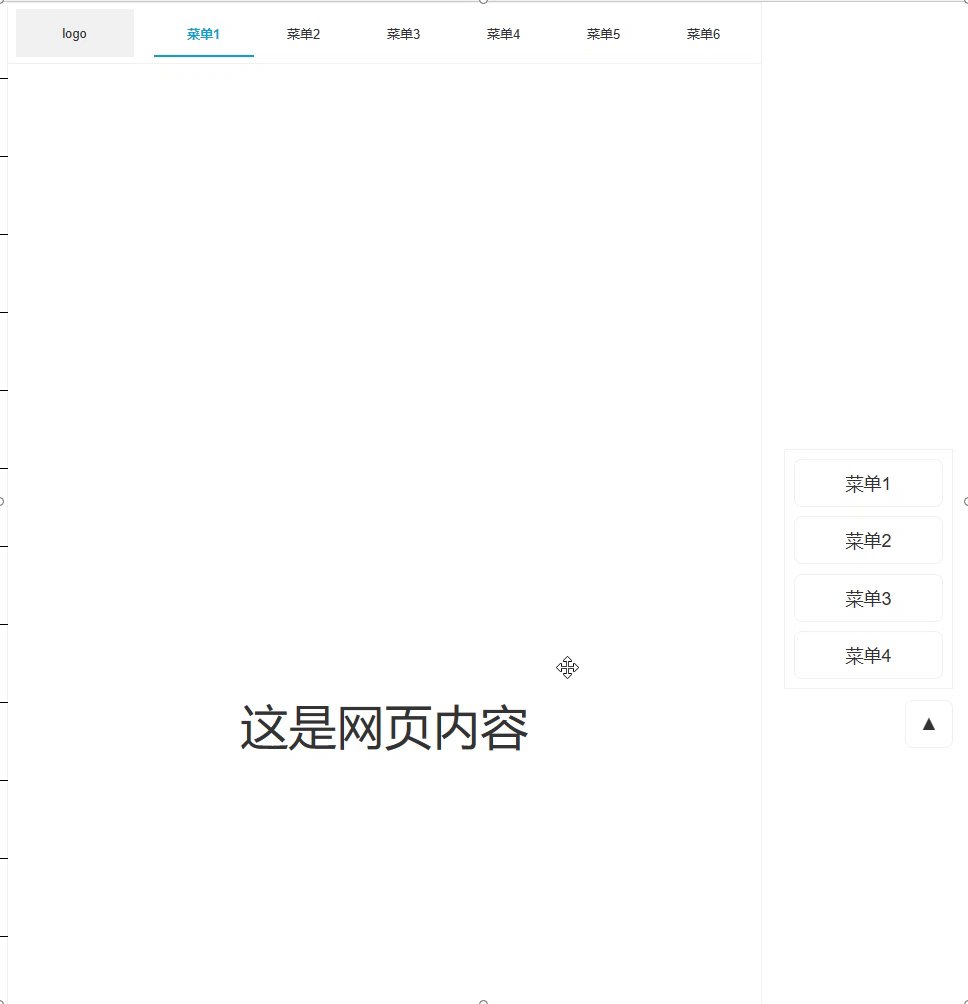
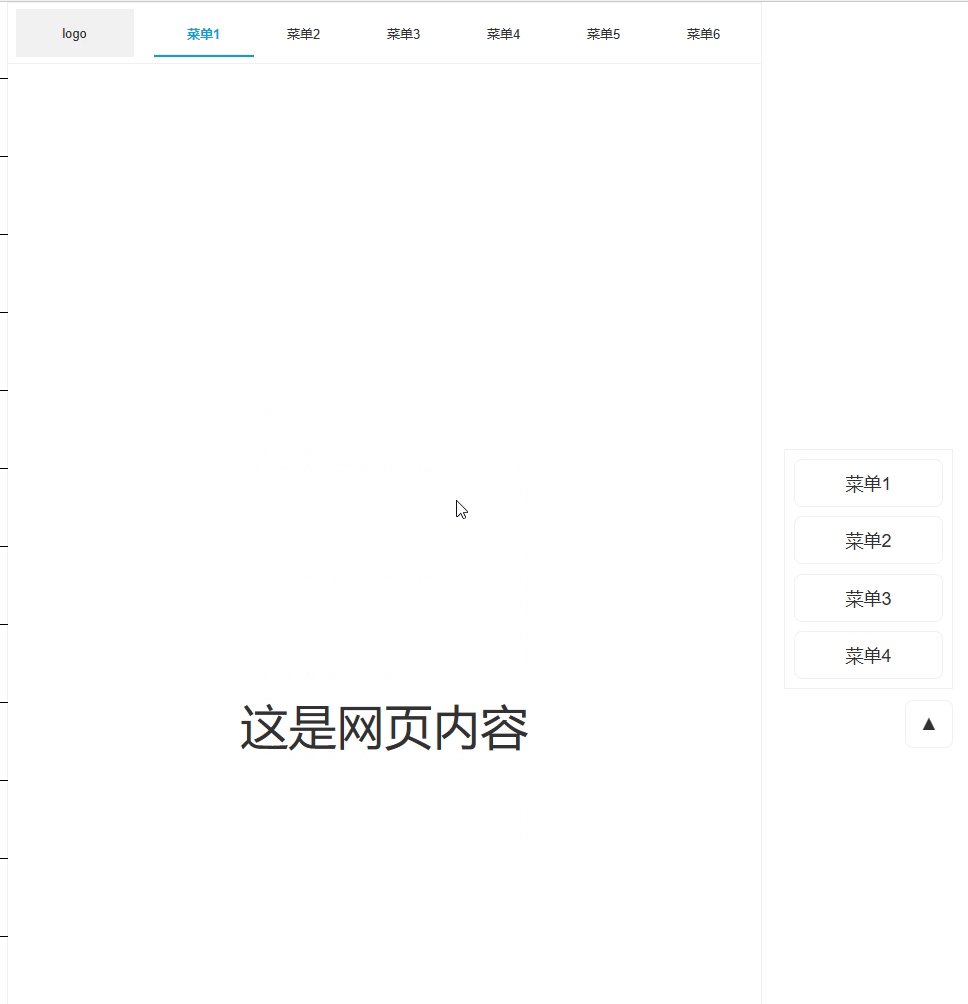
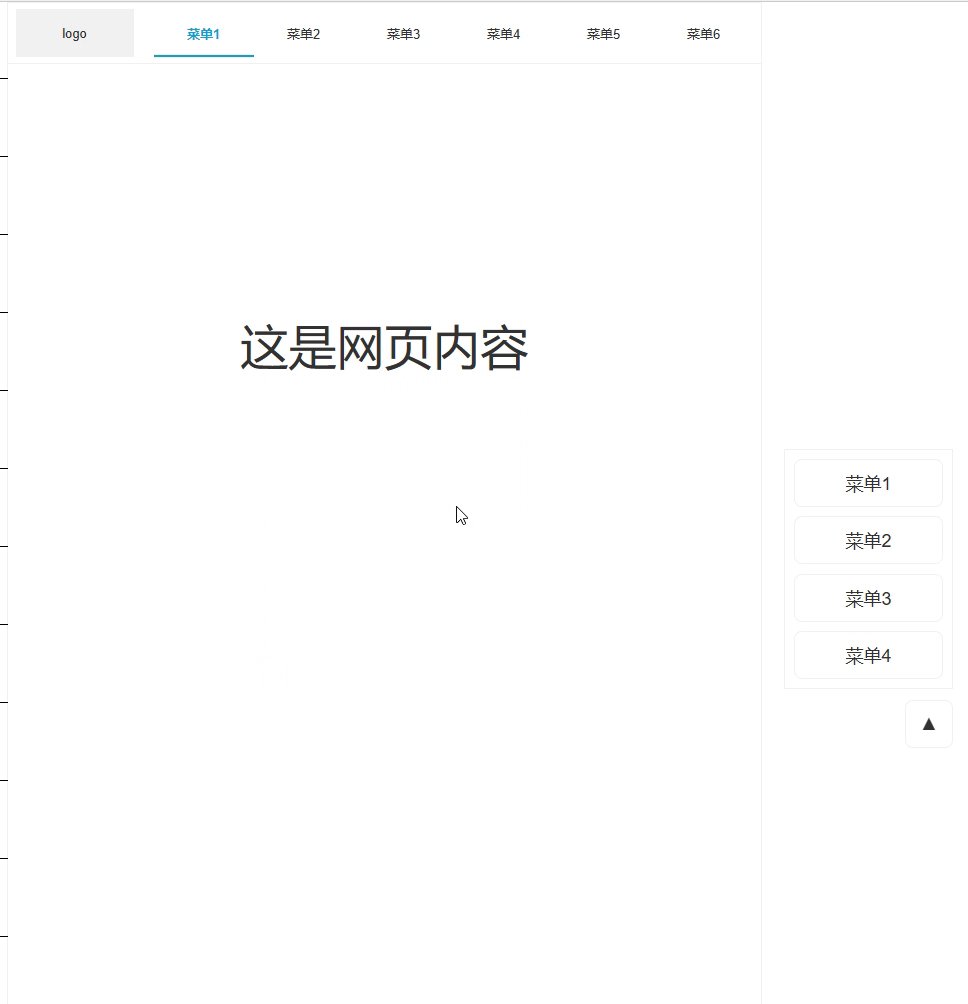
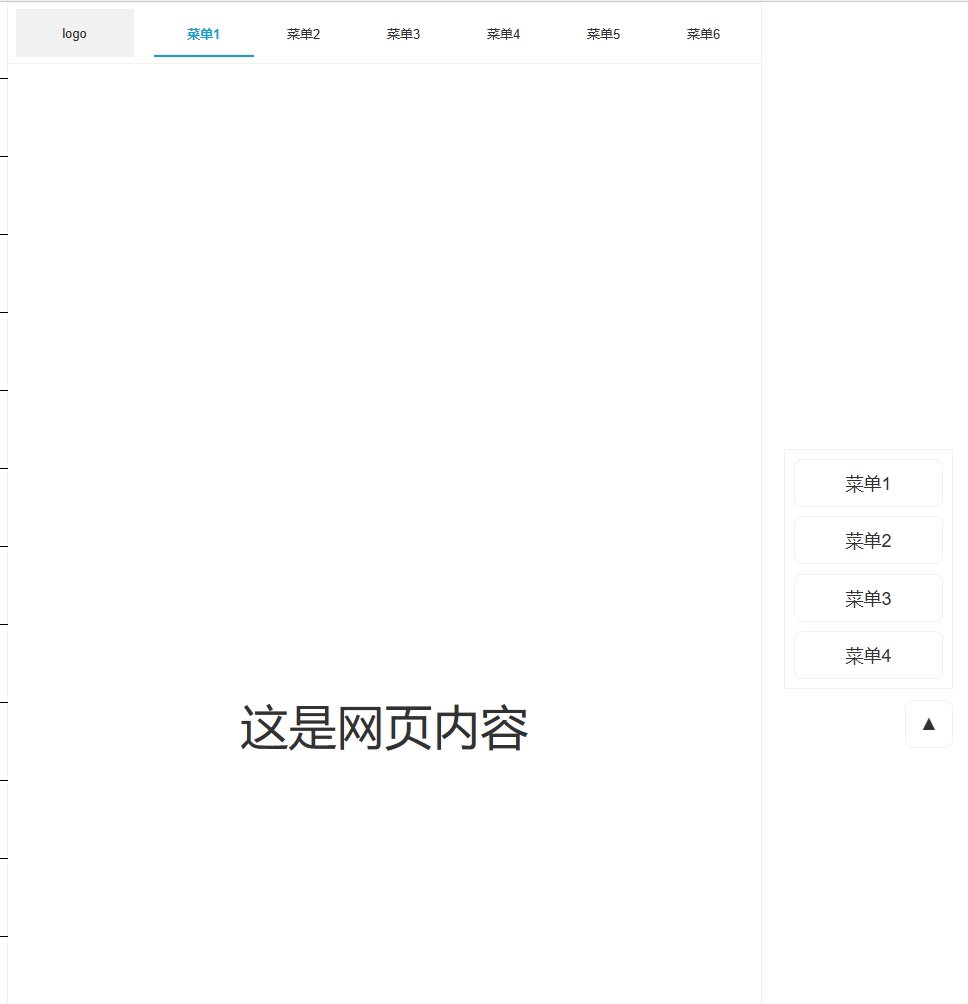
右侧菜单
有时候因为功能的需要,会在网页右侧放一个菜单,或者是返回页面顶部的按钮,要求菜单或按钮也是固定在页面右侧,不跟随页面滚动,同样可以通过此功能来实现右侧固定的效果,如下:

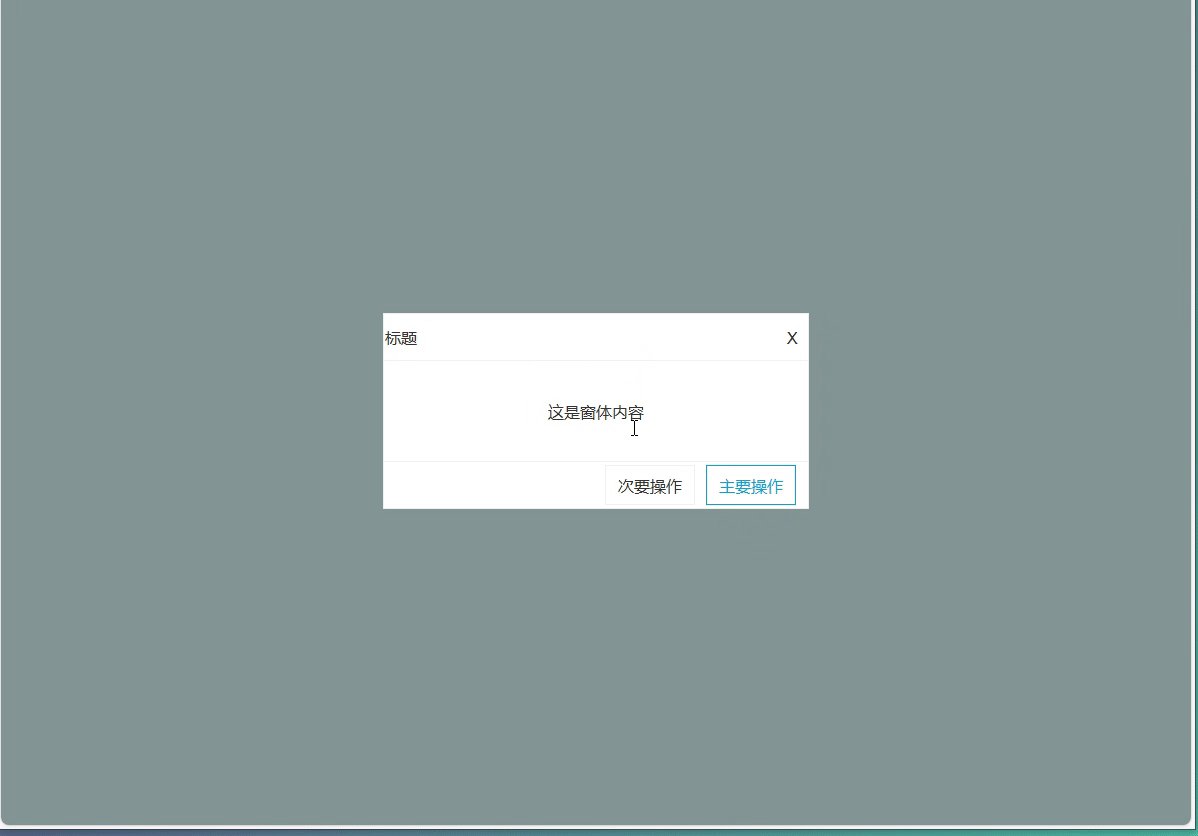
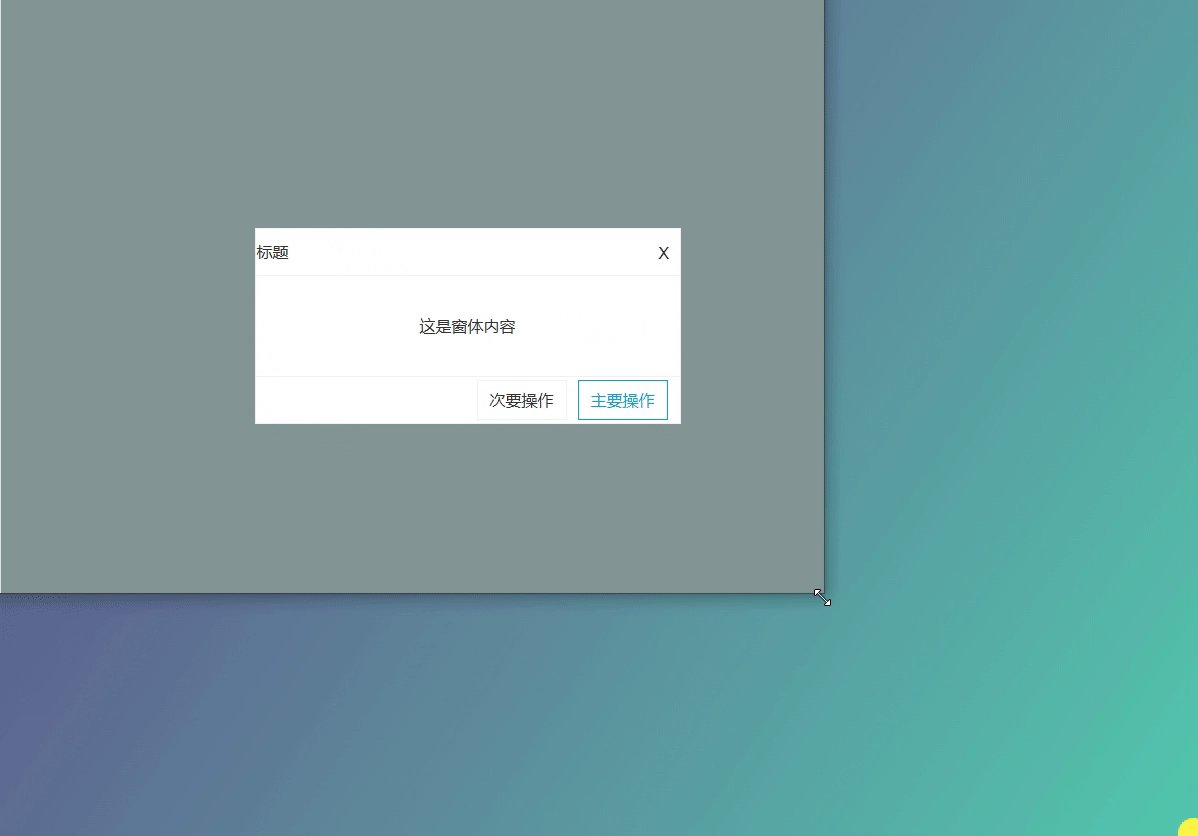
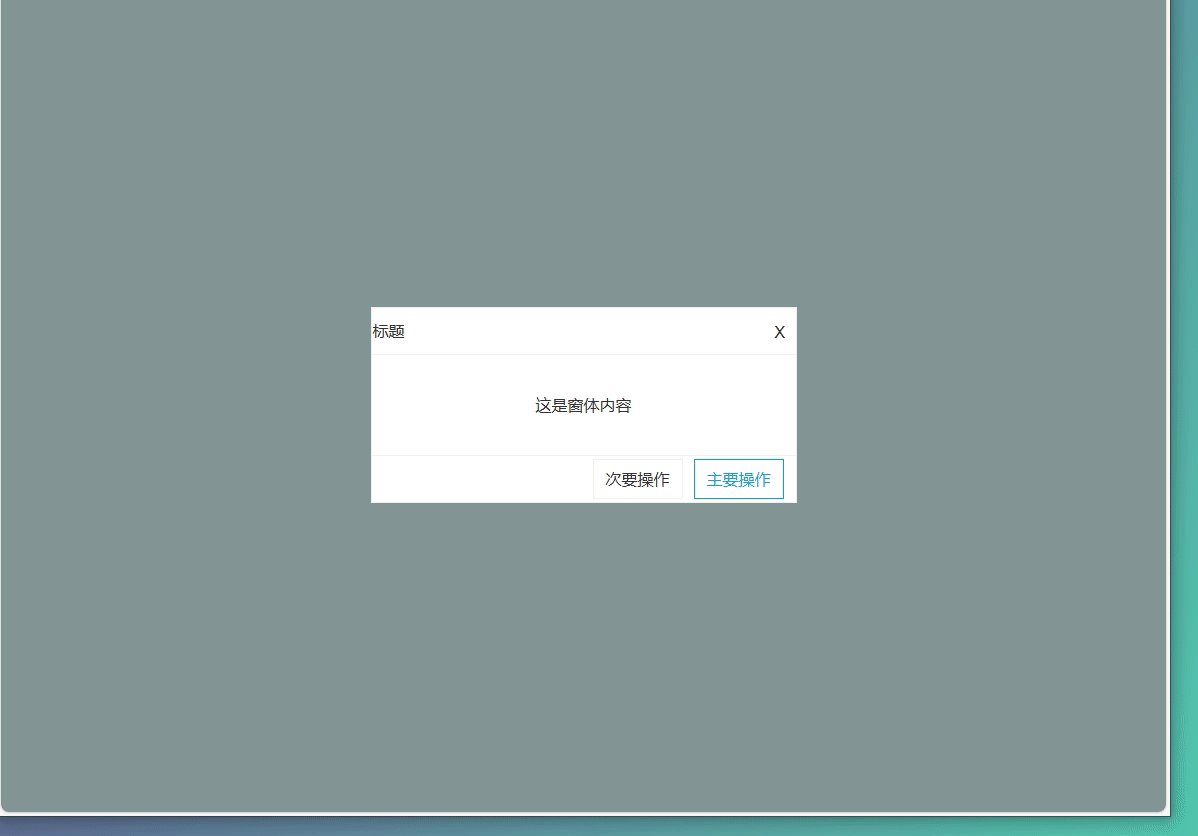
弹窗
由于弹窗都是从中间弹出,如果通过函数来计算弹窗位置十分复杂,而如果将弹窗转为中继器,再利用中继器的“固定到浏览器”特性将非常方便,弹窗不仅会在居中位置出现,当窗口大小调整时,窗口也会自动居中,如下:

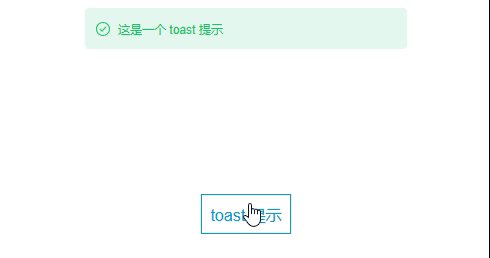
toast 提示
toast 一般有两种呈现形式,一种是居中弹出,多用于移动端产品设计,配置可参考上文“弹窗”,将 toast 居中;另外一种则是多用于 PC 端,从页面顶部弹出,效果如下:

通知
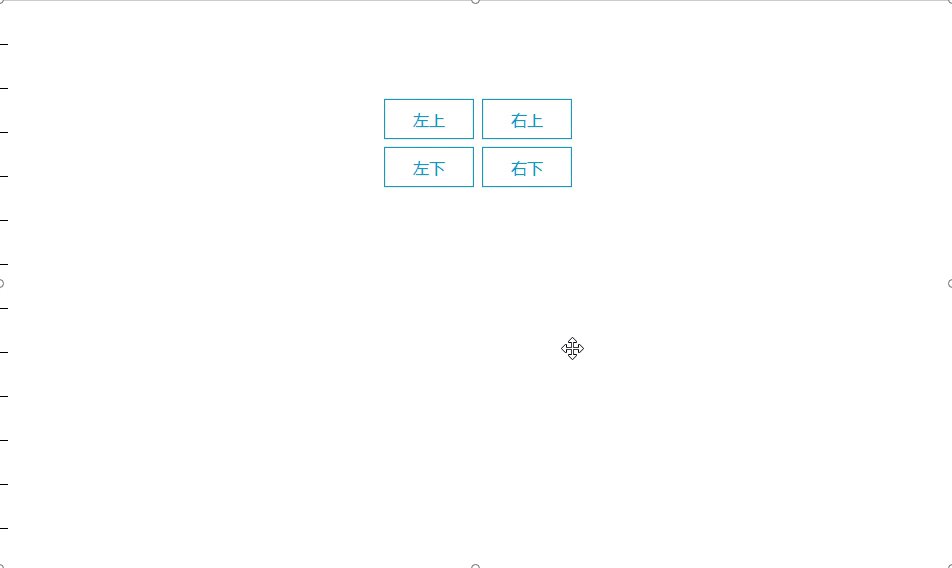
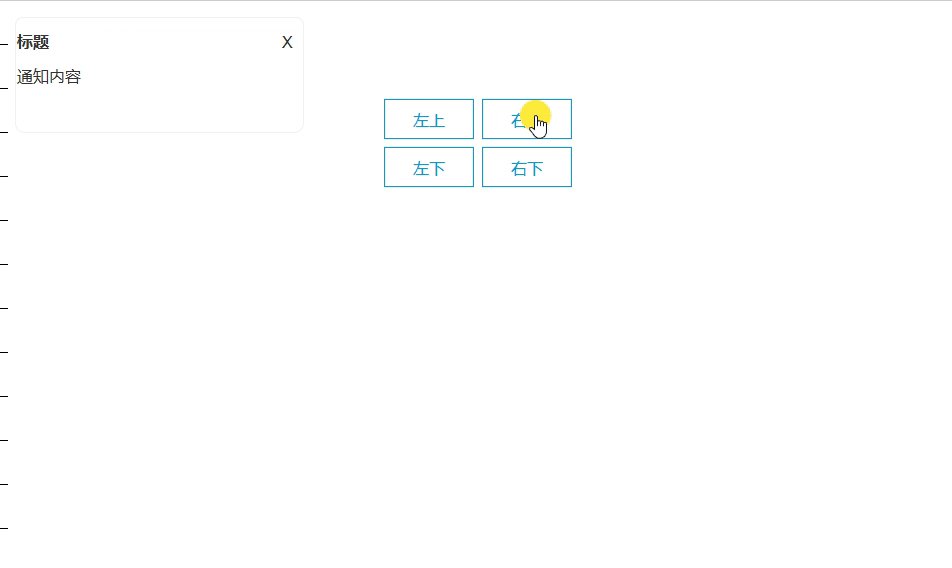
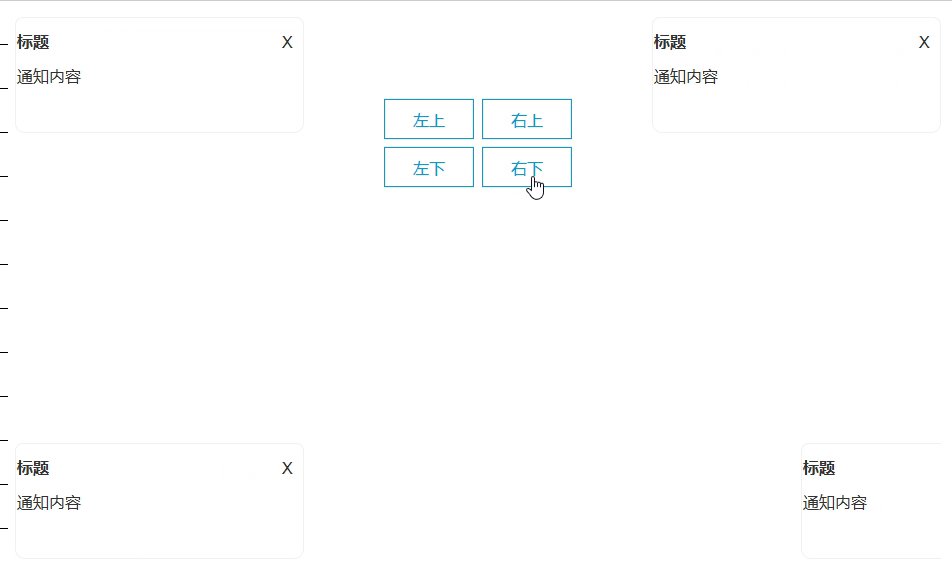
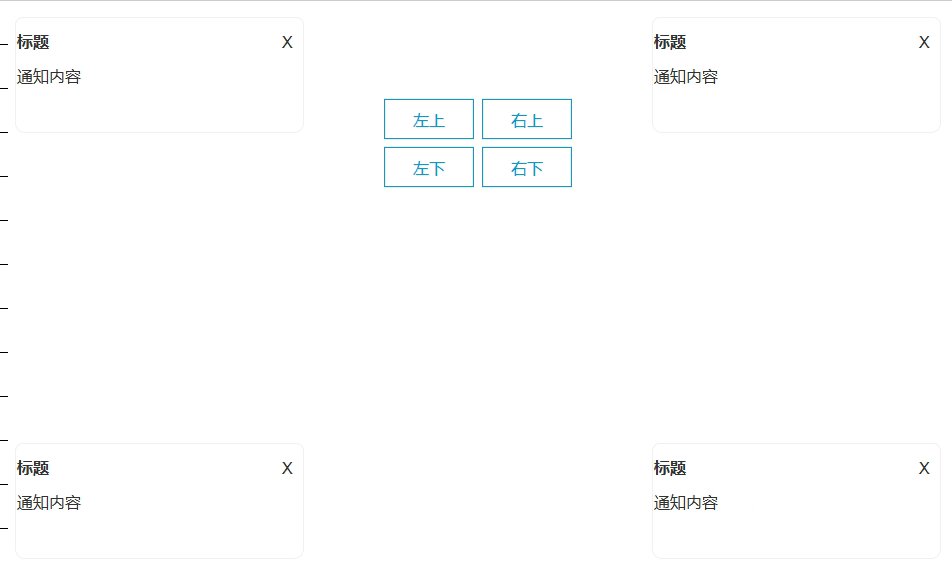
一般指的是通过浮窗进行通知,根据业务的需要可能通过浏览器的四个角弹出,如下:

以上便是本文的全部内容,感谢阅读!