在下一页中设置动态面板状态教程
在本教程中,您将学习如何使用全局变量根据原型中前一页上的选择设置动态面板的状态。
注意
单击此处下载本教程的完整 RP 文件。
1. 工具和页面设置
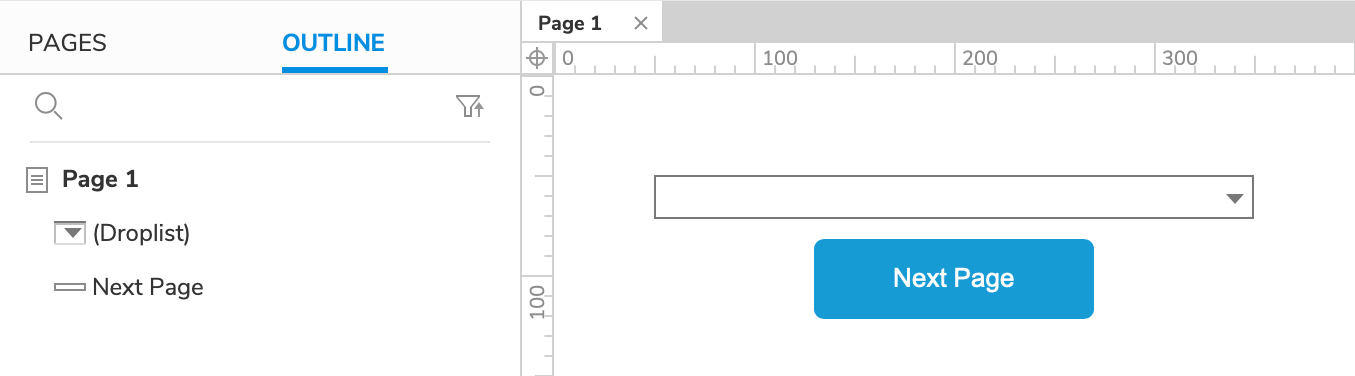
Page 1 – 选择表格

- 打开一个新的 RP 文件并在画布上打开 Page 1。
- 将下拉列表小部件和按钮小部件从“库”窗格拖到画布上。
- 将按钮的文本设置为下一页。
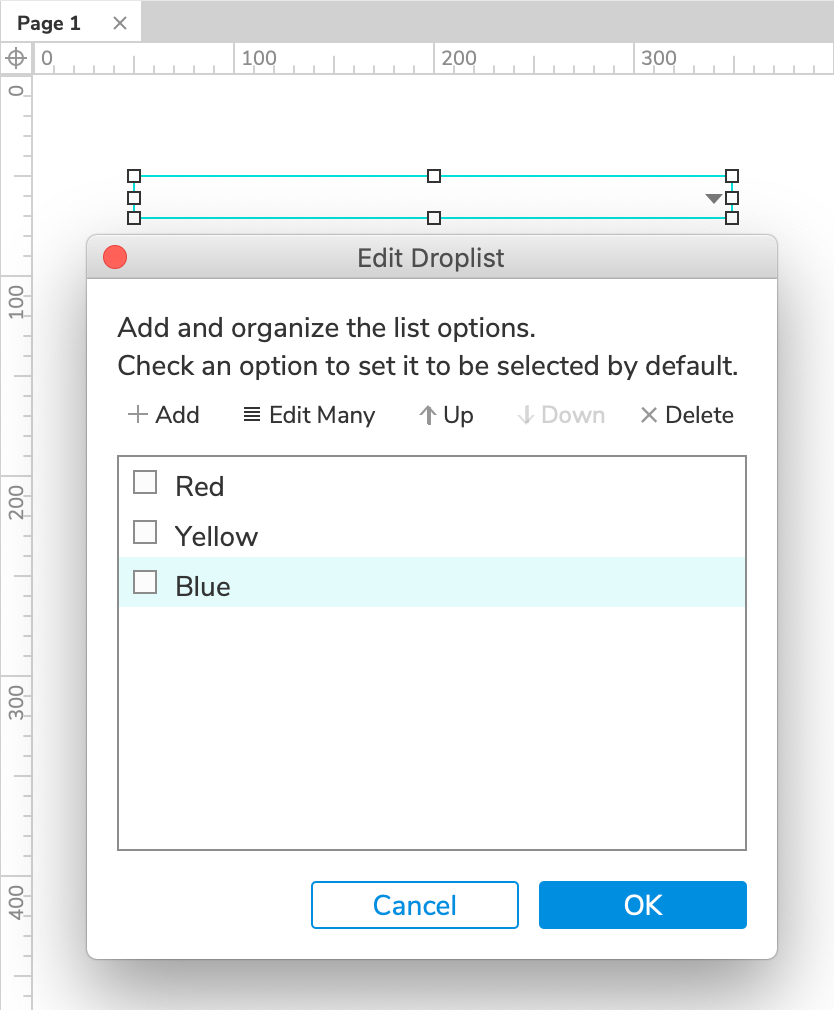
- 双击下拉列表以编辑其选项。
- 在出现的对话框中,单击“添加”三次以创建三个新选项。 制作一个红色,一个黄色和一个蓝色。

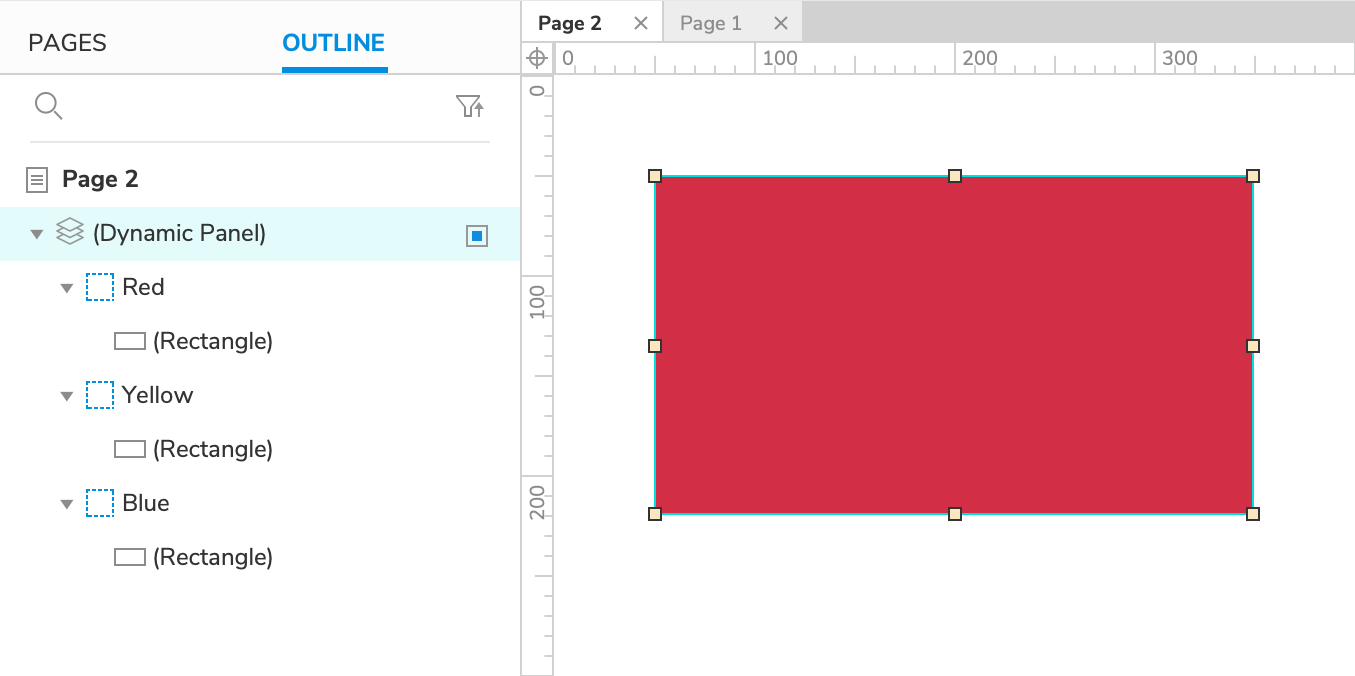
Page 2 – 动态面板

- 向项目添加一个新页面并在画布上打开它。
- 将三个矩形小部件拖到画布上。 给一个红色填充色,一个黄色填充色,一个蓝色填充色。
- 右键单击红色矩形并在上下文菜单中选择创建动态面板。
- 在 概要 窗格中,将动态面板的第一个状态重命名为 Red。
注意
动态面板状态名称必须与第 1 页上的下拉列表小部件中的选项匹配。
- 给动态面板两个新状态。 命名一个黄色和另一个蓝色。
- 在 概要 窗格中,将黄色矩形小部件拖动到 黄色面板状态。 然后,将其移动到画布上的 (0,0)。 对蓝色矩形小部件重复此操作。
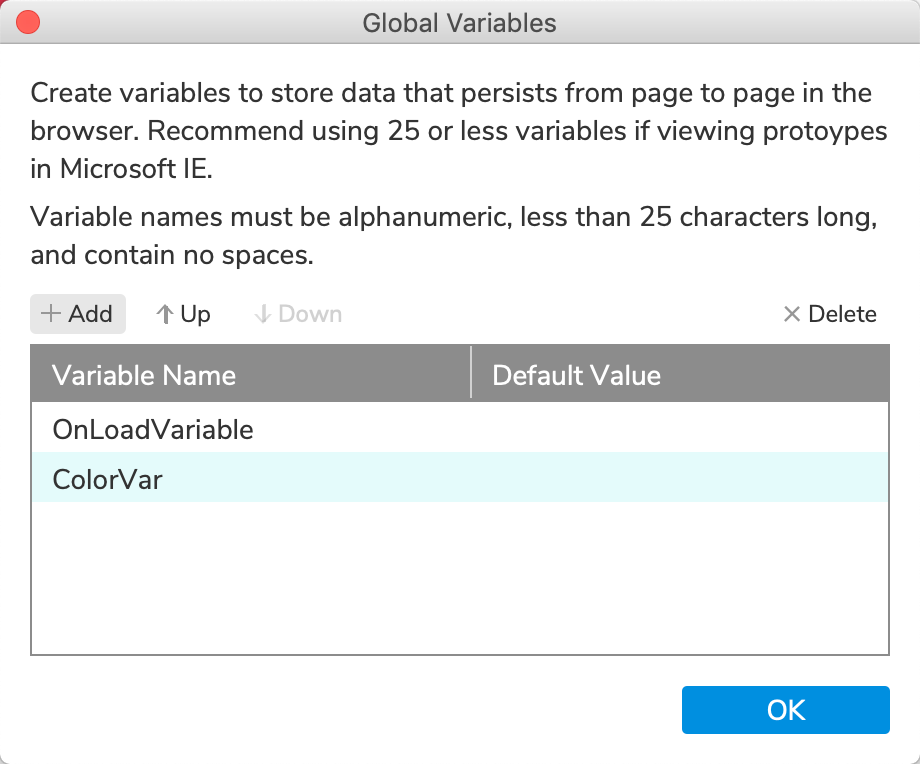
2. 创建一个全局变量来存储用户的选择
- 在顶部菜单中,转到项目 → 全局变量。
- 在全局变量对话框中,单击添加以添加新变量。 将其命名为 ColorVar。
- 单击确定关闭对话框。

3. 捕获用户的输入并转到下一页
将变量的值设置为下拉列表的选择
- 在画布上打开 Page 1 并选择下拉列表小部件。
- 在交互窗格中单击新建交互。
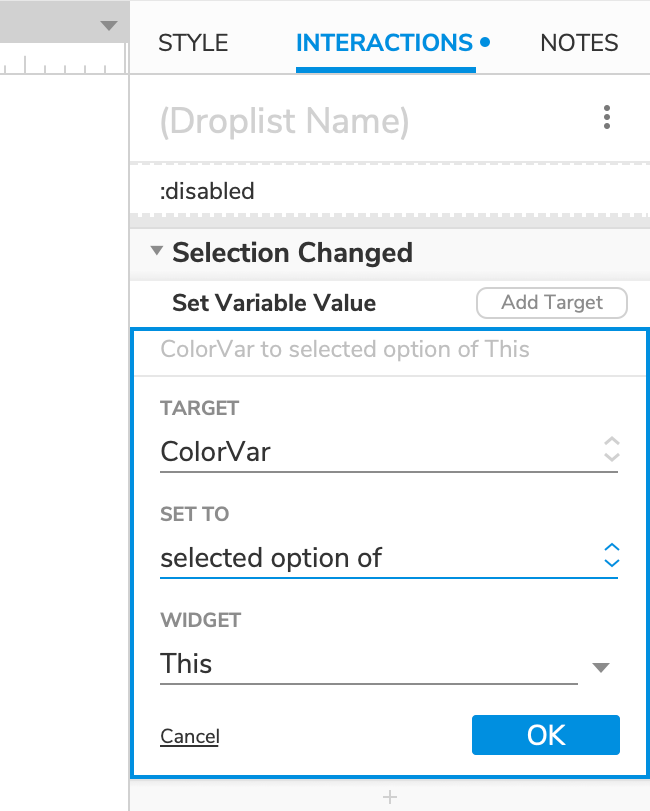
- 在出现的列表中选择 选择改变 事件,然后选择 设置变量 操作。
- 在目标下拉列表中选择 ColorVar 变量。
- 在“设置为”下拉列表中,选择所选选项。
- 在小部件下拉列表中选择 This,然后单击 确定 保存操作。

打开链接到 Page 2
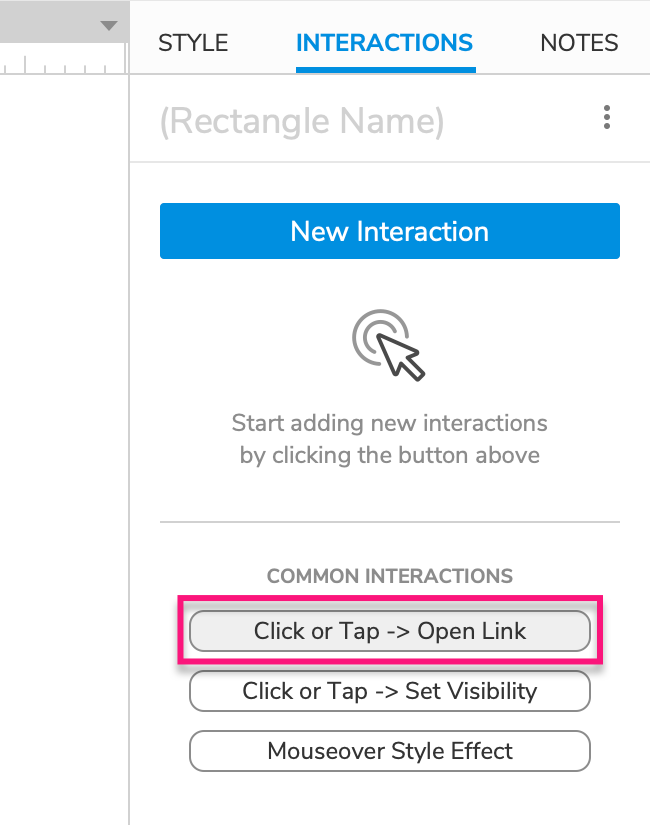
- 选择按钮小部件,然后在交互窗格中单击单击或点击 → 打开链接。
- 在 链接到 拉列表中选择 Page 2 并单击 确定 以保存操作。

4. 将动态面板的状态设置为变量的值

- 打开 Page 2 并单击画布上的空白点以选择页面本身。 然后在交互窗格中单击新建交互。
- 在出现的列表中选择页面加载事件,然后选择设置面板状态操作。
- 在目标下拉菜单中选择动态面板。
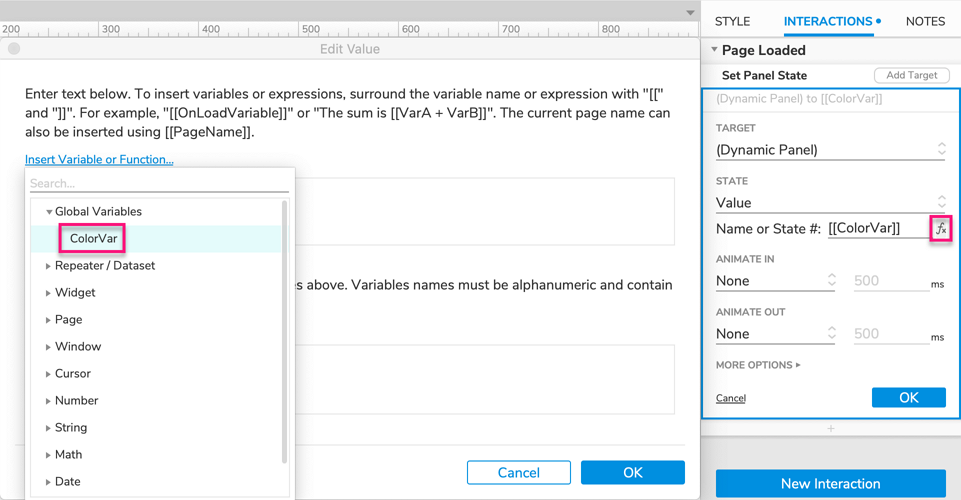
- 在状态下拉列表中,选择值。 然后单击出现的字段旁边的 fx 图标以打开“编辑值”对话框。
- 删除对话框上部字段中的文本,然后单击插入变量或函数。
- 在出现的下拉列表中,选择全局变量标题下的 ColorVar。 对话框顶部的字段现在应显示为:[[ColorVar]]。 (此方括号表达式将被 Web 浏览器中的变量值替换。)
注意
我们能够将动态面板的状态设置为下拉列表的选定选项——它存储在变量中——因为面板的状态与下拉列表的选项具有相同的名称。
- 单击确定关闭编辑值对话框,然后单击确定保存设置面板状态操作。
5. 预览交互
- 预览第 1 页并在下拉列表中选择一种颜色。
- 单击下一页按钮导航到第 2 页。动态面板应显示您在下拉列表中选择的颜色。