下拉列表设置文本教程
在本教程中,您将学习如何根据在下拉列表小部件中所做的选择动态设置小部件上的文本。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件设置

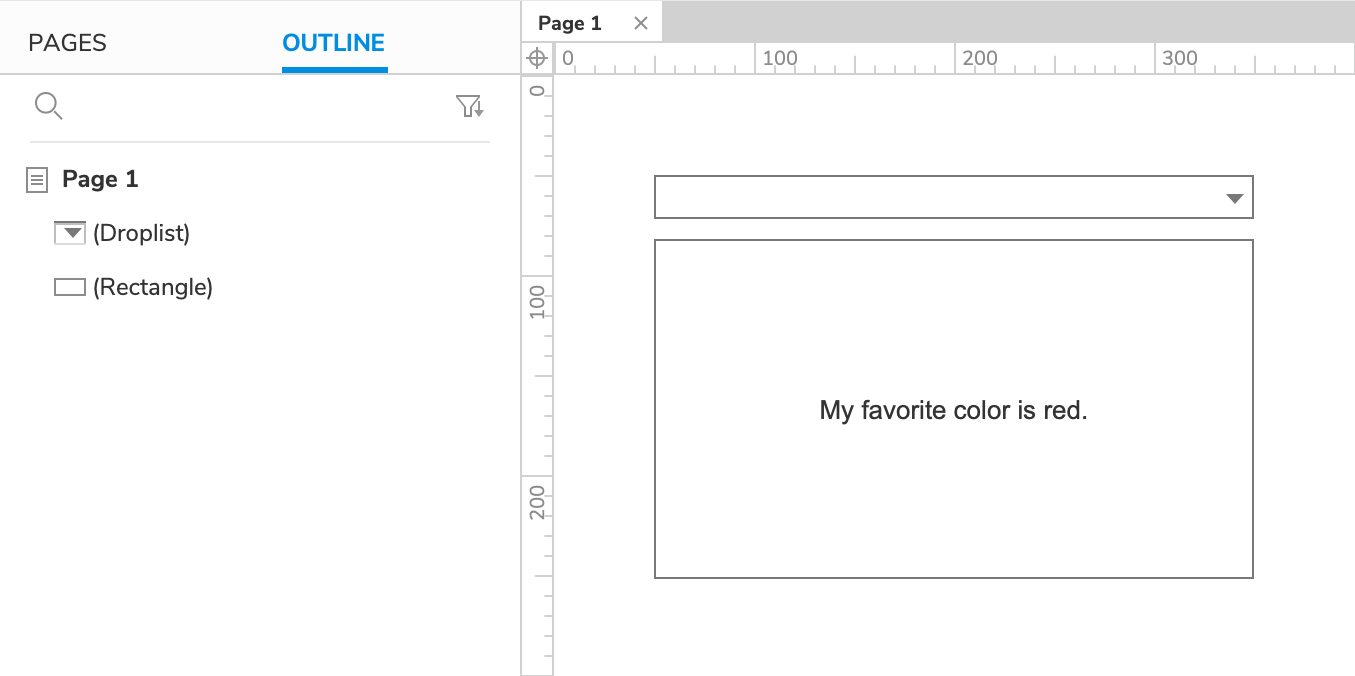
- 打开一个新的 RP 文件并在画布上打开 Page 1。
- 将矩形小部件和下拉列表小部件从“库”窗格拖到画布上。
- 将矩形小部件上的文本设置为My favorite color is red。

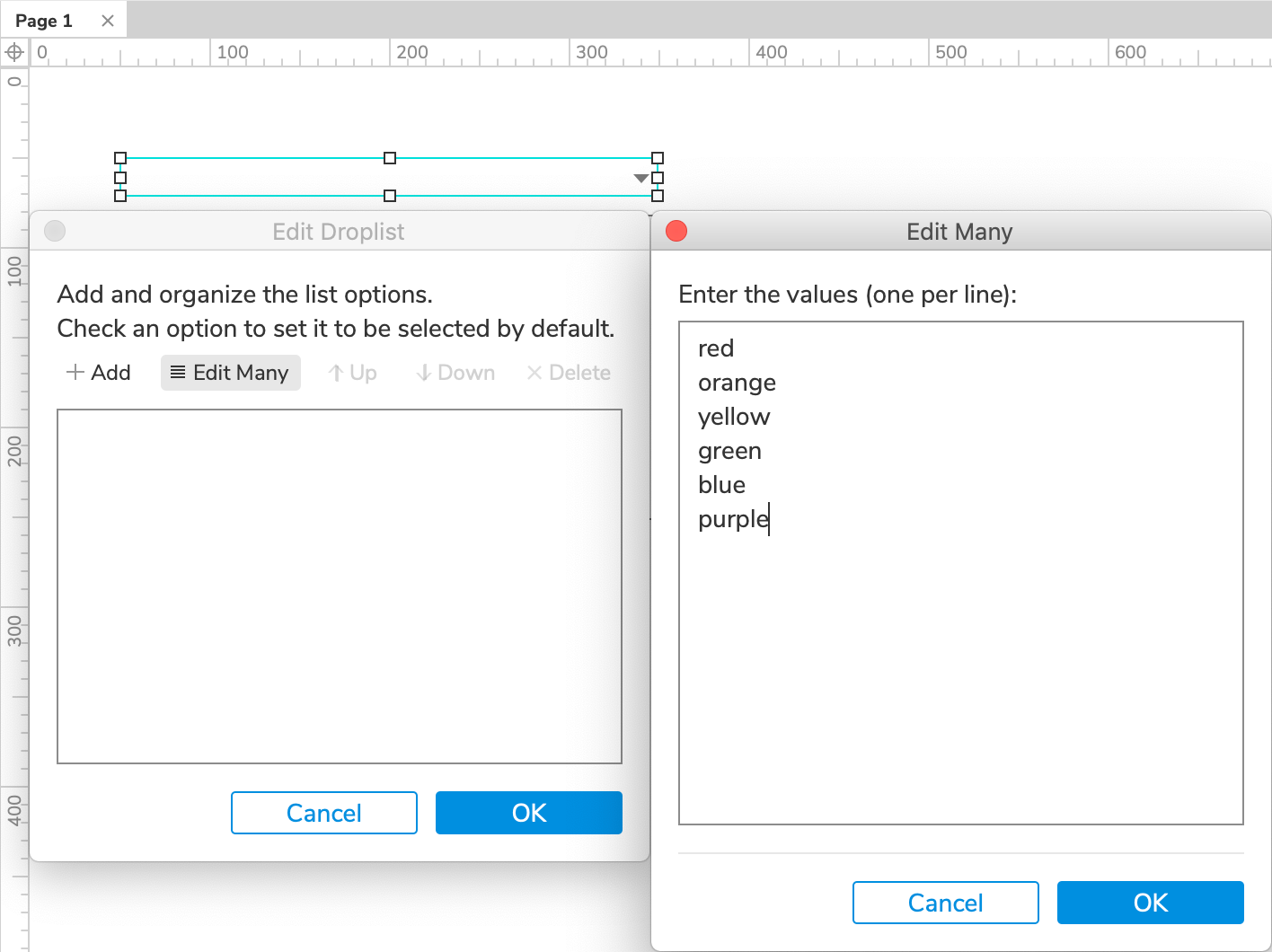
- 双击下拉列表以编辑其选项,然后单击对话框顶部的 编辑多项。 在出现的窗口中,输入以下选项,以换行符分隔:
red
orange
yellow
green
blue
purple
- 单击“确定”关闭“编辑多个”窗口,然后再次单击“确定”关闭“编辑下拉列表”对话框。
2. 当下拉列表的选择改变时改变矩形小部件的文本

- 选择下拉列表并在交互窗格中单击新建交互。
- 在出现的列表中选择 选项改变 事件,然后选择 设置文本 操作。
- �在目标下拉菜单中选择矩形小部件。
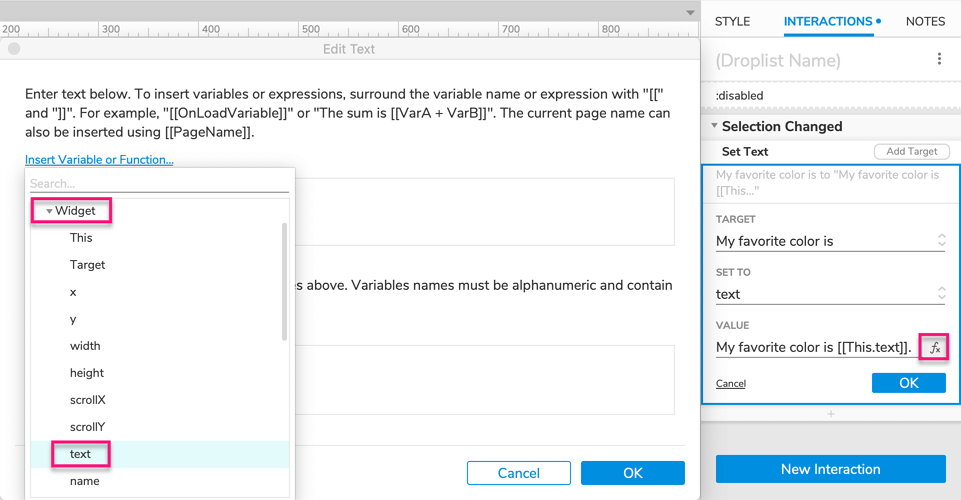
- 单击“值”字段右侧的 fx 图标以打开“编辑文本”对话框。
- 在对话框顶部的字段中,选择句子中的单词 red。
- 单击字段上方的插入变量或函数。 在出现的下拉列表中,选择小部件标题下的文本。对话框的上部字段现在应该显示为我最喜欢的颜色是 [[This.text]]。 (括号中的表达式将替换为 web 浏览器中下拉列表当前选定的选项。)
- 单击“确定”关闭“编辑文本”对话框,然后再次单击“确定”以保存“设置文本”操作。
3. 预览交互
预览页面并在下拉列表中选择不同的颜色。 矩形小部件上显示的句子应更新以反映您的选择。
附加信息和提示
使用单选组设置文本
如果您更愿意在单选组而不是下拉列表中显示选项,您仍然可以构建与上述教程中描述的交互类似的交互。 使用相同的 设置文本 操作,并将其添加到组中每个单选按钮的 选中 事件中。