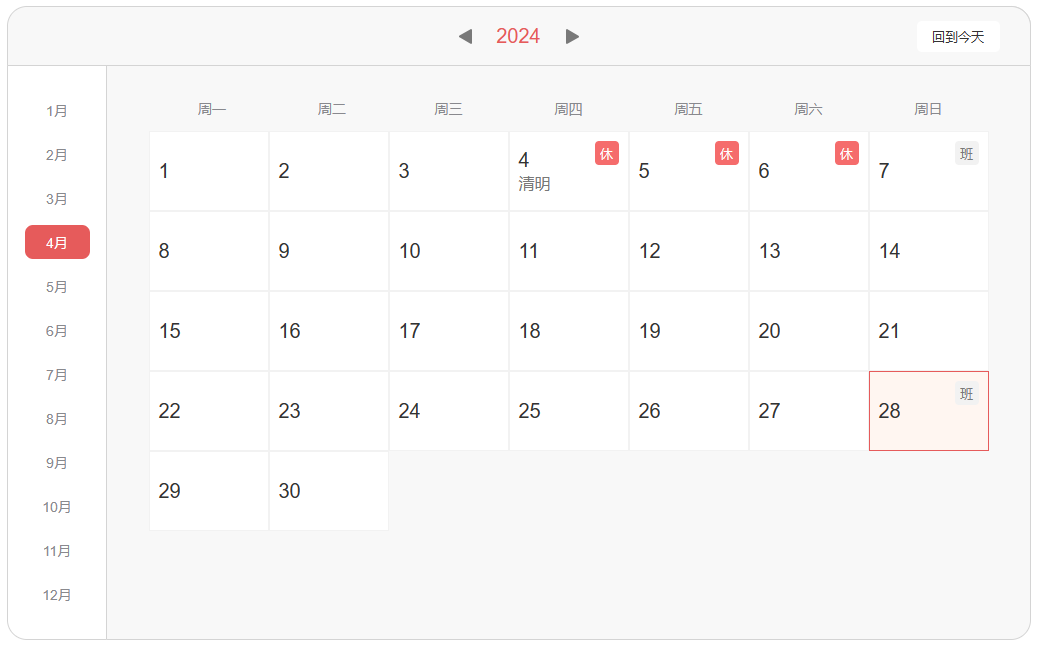
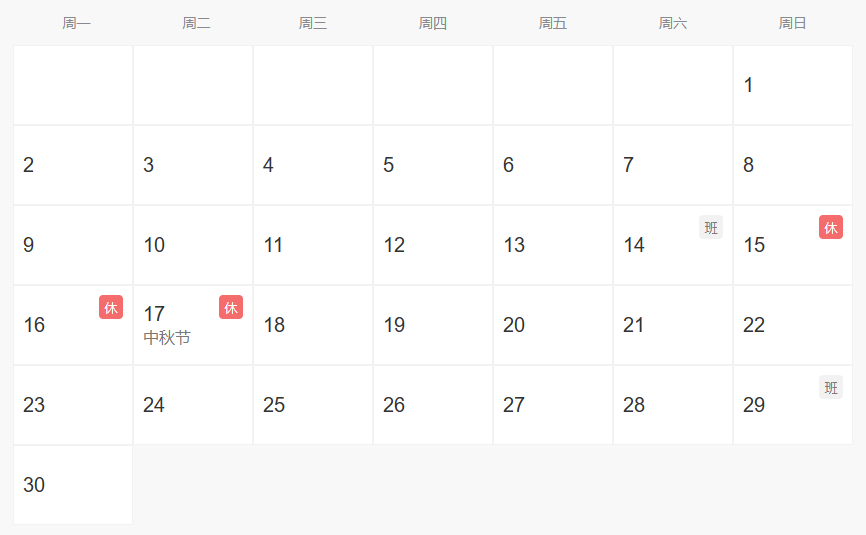
效果如下:

以下分享本案例的核心设计思路。
全局变量
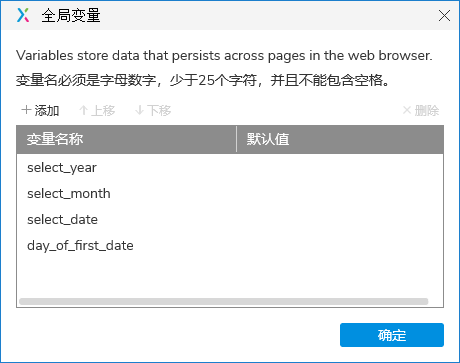
在本项目中,总共用到4个全局变量:

- select_year:用来保存当前选择的年度
- select_month:用来保存当前选择的月份
- select_date:用来保存当前选择的日期
- day_of_first_date:用来保存当月第一天的星期
以上变量的用途会在后面的内容中提到。
年
顶部的年份是由中间一个文本框和左右两个箭头组成:
文本框用来显示年度,左右箭头用来切换上一个和下一个年度。
之所以选择文本框是因为文本框有个【文本改变时】的交互,在年度变化时可以通过该交互实时获取选择的年度。
这里对文本框的样式做了调整,为了避免被输入不合格的日期,所以这里禁用了文本框,Axure 自带有一个禁用文本框的样式,记得在“交互”板块中删除掉。
在文本框的交互主要有两个:
- 载入时,给文本框“设置文本”,内容为通过 [[Now.getFullYear()]] 函数获取当前年度
- 文本改变时,把当前文本框的内容赋值给全局变量 select_year
左右两个箭头的交互分别是给文本框“设置文本”:
左箭头为文本框当前文本减去1:
右箭头为文本框当前文本加上1:
这是实现后的效果:
![]()
月
月份是通用中继器来实现,在中继器中放一个圆角矩形,因为会通过选中来表示选择的月份,所以需要给矩形添加一个元件选中的效果:

由于月份是单选的,所以需要给当前矩形添加一个选项组(选择矩形,右键点击“选项组”):
为了确保单选效果能够实现,需要在中继器的“交互”面板的“中继器属性”中取消以下两项的勾选:
中继器中只需放 month 一列,添加12行数据,分别是1~12,表示12个月:
接下来配置交互,在中继器“项目加载时”,给中继器内的圆角矩形“设置文本”:
接下来给圆角矩形添加以下交互:
- 载入时,如果中继器内的 month 列的月份等于当前月份(通过函数 [[Now.getMonth()]] 获取当前月份),则选中当前圆角矩形
- 点击时,选中当前圆角矩形
- 选中时,将当前 month 的值赋值给全局变量 select_month
配置后效果如下:

日期
日期也是通过中继器实现,中继器内放一个矩形,用来显示日期:
矩形右上角放一个动态面板,用来显示法定节假日或调休,面板内放两个状态,分别是上班和休息:
由于日历都是按一周7天排列,所以这里需要调整一下中继器的布局:
以下是中继器的字段:
- date:保存日期,1~31
- work_or_holiday:节假日或调休标记
- remark:节假日或调休说明
因为不同月份的天数不一样,所以这里不需要添加初始数据,而是在中继器载入时根据场景来生成数据:

这里总共分了5种场景来生成数据:
- 普通闰年2月,往中继器添加1~29的日期
- 世纪闰年2月,往中继器添加1~29的日期
- 平年2月,往中继器添加1~28的日期
- 其他30天的月份,往中继器添加1~30的日期
- 其他31天的月份,往中继器添加1~31的日期
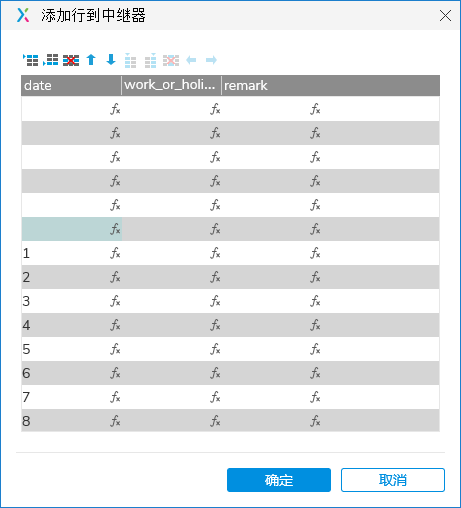
添加数据的时候,先在最前面插入6个空行,具体用途后面会讲到:

注意,每次生成之前需要先清空中继器的所有数据,再往中继器内添加数据。
另外,日期中继器内的矩形也需要添加相关交互:
- 点击时,选中对应日期,注意需要先给矩形添加选中样式,并添加为“选项组”,同时取消中继器隔离单选按钮和选项组的勾选,这里需同时判断只能选中 date 不为空的日期
- 如果当前所选年月刚好等于当前年月,则选中当天日期(通过函数 [[Now.getDate()]] 获取当天日期)
- 选中日期时,将当前日期赋值给全局变量 select_date

做到�这里,日历的框架就做完了,切换年度和月份的时候,会自动生成对应天数的日期。
星期
在日期中继器顶部放一个表格,只需一行数据,按中国人习惯从周一排列到周日:
这里星期并不需要去判断每一天分别是星期几,因为日期是按月生成的,并且中继器内配置了每7天换一行,所以只需要判断当月的第一天是星期几,后面的日期自然会落到相应的星期上。
在 Axure 中,有一个函数 [[Now.getDay()]] 是用来获取当天的星期的,如果想知道具体某一天是星期几,只需要将 Now 换成指定的日期即可,但需要注意,这里如果直接传一个文本,函数执行是会出错的,因为这个函数只能接收日期格式的参数,所以我们需要将文本格式的内容转成日期格式。
具体的操作是这样的,在工作区负空间添加一个文本框,并且将输入类型改为日期:
然后用“设置文本”的方式将一个文本类型的日期赋值给文本框,再获取文本框的文字,这个时候获取到的就是日期类型的文字,再用这个文字调用函数即可。
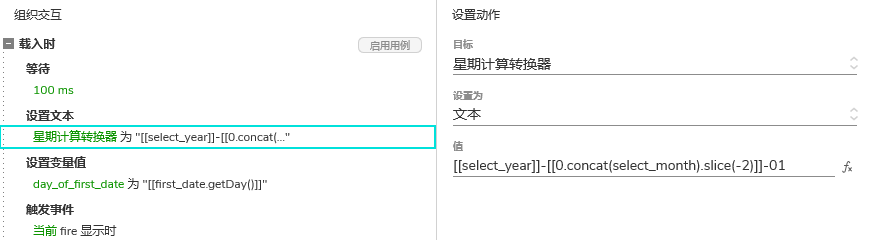
为了方便调用,日期判断的函数可以直接写在文本框上,后面遇到需要判断日期的时候,只需要触发文本框的对应函数即可。首先是载入时的交互:

载入时先等待 100 ms 再执行动作,是为了确保先让年月日相关的函数和中继器先执行,这里才能获取到全局变量的数据,从而对日期进行判断。
这里赋值的时候,日期类型的文本框对输入的日期有严格的格式校验,所以需要对日期进行格式化处理之后再赋值,赋值后,再获取文本框的文本调用 getDay() 函数,然后把获取到的值再赋值给全局变量 day_of_first_date,这样当年月变化时,该变量总能获取到所选年度月份第一天的星期数。
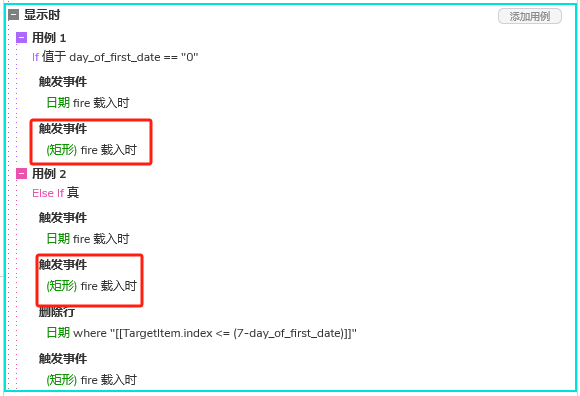
接下来是根据星期的数值来处理日期中继器的数据,因为这里有两种场景,在载入时没法直接判断,所以又写了一个交互,放在元件的“显示时”事件中:

星期的处理逻辑是这样子的:在生成日期数据时,前面留了6个空行,如果当月1号是周日,则无需做任何处理;如果是以下场景,则可通过删除中继器内的空行来控制第一天出现的星期位置:
- 当月第一天是周一,即 day_of_first_date = 1,删除6行
- 当月第一天是周二,即 day_of_first_date = 2,删除5行
- 当月第一天是周三,即 day_of_first_date = 3,删除4行
- 当月第一天是周四,即 day_of_first_date = 4,删除3行
- 当月第一天是周五,即 day_of_first_date = 5,删除2行
- 当月第一天是周六,即 day_of_first_date = 6,删除1行
因此,除了周日时,day_of_first_date = 0 特殊外,其他星期的删除数量和日期数值刚好符合 7-day_of_first_date 的规则,因此只需用这个规则来删除空行,即可实现日期显示在对应的星期下的效果。

另外,年月变化时,都需要重新计算星期,因此需要在年、月切换时,再次触发文本框的载入事件,重新计算星期:
法定节假日及调休
首先需要有一个中继器来保存法定节假日及调休数据,这个中继器不需要在界面上展示,因此可拖放到工作区的负空间。
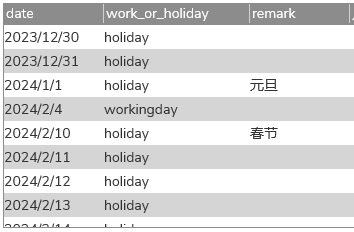
中继器内共3列:
- date:放假或调休的日期
- work_or_holiday:类型,workingday 表示调休上班,holiday 表示放假
- remark:节假日说明,这里就写了几个比较重要的节日

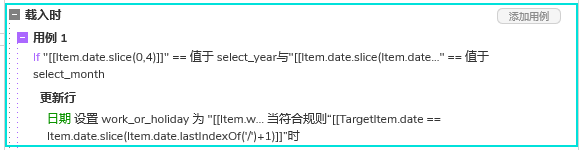
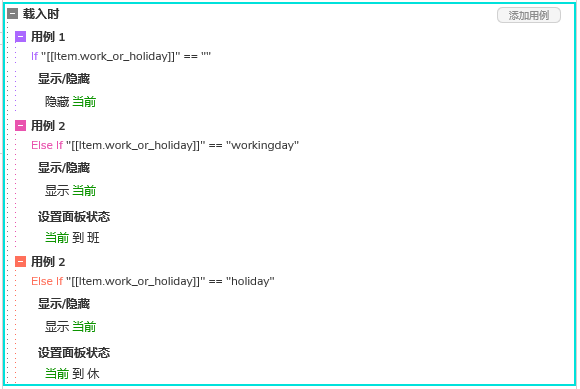
中继器内放一个矩形,矩形交互如下:

这里的原理是在矩形载入时,判断当前的 date 中的年度和月份是否等于当前选择的年月,如果是,则修改日期中继器内等于当前 date 的日期的数据,将当前的 word_or_holiday 和 remark 赋值赋值给对应日期。
以下是判断条件的函数:
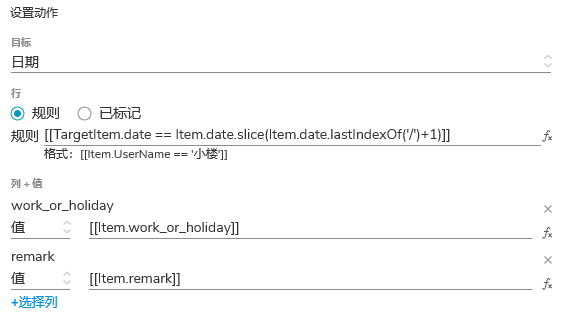
以下是更新中继器的配置:

同时,因为年度和月份变化都需要重新导入节假日,因此,年度和月份也需要添加相关交互,触发节假日中继器内矩形的载入事件,因为年度和月份变化会同时触发星期的计算,所以这里可以将触发节假日计算的逻辑也写在星期判断的文本框中:

最后,需要给日期中的节假日和调休标志添加事件,这个不是很难理解,看下图即可:

回到今天
“回到今天”的逻辑很简单,因为在年、月、日载入时就做了定位到当天年、月、日的操作,所以只需触发年份文本框、月份中继器内的圆角矩形和日期中继器内的矩形3个元件的载入事件即可。
以上便是本文的全部内容,感谢阅读。