翻转时钟的_Axure_翻转时钟设计
首先看看效果:

接下来分享如何实现这个翻转时钟的效果。
画界面
- 在 Axure 工作区拖入3个【动态面板】,分别命名为时、分、秒。
- 给每个动态面板都添加2个【状态】,分别命名为【状态1】和【状态2】。
- 在每个动态面板的每个状态中都放入一个【文本框】,设置为禁用,并分别命名,比如动态面板“时”的“状态1”中的文本框命名为【时1】,“状态2”中的命名为【时2】。
- 在3个动态面板中间分别放入2个英文的冒号“:”。
界面结构如下:
界面效果如下:
写交互
首先找到“秒”的动态面板,给“状态1”中的“秒1”和“状态2”中的“秒2”输入框分别添加如下交互:
这个交互的作用是循环调用输入框的【载入】事件,获取当前时间的“秒数”并设置给文本框,注意这里的函数对获取的秒数做了格式化处理,在秒数只有一位数的时候自动在前面补0。
然后给“秒1”或“秒2”任意一个输入框添加如下交互:
这里用到输入框作为时间的显示载体,主要是利用输入框的【文本发生改变】事件来控制动态面板的切换,实现翻转的效果。但要注意这里不要给两个输入框同时添加这个事件,否则动态面板在1秒内会翻转两次,不符合所需要的效果。
“时”和“分”的动态面板中的文本框也按同样的方式添加交互,注意函数表达式中的参数需要改成获取当前时间的“时”和“分”:
以下是设置好之后的预览效果:

gif 的展示效果不是很好,但如果你仔细观察,还是能够发现有些瑕疵,那就是在数字卡片翻转之前,就已经更新到新的秒数,但果应该是在卡片翻转过来之后才看到新的秒数,因此我在这个“基础版”的基础上重新优化,做了一个“优化版”。
优化版
由于“基础版”的设计是同一个动态面板的两个状态內的文本框都同时赋值,所以不可避免就会出现文字先于翻转效果出现的问题,因此,如果要让翻转效果先于文字出现,就应该两个文本框分开赋值,这里我想到的方案就是两个文本框轮流赋值,至于怎么轮流赋值,也很简单,秒数变动的时候,总是遵循着一个奇数一个偶数的方式交替累加,如此,只要判断当前秒数是奇数还是偶数,奇数就赋值给“秒1”,偶数就赋值给“秒2”,然后在“秒1”和“秒2”发生文本改变时,将动态面板发翻转到对应的状态即可。
以“秒数”为例,修改一下“秒1”的载入事件,先判断秒数是奇数还是偶数(用秒数对2求余数,余数为0是偶数,余数不为0是奇数),如果是奇数,就将秒数设置给当前(秒1)文本框,如果是偶数,就将秒数设置给“秒2”:
“秒2”的交互配置则是要反过来,偶数设置给当前(秒2),奇数设置给“秒1”,因为是轮流赋值,所以现在两个文本框都需要添加文本改变时翻转切换动态面板的交互:
“时”和“分”也按照相同逻辑配置,这里不再赘述,以下是配置好之后的预览效果:

以上这种方案不用增加多余的元件,但是交互配置起来相对复杂,因此我又改了另外一种方案,姑且叫“优化版2”吧。
优化版2
新的方案需要增加元件,在工作区的负空间拖入3个文本框,分别命名为“时、分、秒”。
以“秒”为例添加交互,首先载入时循环给当前文本框设置秒数,然后在文本发生改变时,判断当前文本框的数值是奇数还是偶数,如果是奇数,将当前文本赋值给“秒1”,反之则赋值给“秒2”:
“时”、“分”输入框按同样逻辑配置。
接着再给每个动态面板內的文本框配置文本发生改变时翻转切换到该文本框所在状态的交互:
最终预览的效果是一样的:

“遗憾”
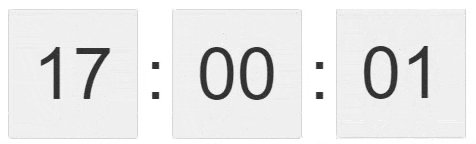
观察以下图片,你会发现,当秒数从“59”变成“00”的时候,“分”的动态面板翻转了,但“秒”动态面板没有。

一开始我以为是配置的交互出了问题,后来经过验证,当页面中对3个动态面板设置翻转效果的时候,多数时候只有其中两个会有翻转效果,姑且认为这是 Axure 的一个 BUG 吧,所以为了能够每次切换都有动态效果,我又调成了滚动(滑动)效果:

相比翻转,效果也不错,但因为一开始我打算做的是一个“翻转时钟”,所以,就权当是一个“遗憾”吧。