滚动区域教程
在本教程中,您将学习如何使用动态面板制作一个独立于页面其余部分的滚动页面区域。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件设置
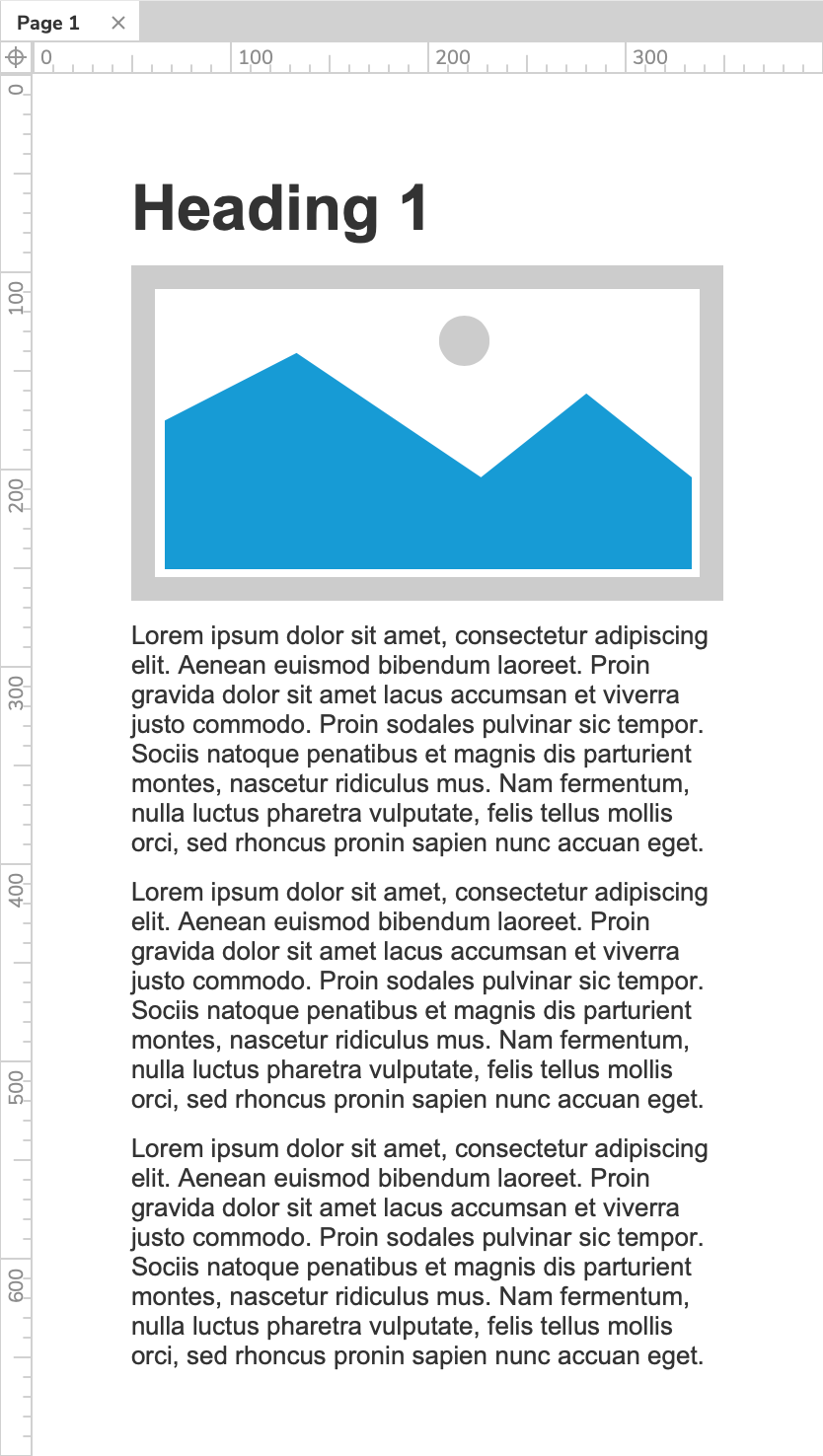
- 打开一个新的 RP 文件并双击“页面”窗格中的“页面 1”以在画布上打开它。
- 从“库”窗格将标题 1 小部件拖到画布上。
- 在标题下方的列中放置一个图像小部件和三个段落小部件。

提示
您可以通过选择小部件并使用界面顶部的对齐和分布选项来自动对齐和分布小部件。
2. 将小部件放在可滚动的动态面板中

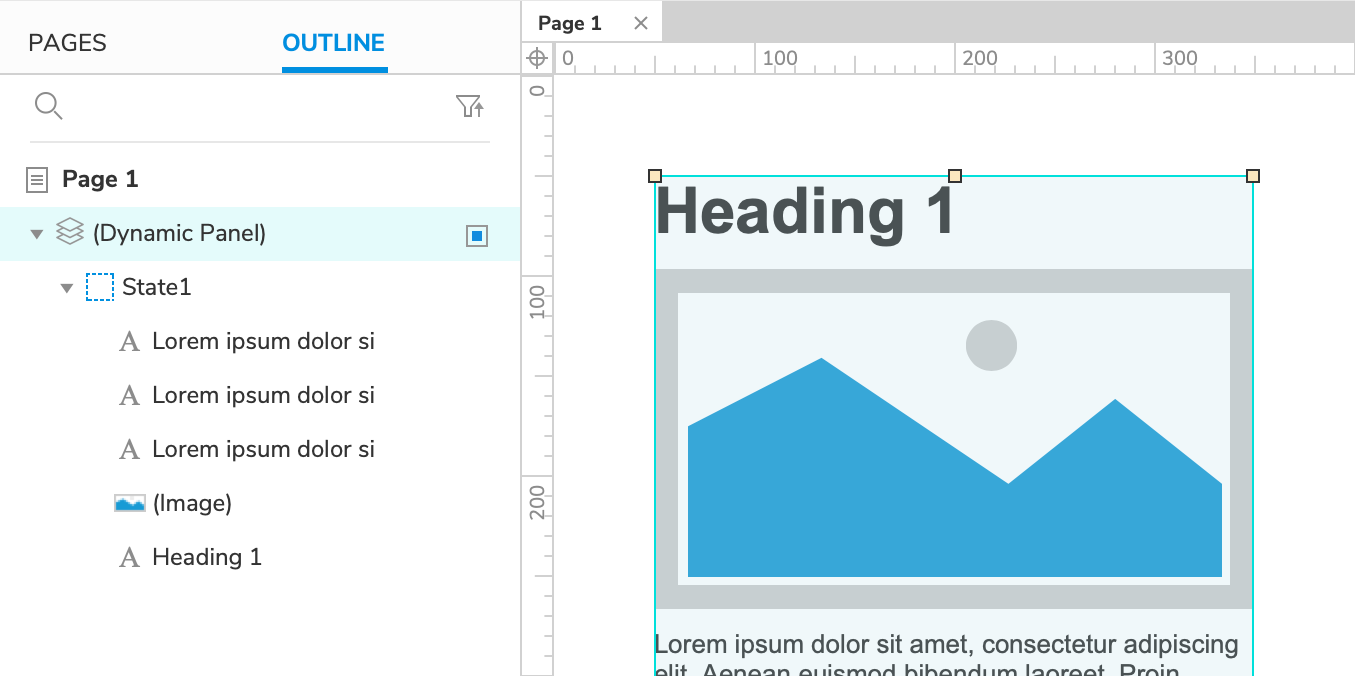
- 选择画布上的所有小部件。
- 右键单击选择并在上下文菜单中选择创建动态面板。

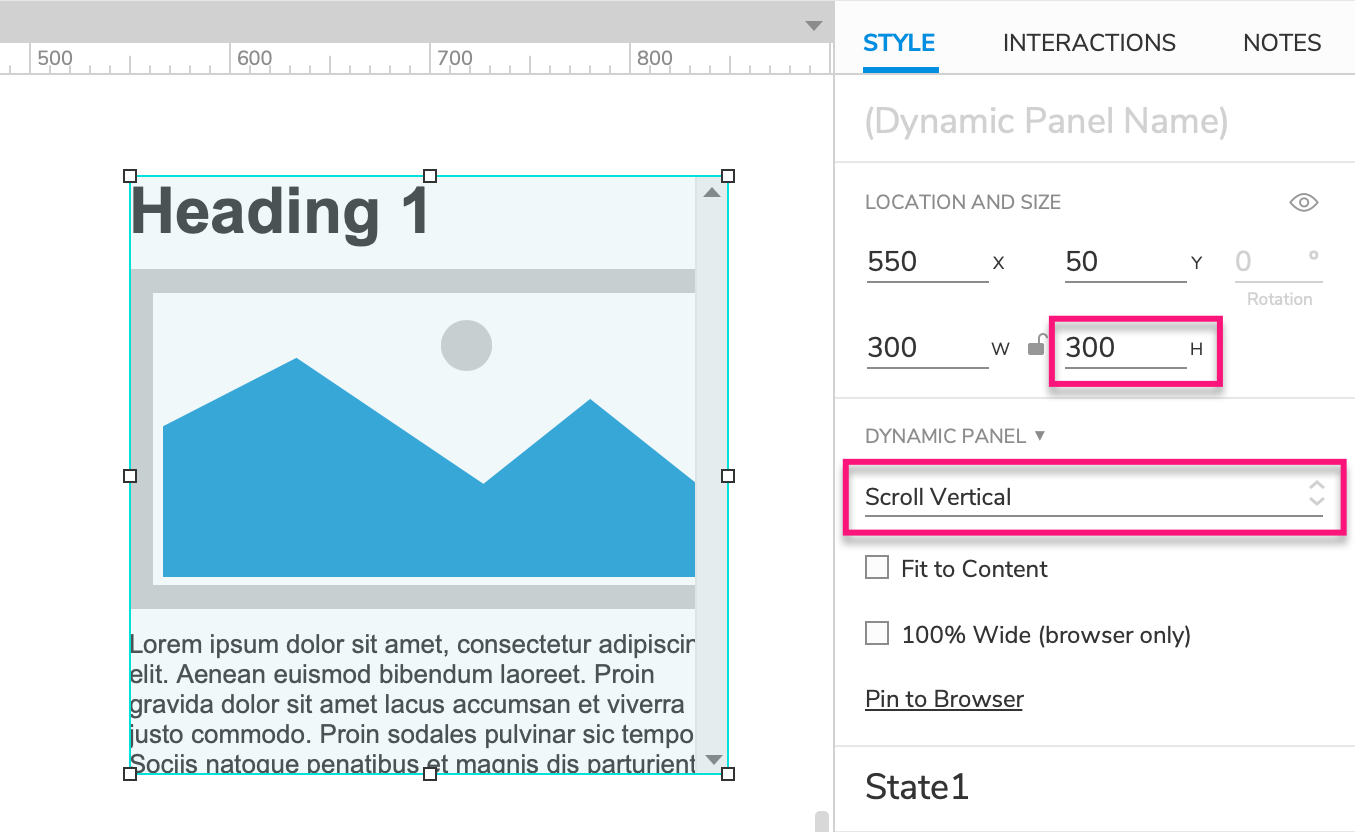
- 将新动态面板的高度设置为 300,这将切断一些段落小部件。
- 在样式窗格的动态面板部分,在滚动下拉列表中选择垂直滚动。
3. 预览页面
预览页面并上下滚动动态面板。
附加信息和提示
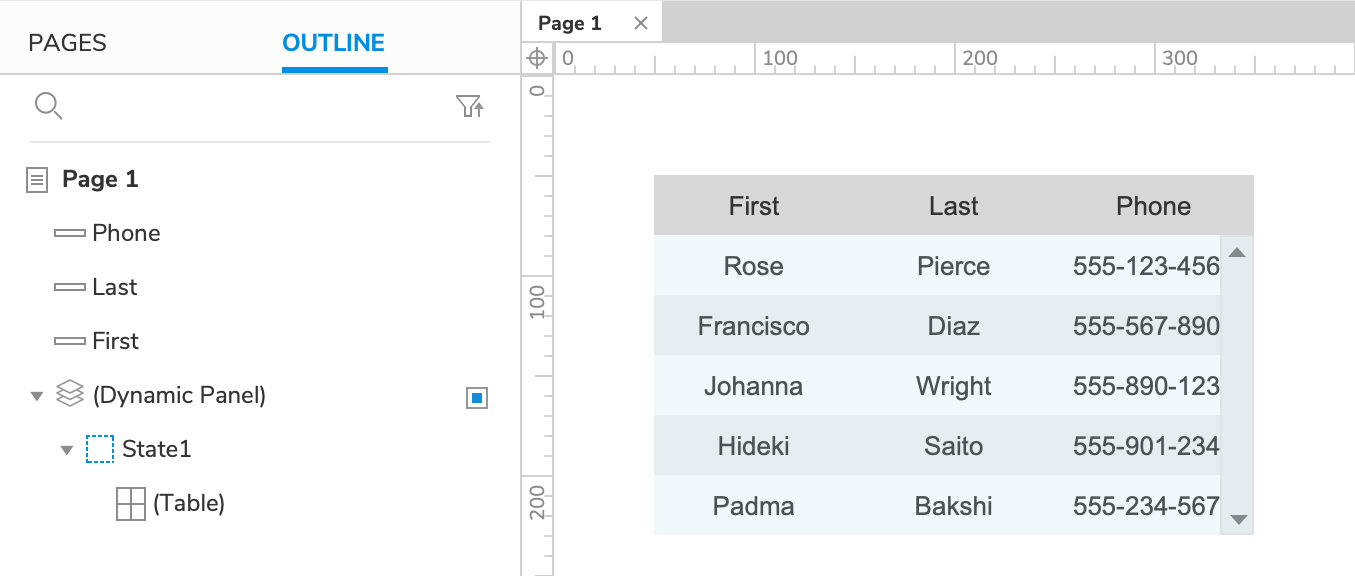
带有固定标题的可滚动表格

您可以使用可滚动的动态面板来创建具有固定标题的可滚动表格。 用矩形小部件创建表格标题,并将表格小部件放在它们下方。 然后,将表格放置在可滚动的动态面板中并缩短面板,使表格中只有几行可见。 滚动动态面板将显示带有固定标题的滚动表格行。