导航菜单教程
在本教程中,您将学习如何制作一个导航菜单,您可以将其添加到多个页面并作为母版从一个中央位置进行管理。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件和页面设置

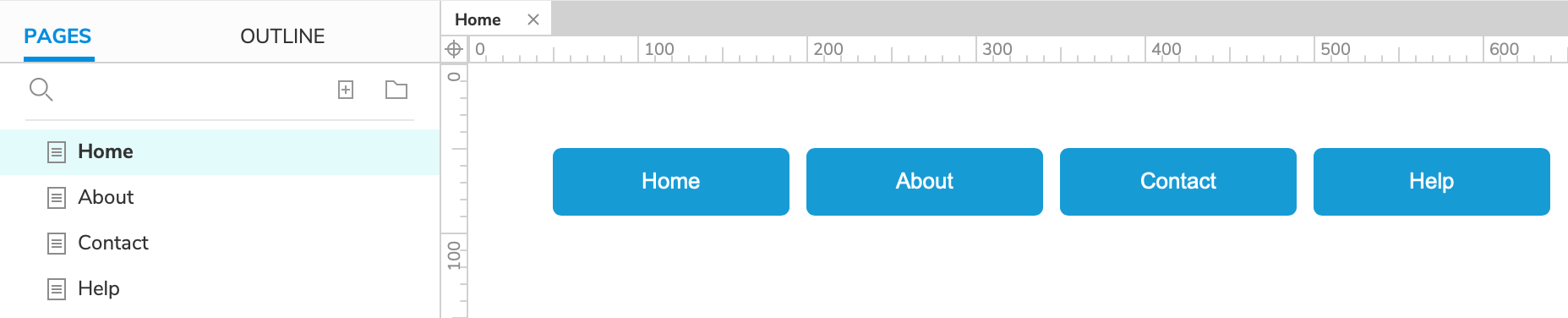
创建四个页面
- 打开一个新的 RP 文件。
- 在页面窗格中,缓慢双击页面 1 以重命名它。 将其命名为“主页”。
- 通过单击“页面”窗格右上角的“添加页面”图标,向项目添加另外三个页面。 将页面命名为“关于”、“联系方式”和“帮助”。
为每个页面创建一个按钮小部件
- 双击主页以在画布上打开它。
- 将四个按钮小部件拖到画布上并将它们水平排列。
提示
您可以通过选择小部件并使用界面顶部的对齐和分布选项来自动对齐和分布小部件。
- 将按钮上的文本更改为 主页、关于、联系方式 和 帮助 以匹配页面名称。
2. 配置按钮链接
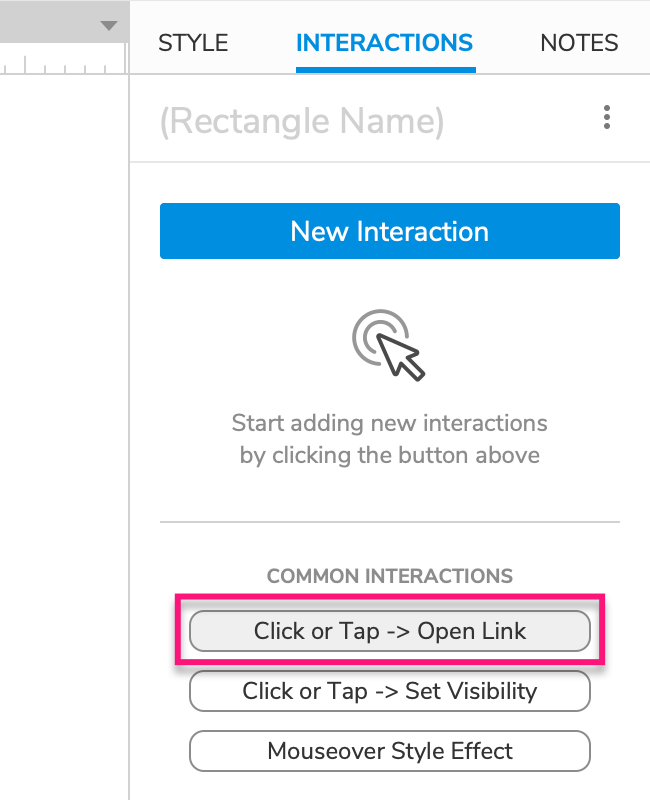
 |  |
|---|
- 选择主页按钮,然后在交互窗格中单击单击或点击 → 打开链接。
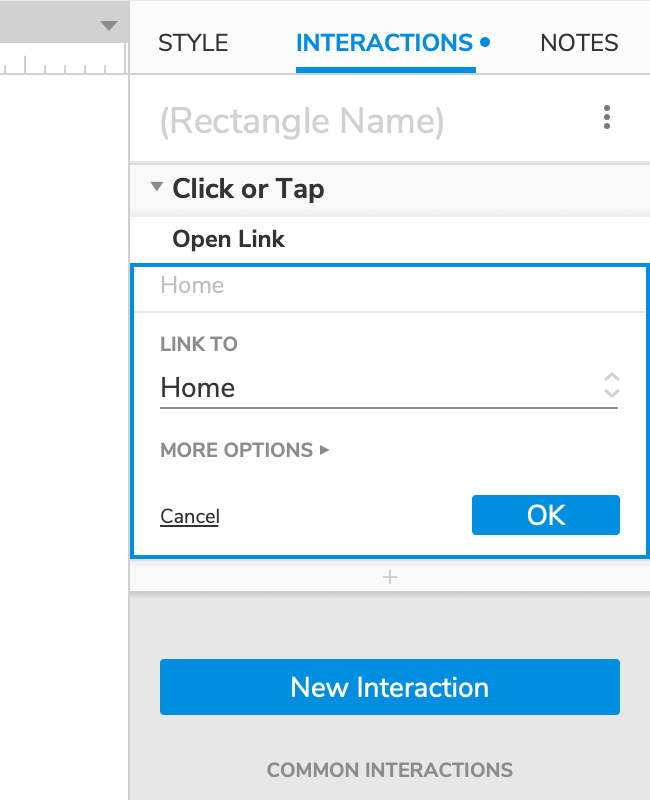
- 在出现的列表中,选择主页。 然后,单击确定以保存操作。
- 对其他三个按钮重复这些步骤,为每个按钮选择相应的页面。
提示
您也可以使用参考页面功能将导航按钮链接到页面。
3. 创建母版并将其添加到其他页面
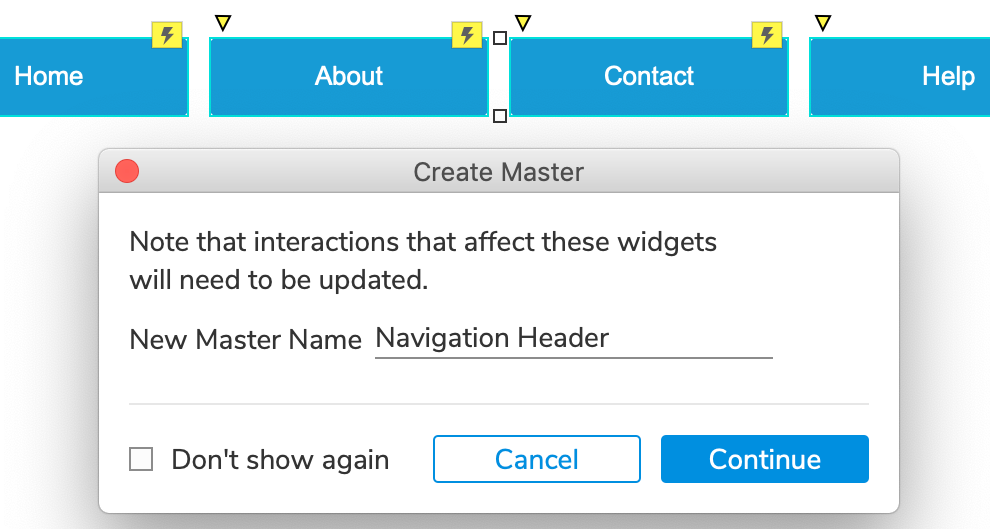
 |  |
|---|
- 选择所有四个按钮并右键单击选择。 在上下文菜单中,选择创建母版。
- 在出现的对话框中,命名主导航标题并单击继续。
- 新母版现在应该列在母版窗格中。 右键单击它并选择添加到页面。
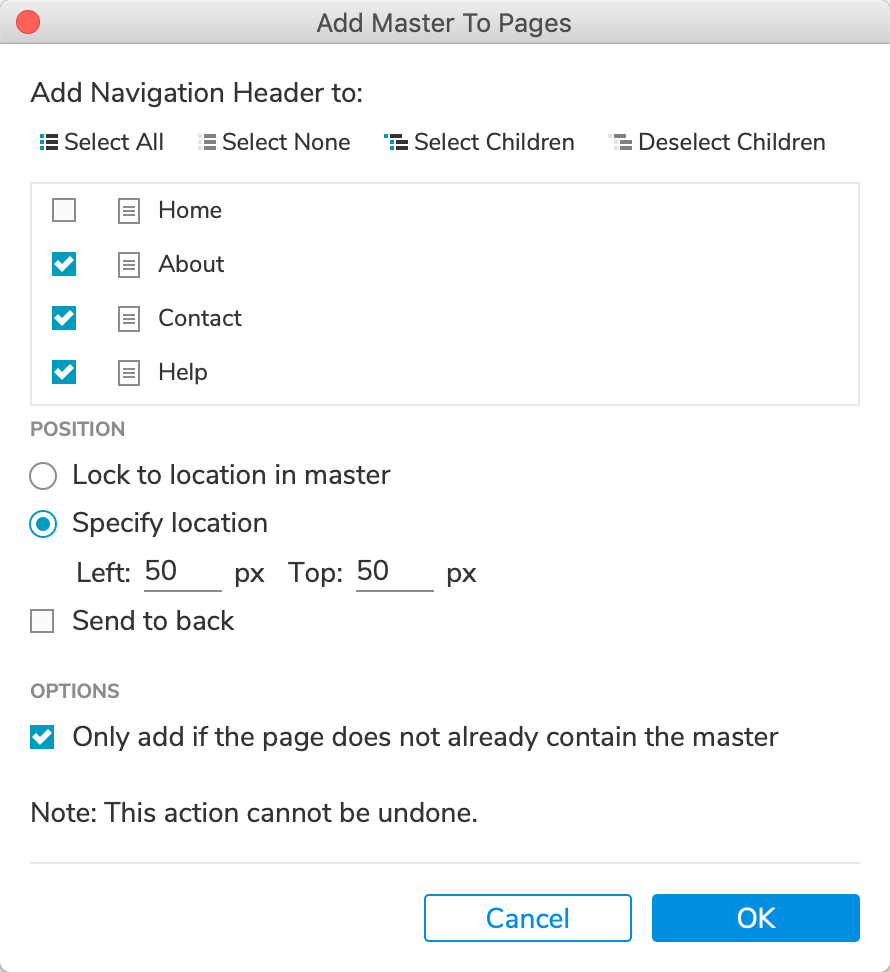
- 在出现的对话框中,检查关于、联系和帮助页面,因为母版尚未在这些页面上。
- 在位置下,指定要放置母版的页面坐标。 然后,单击确定。

注意
您对母版内的小部件所做的任何更改都将反映在母版出现的所有页面上。
4. 预览
预览页面并单击导航按钮在原型页面之间移动。
5. 显示当前页面
注意
单击此处下载本教程这一部分的完整 RP 文件。
给按钮一个选定的样式效果
 |  |
|---|
- 双击导航标题母版以在画布上将其打开。
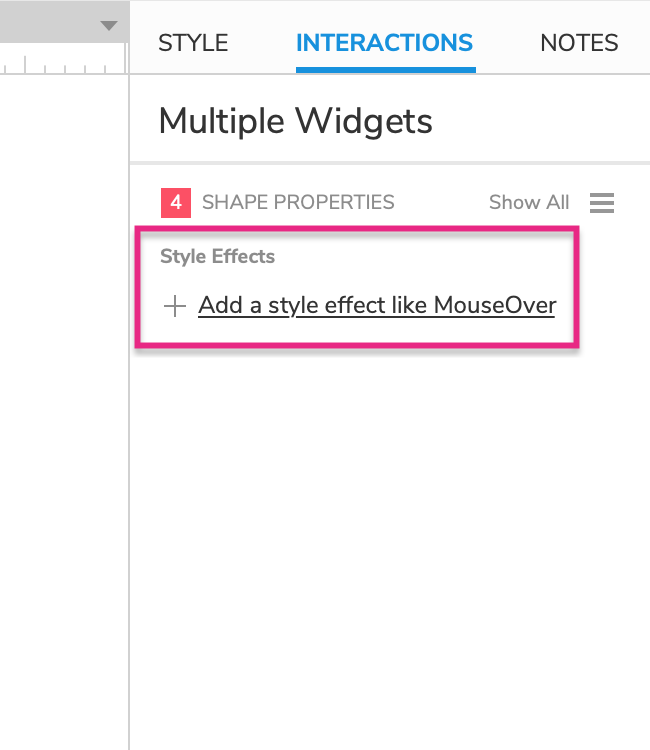
- 选择所有四个按钮,然后单击“交互”窗格中的“添加样式效果”。
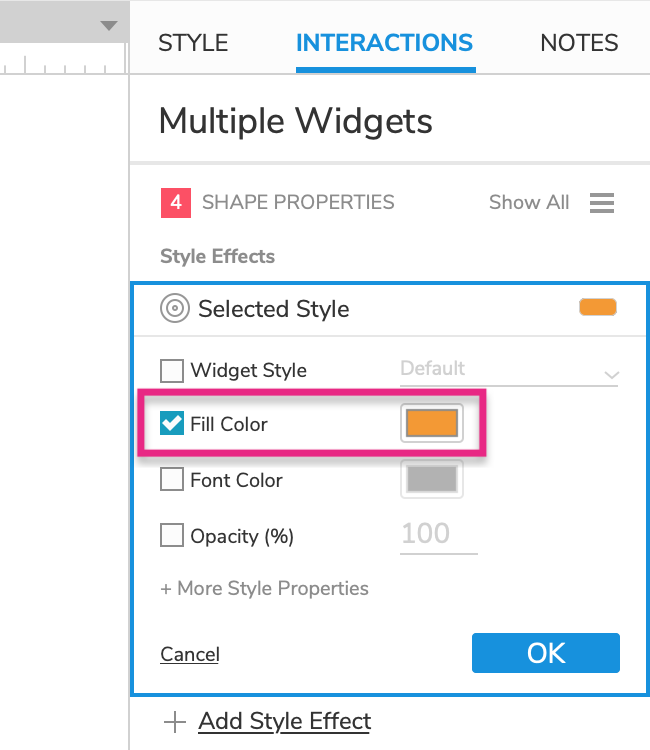
- 单击所选样式效果并在出现的块中选择橙色填充颜色。
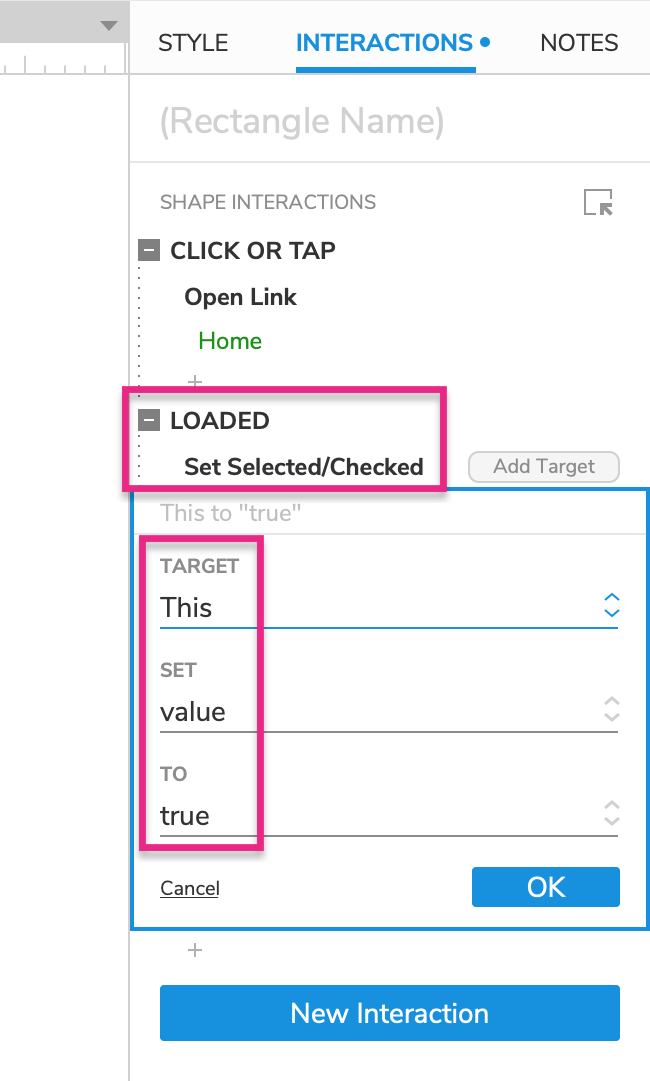
- 选择主页按钮,然后在交互窗格中单击新建交互。
- 选择 页面加载 事件,然后选择 设置选中 操作。
- 在 目标 下拉列表中选择 当前部件 并保持其他值不变。
- 单击确定以保存交互。

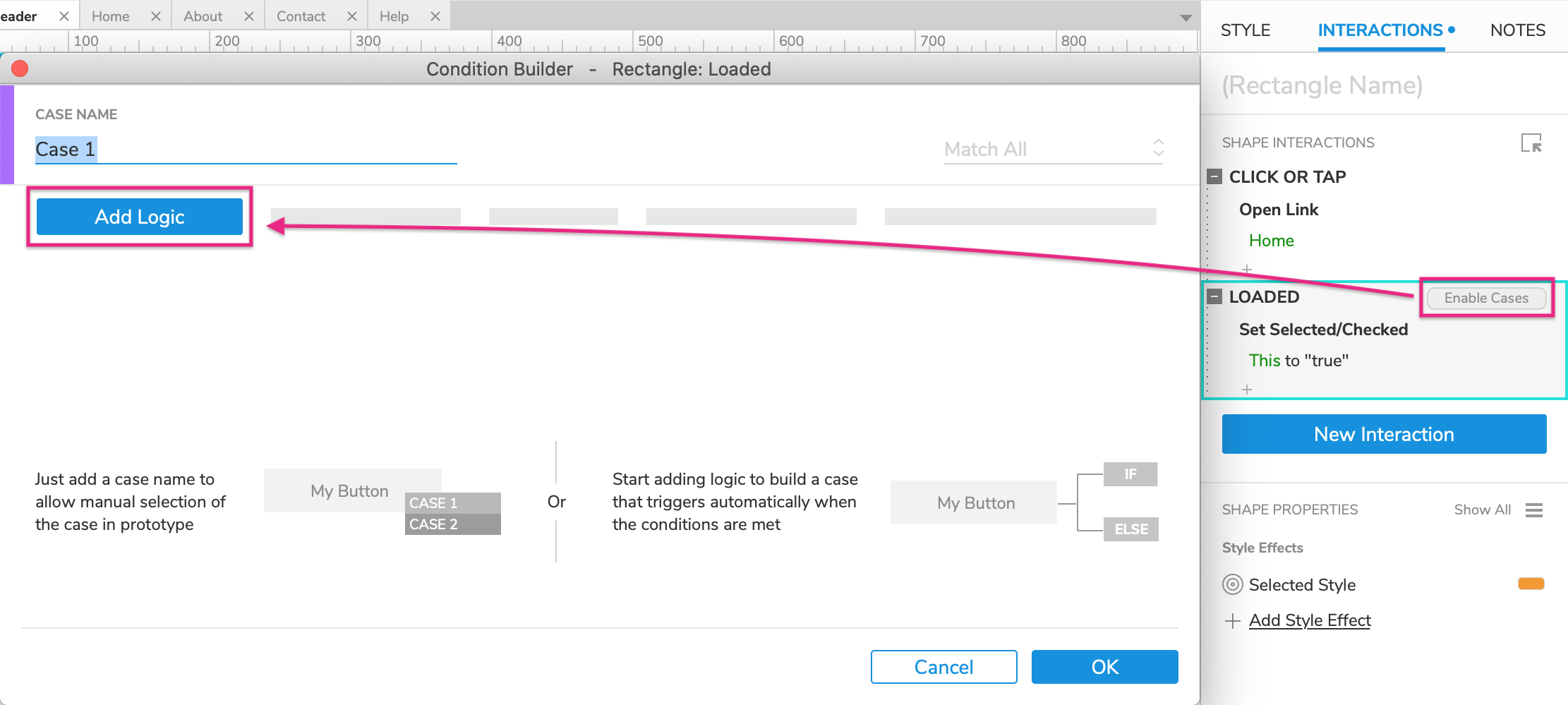
- 将鼠标光标悬停在已加载事件标题上,然后单击右侧的启用案例。 在出现的条件生成器对话框中,单击添加逻辑。

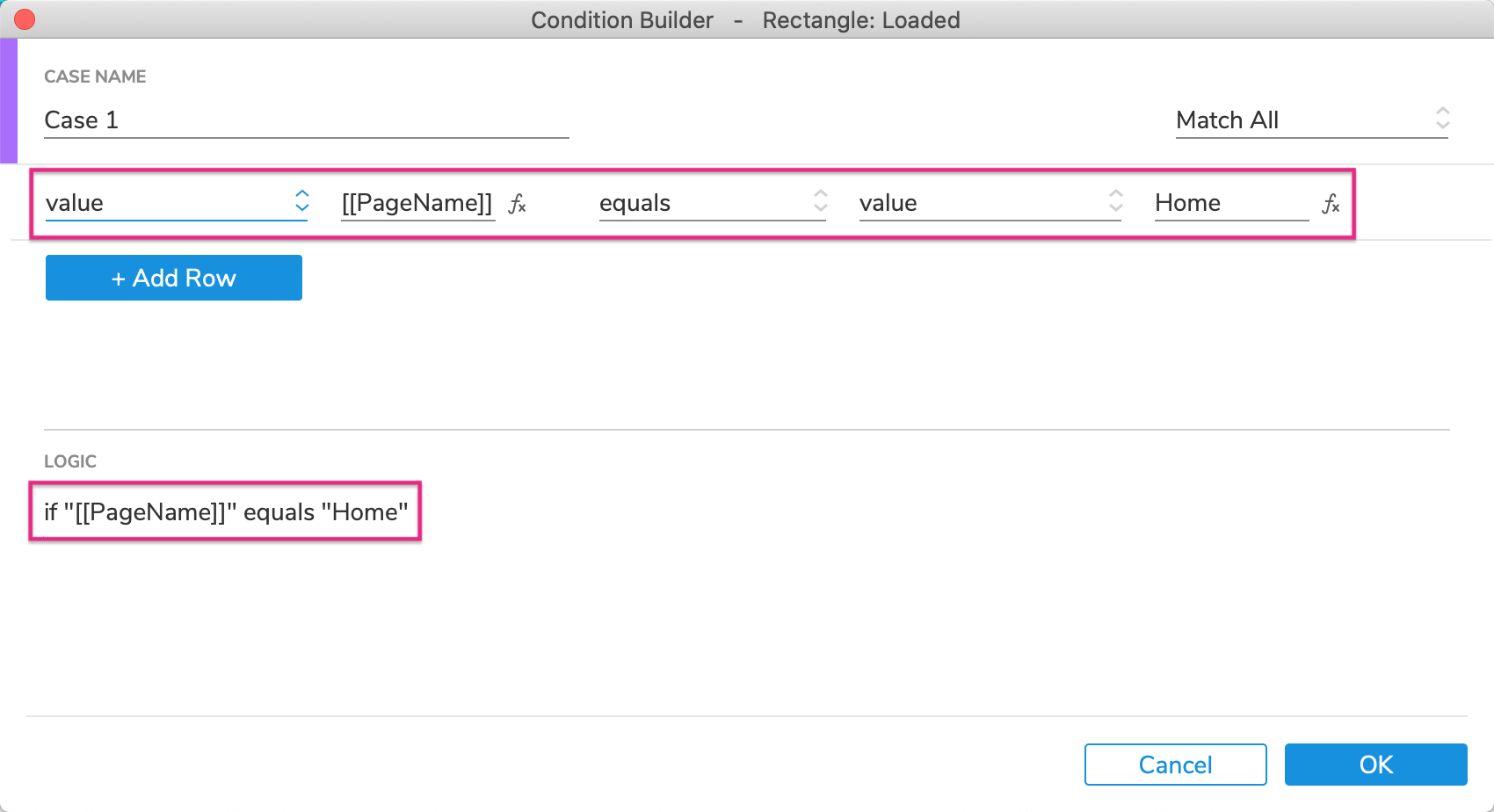
- 在出现的条件行中,在第一个下拉列表中选择值,然后在旁边的字段中输入 [[PageName]]。 其他字段保持原样。

对话框底部的摘要应为:if "[[PageName]]" 等于 "Home"。 如果主页是 Web 浏览器中加载的页面,则将满足此条件。
- 单击确定关闭条件生成器。
- 对其余三个按钮重复这些步骤。
6. 预览
预览页面并单击导航按钮在原型页面之间移动。 当每个页面加载时,其相应的导航按钮应变为橙色。
附加信息和提示
粘性导航
如果您希望导航菜单固定到位或“卡住”,以便在页面滚动时它不会移动,请将其放置在动态面板中。 然后,将动态面板固定到浏览器。 这种技术对于制作粘性页眉、页脚和侧边栏很方便。
要了解如何制作滚动激活的粘性标题,请在此处查看我们的教程:滚动激活粘性标题教程。