嵌入媒体教程
在本教程中,您将学习如何使用内联框架小部件在原型页面中嵌入 YouTube 视频、Google 地图和其他媒体。
注意
单击此处下载本教程的完整 RP 文件。
YouTube 视频
1. 部件设置

- 打开一个新的 RP 文件并双击“页面”窗格中的“页面 1”以在画布上打开它。
- 将内联框架小部件从“库”窗格拖到画布上。
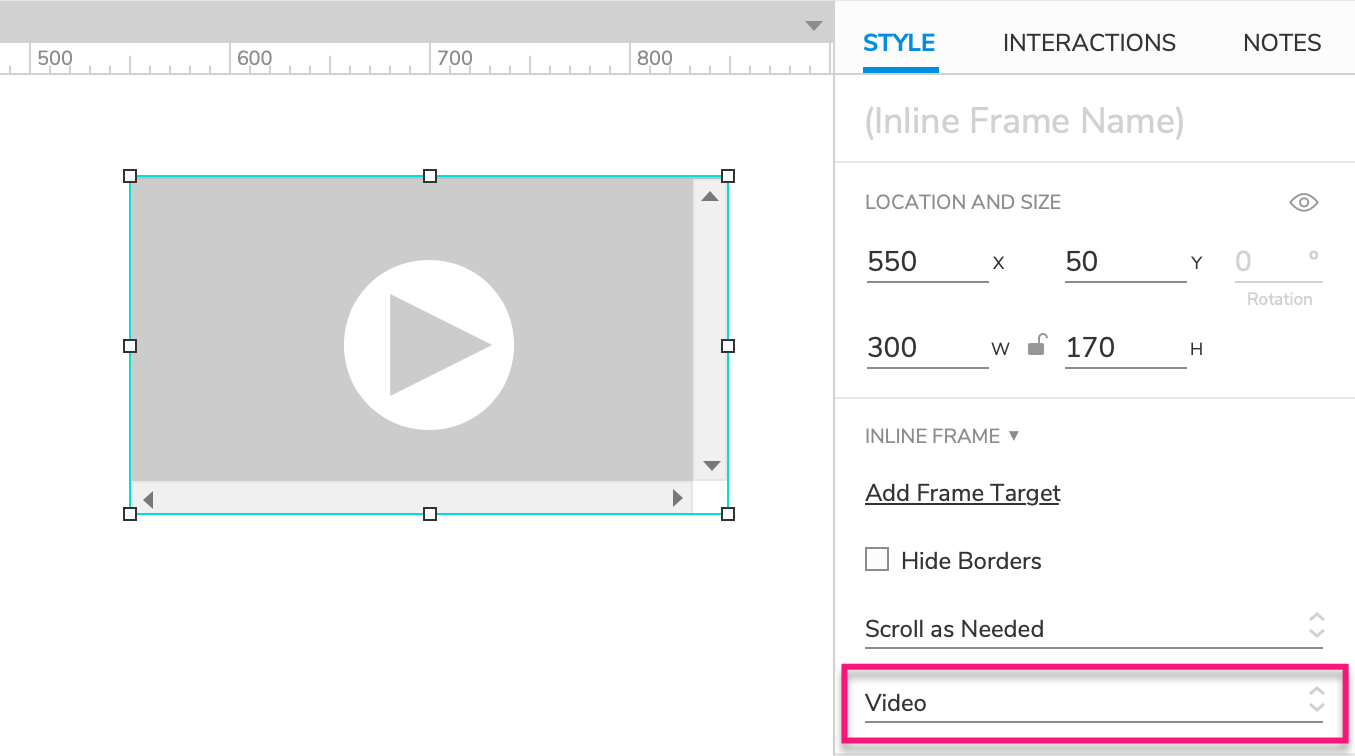
- 在样式窗格中,在内联框架预览下拉列表中选择视频。
注意
内联框架预览图像仅显示在 Axure RP 画布上,它用于让您了解框架将在 Web 浏览器中显示的内容类型。
2. 从 YouTube 获取嵌入 URL

- 在您的网络浏览器中,导航到 www.youtube.com 并找到您要嵌入的视频。
- 在视频正下方,单击“共享”图标。 在出现的对话框中,单击嵌入。
- 在右侧显示的嵌入代码中,找到 src 属性并突出显示其右侧的 URL(不带引号)。 复制网址。
3. 将内联框架的目标设置为视频的 URL
- 返回 Axure RP,双击内联框架以打开“链接属性”对话框。
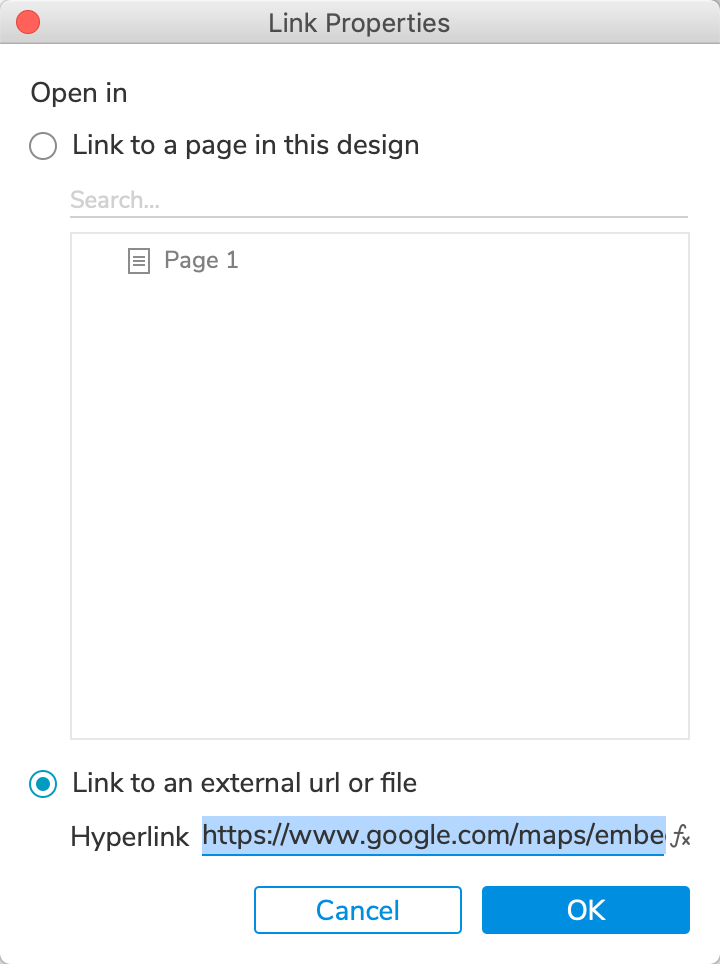
- 在对话框底部,选择链接到外部 URL 或文件的单选按钮,并将您从 YouTube 复制的 URL 粘贴到超链接字段中。
- 单击确定关闭链接属性对话框。

4. 预览页面
预览页面,YouTube 视频应出现在内联框架中。
Google 地图
1. 部件设置

- 打开一个新的 RP 文件并双击“页面”窗格中的“页面 1”以在画布上打开它。
- 将内联框架小部件从“库”窗格拖到画布上。
- 在样式窗格中,在内联框架预览下拉列表中选择地图。
注意
内联框架预览图像仅显示在 Axure RP 画布上,它用于让您了解框架将在 Web 浏览器中显示的内容类型。
2.从谷歌地图获取嵌��入 URL

- 在您的网络浏览器中,导航到 www.google.com/maps 并搜索您想要使用的地址或位置。
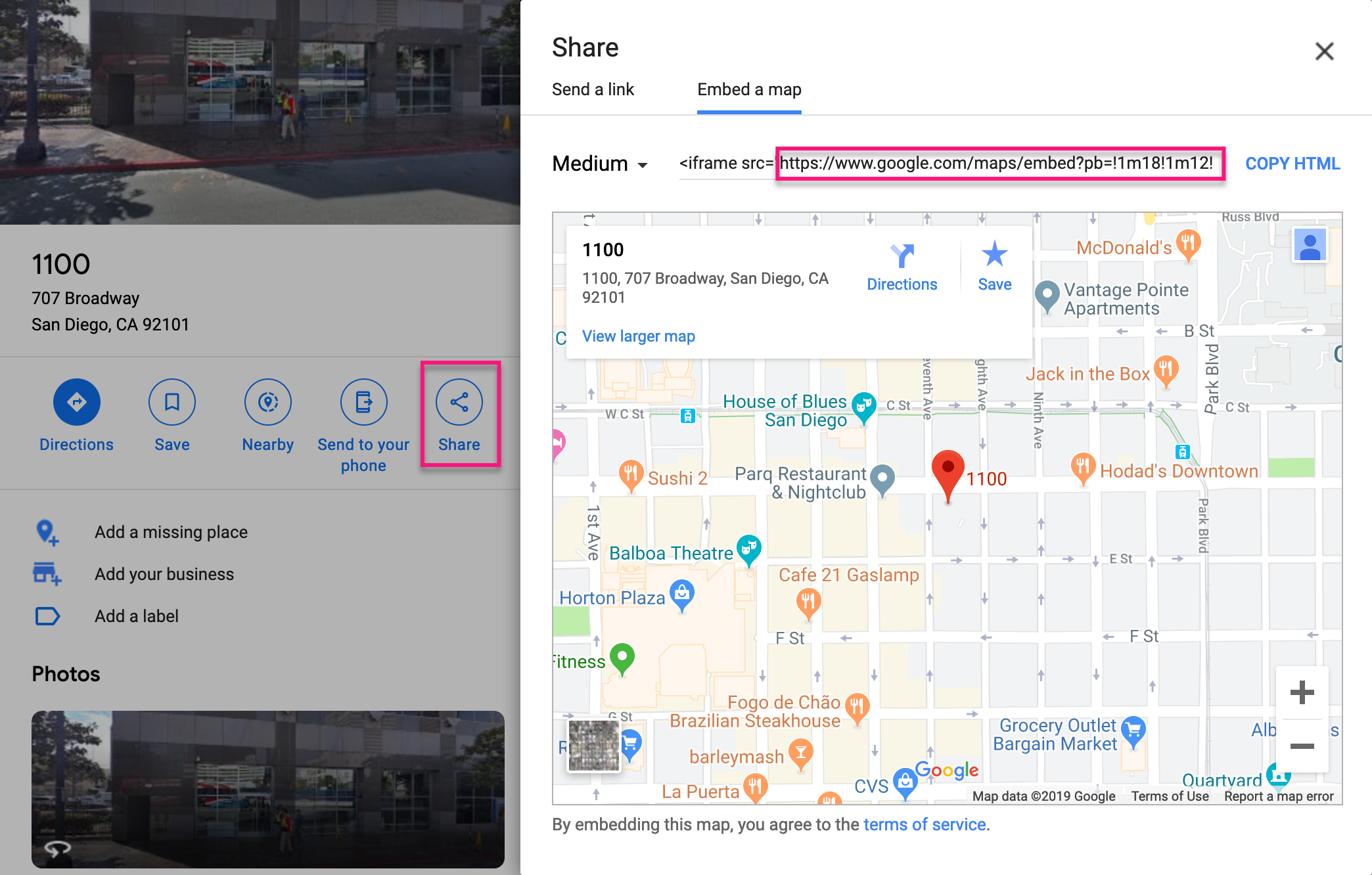
- 单击左侧面板中的共享图标。 在出现的对话框中,单击嵌入地图。
- 在选项卡顶部显示的嵌入代码中,找到 src 属性并突出显示其右侧的 URL(不带引号)。 复制网址。
注意
URL 会很长,所以一定要突出显示所有内容,直到结束引号。 例子:
3. 将内联框架的目标设置为地图的 URL
- 返回 Axure RP,双击内联框架以打开“链接属性”对话框。
- 在对话框底部,选择链接到外部 URL 或文件的单选按钮,然后将您从 Google 地图复制的 URL 粘贴到超链接字段中。
- 单击确定关闭链接属性对话框。

4. 预览页面
预览页面,Google 地图应该会出现在内联框架中。
附加信息和提示
嵌入本地内容
要将计算机中的文件嵌入到内联框架小部件中,请使用计算机文件系统中的文件路径(相对或绝对)。 双击内联框架并在链接到外部 url 或文件部分中输入文件路径。
注意
在内联框架小部件参考指南中了解使用本地文件的限制。