账户登录教程
在本教程中,您将学习如何制作使用条件逻辑来验证用户凭据的登录表单。
注意
单击此处下载本教程的完整 RP 文件。
1. 页面和小工具设置

Page1– 登录表单
- 打开一个新的 RP 文件并在画布上打开 Page 1。
- 将两个文本字段小部件拖到画布上。 命名一个文本字段电子邮件字段和另一个密码字段。 (您可以选择使用标签小部件标记每个。)
提示
要屏蔽密码字段的文本,请将其输入类型设置为密码。
- 将按钮小部件拖到画布上并将其文本设置为登录。
- 将标题 3 小部件拖到画布上。 将其文本设置为 Invalid email and/or password 并将其命名为 Error Message。
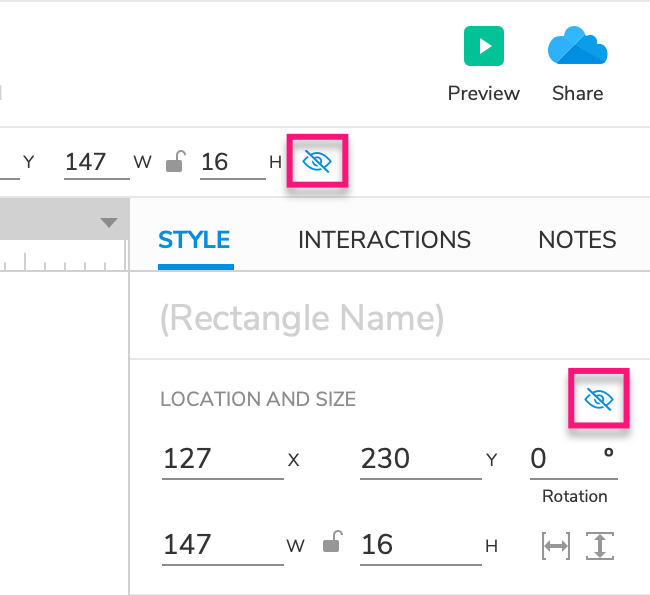
- 将错误消息的字体颜色更改为红色,然后通过单击样式工具栏或样式窗格中的隐藏图标将其隐藏。

- 向项目添加一个新页面并在画布上打开它。
- 将标题 1 小部件拖到画布上并将其文本设置为感谢您登录!
2. 登录成功案例
链接到第二页
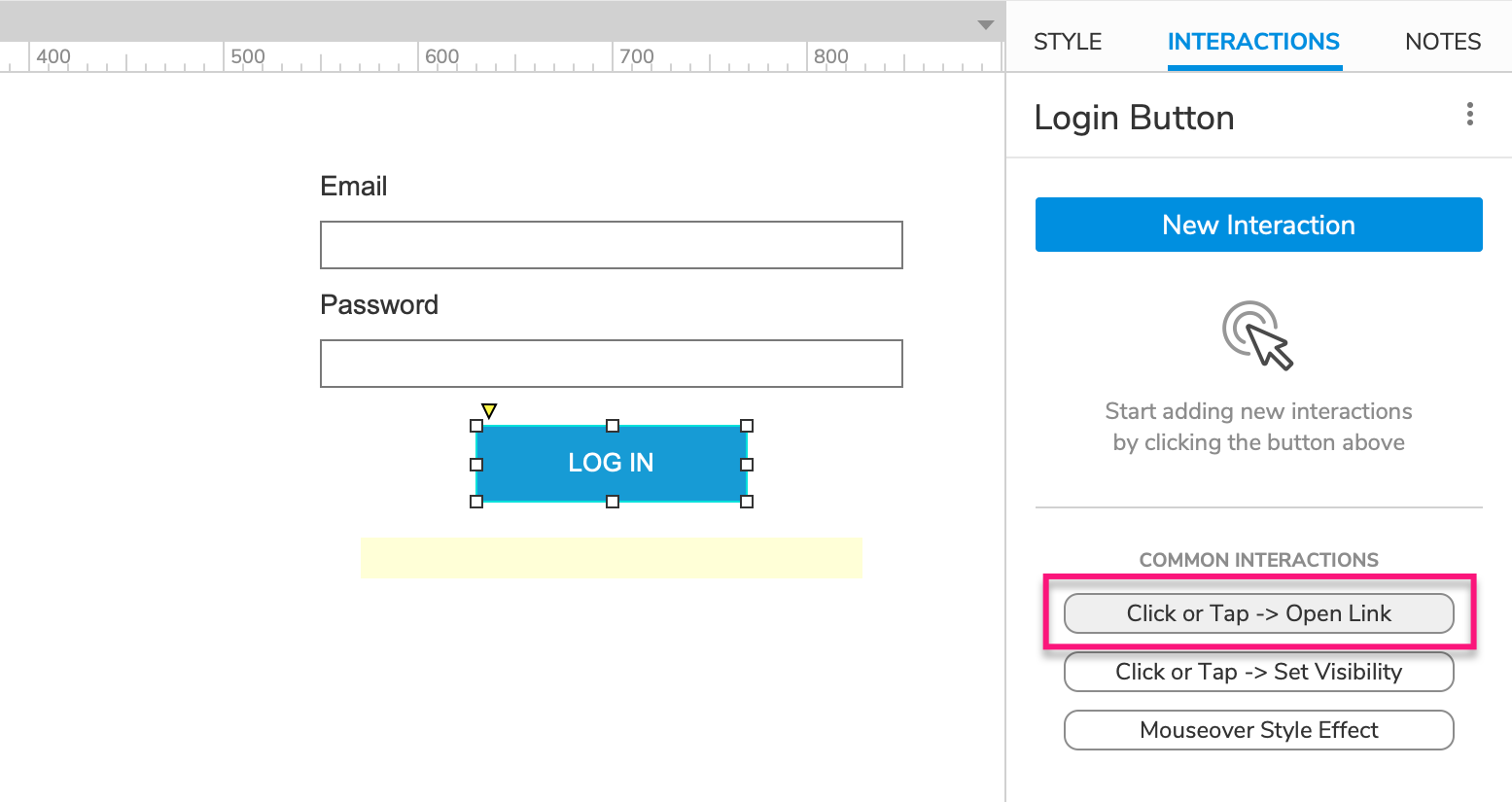
- 选择登录按钮,然后在交互窗格中单击单击或点击 → 打开链接。 在出现的下拉列表中选择第 2 页,然后单击确定。

添加验证文本字段的条件
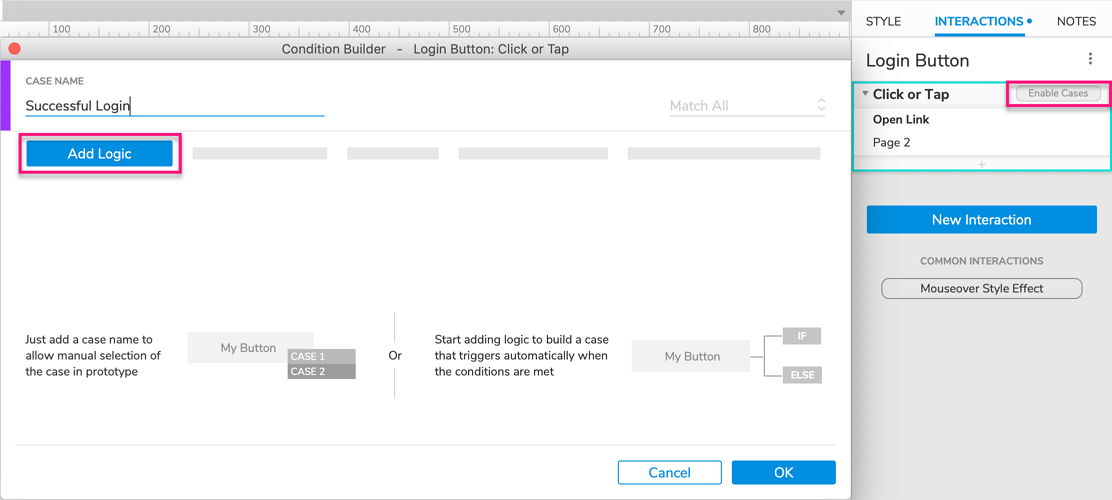
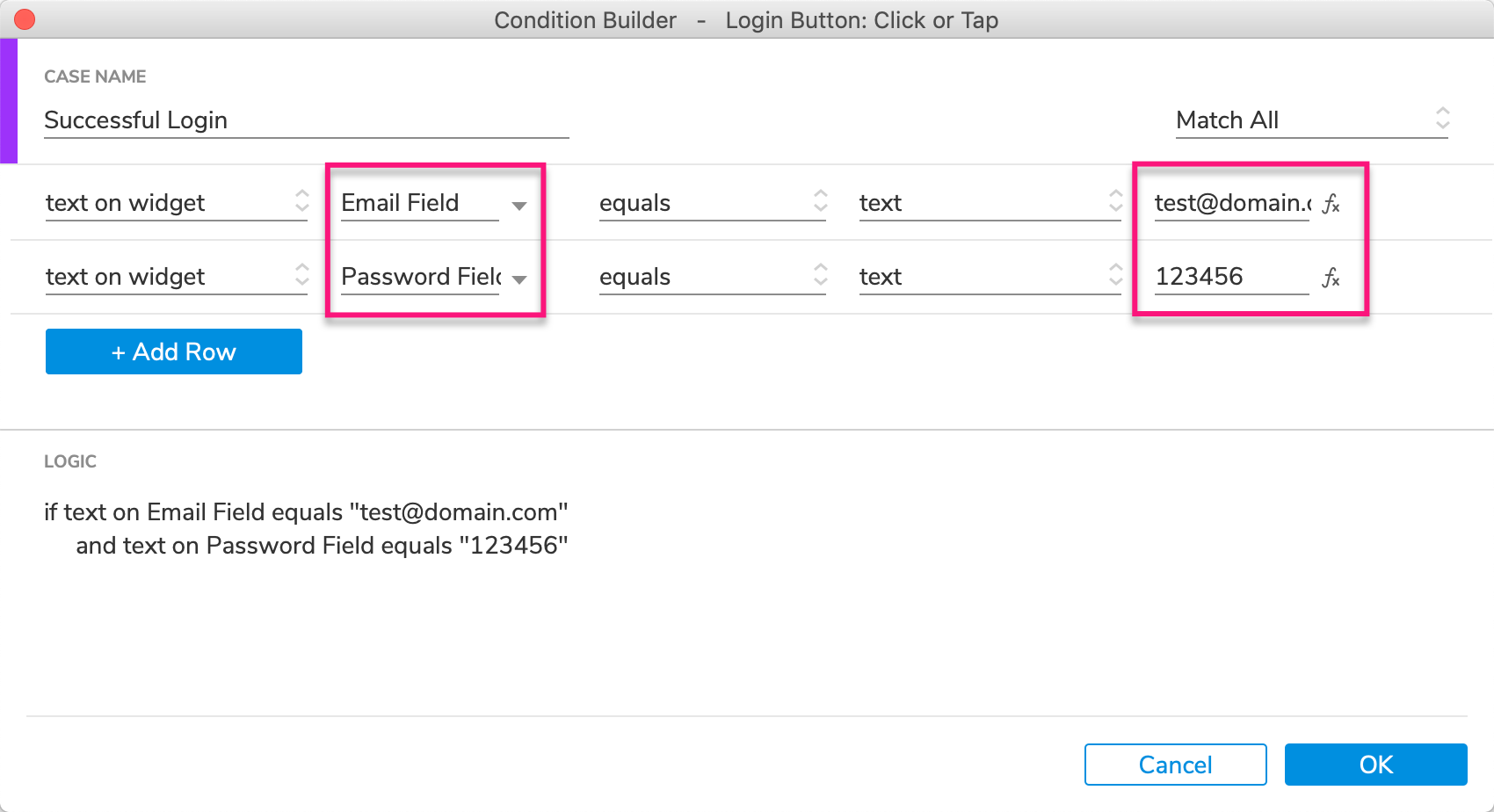
- 将鼠标悬停在 点击 标题上,然后单击右侧的 启用情形。 在出现的 条件生成器 对话框中,将案例命名为Successful Login 并单击添加逻辑。

- 在出现的条件行中,选择第二个下拉列表中的电子邮件字段文本字段,然后在右侧的字段中输入 test@domain.com。
- 单击添加行以添加另一个条件语句。 在第二个下拉列表中选择 Password Field 文本字段,然后在右侧的字段中输入 123456。

对话框底部的摘要应为:如果电子邮件字段上的文本等于“test@domain.com”且密码字段上的文本等于“123456”。 仅当单击登录按钮时两个语句都为真时,才会满足此条件。
- 单击确定关闭条件生成器。
3. 错误登录案例
3. 错误登录案例
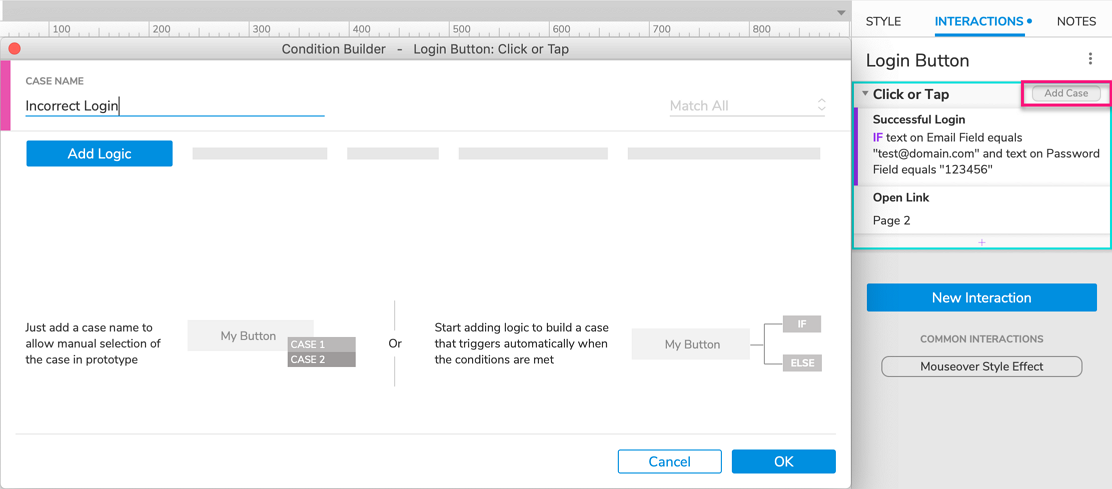
- 选择登录按钮后,将鼠标悬停在 点击 标题上,然后单击右侧的 启用情形。 在出现的 条件生成器 对话框中,将新案例命名为 Incorrect Login 并单击 确定 而不添加任何逻辑。

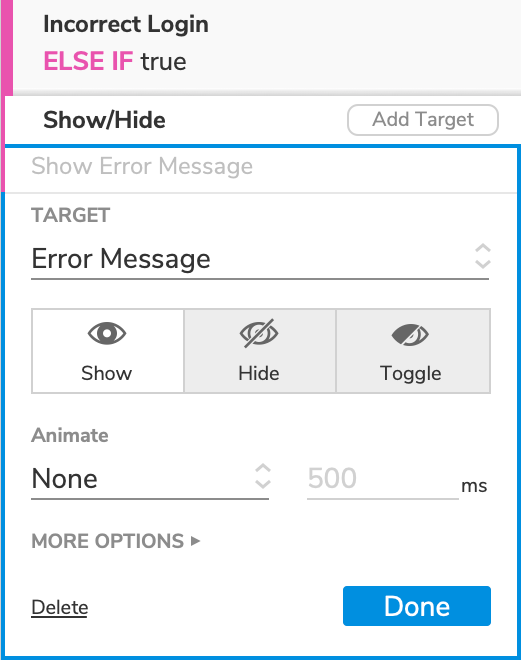
- 在交互窗格中,单击新案例标题下方的插入操�作图标。 在出现的列表中选择 显示/隐藏,然后定位 Error Message 小部件。 选择“显示”并单击“确定”。

注意
请注意,即使我们没有为这种情况设置条件,它也有条件 ELSE IF 真。 这种情况也称为“默认”情况,如果第一个情况的条件未通过(如果表单中提供了错误的电子邮件和/或密码),则会触发。
4. 预览交互
- 预览页面并单击登录按钮。 由于您尚未提供正确的登录信息,因此应该会出现错误消息。
- 现在在电子邮件字段中输入 test@domain.com,在密码字段中输入 123456,然后再次单击登录按钮。 您应该被带到原型的第 2 页。
附加信息和提示
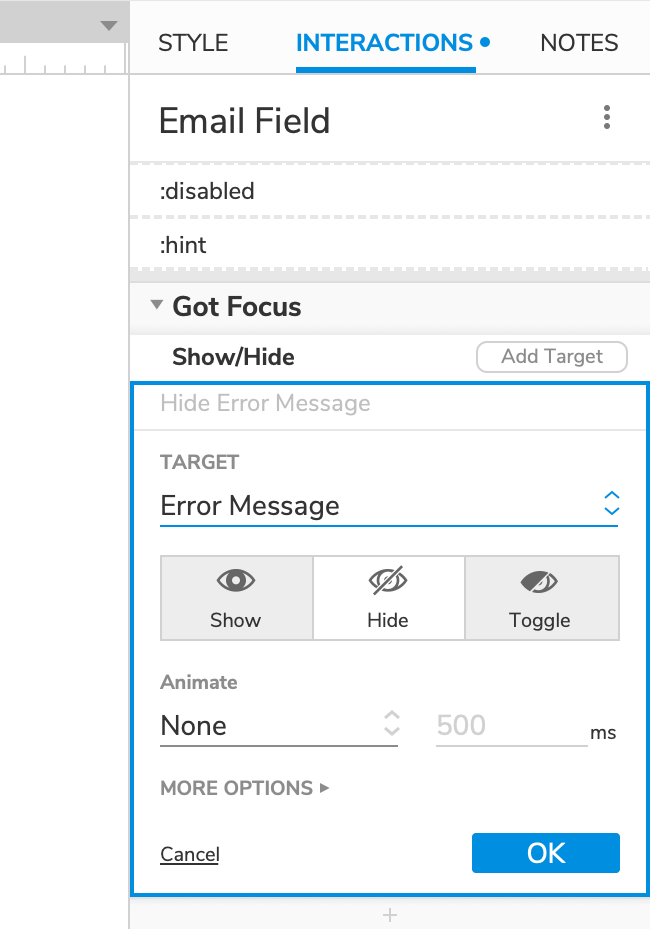
聚焦文本字段时隐藏错误消息
如果您希望在用户单击文本字段之一时再次隐藏错误消息,请在每个文本字段的 获取焦点 事件下设置显示/隐藏操作。