动态设置下拉列表选项教程
在本教程中,您将学习如何根据第一个下拉列表中的选择在第二个下拉列表中显示不同的选项。
注意
不可能在单个下拉列表小部件中动态更改选项,因此该技术涉及创建第二个下拉列表的多个版本并使用多状态动态面板在它们之间切换。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件设置
创建三个下拉列表小部件

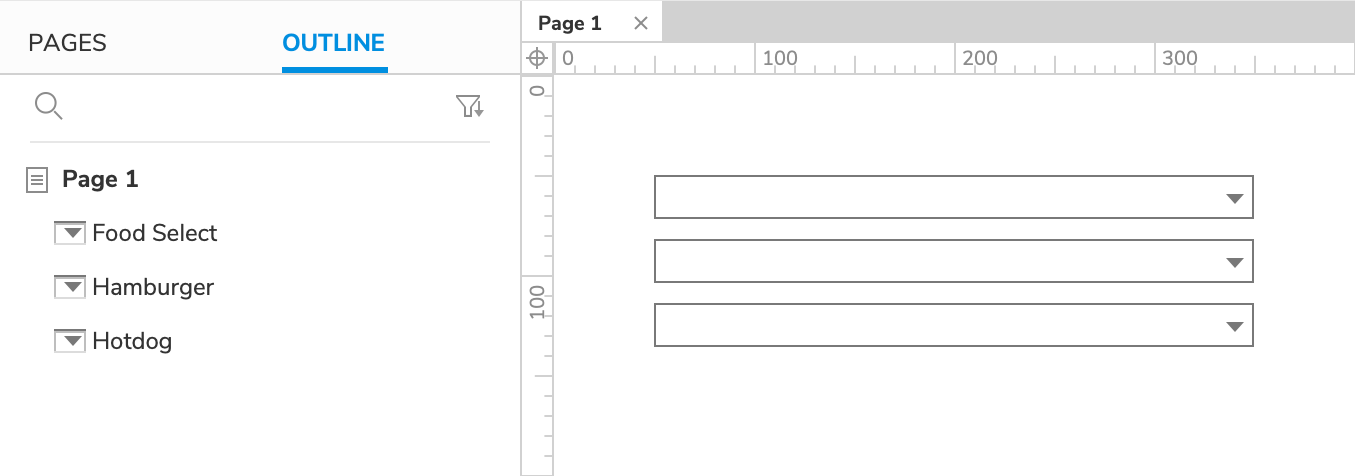
- 打开一个新的 RP 文件并在画布上打开 Page 1。
- 将三个下拉列表小部件拖到画布上。 命名一个下拉列表 食物选择、一个汉堡包和一个热狗。
主下拉列表的选项

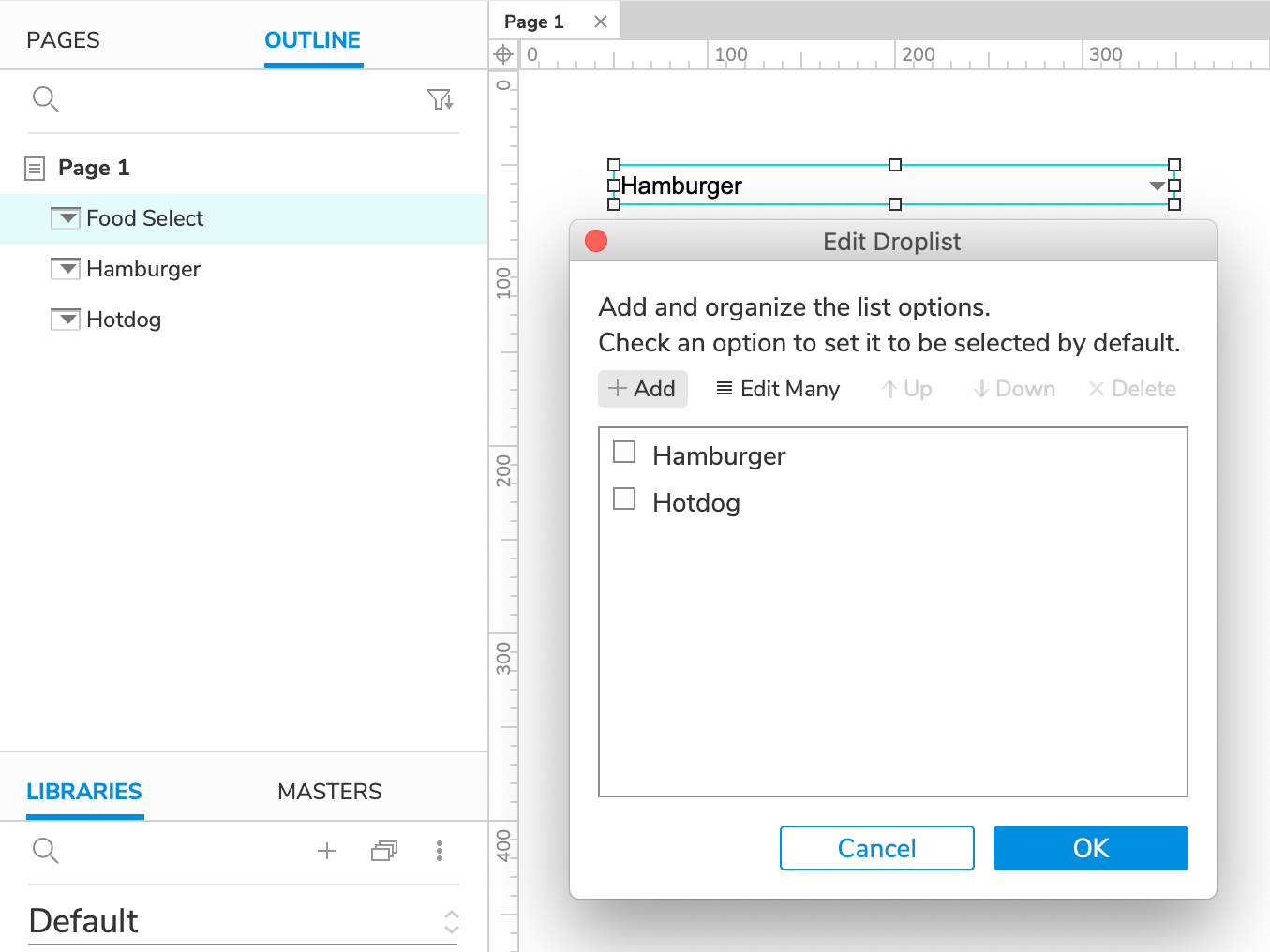
- 双击“食物选择”下拉列表以编辑其选项。
- 在出现的对话框中,单击添加两次以创建两个新选项。 制作第一个汉堡包和第二个热狗。
- 单击确定关闭对话框。
次要下拉列表的选项
- 为汉堡包下拉列表提供两个选项:奶酪和无奶酪。
- 为热狗下拉列表提供两个选项:番茄酱、芥末、辣根和酸菜。
2. 将二级下拉列表放在双态动态面板中

- 右键单击汉堡下拉列表并在上下文菜单中选择创建动态面板。
- 在 概要 窗格中,将新动态面板的第一个状态命名为 汉堡包。
- 仍然在 概要 窗格中,将光标悬停在动态面板小部件上,然后单击右侧的添加状态图标。 将这个新状态命名为 热狗。
- 仍然在 概要 窗格中,选择 热狗 下拉��列表并将其拖动到右侧以在 热狗 动态面板状态下缩进。 这会将其添加到该状态并在画布上打开该状态。
- 将 热狗 下拉列表移动到画布上的 (0,0)。
- 单击画布右上角的关闭或按 ESC 退出状态编辑模式。
3. 当主下拉列表的选择更改时更改动态面板的状态

- 选择“食物选择”下拉列表小部件,然后单击“交互”窗格中的“新建交互”。
- 在出现的列表中选择“选择更改”事件,然后选择“设置面板状态”操作。
- 在目标下拉菜单中选择动态面板。
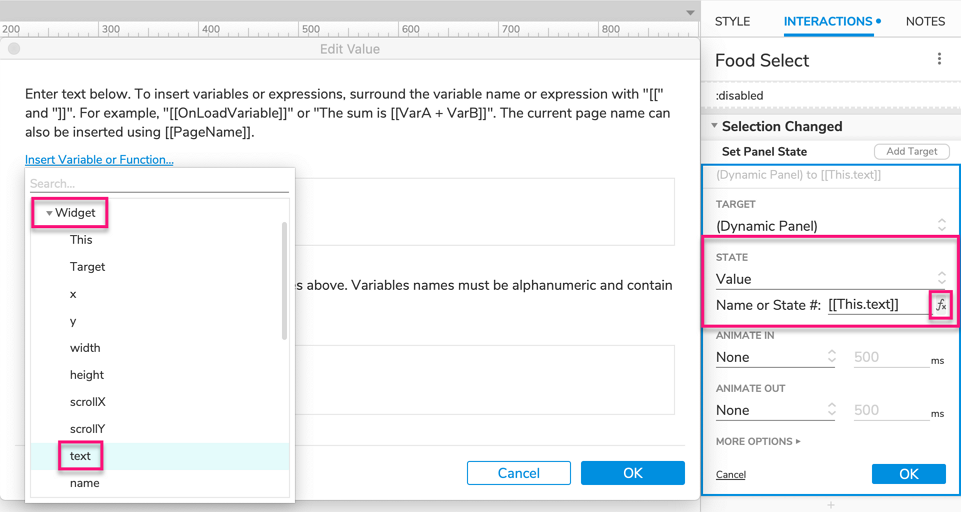
- 在状态下拉列表中,选择值。 然后单击出现的字段旁边的 fx 图标以打开“编辑值”对话框。
- 删除对话框上部字段中的文本,然后单击插入变量或函数。
- 在出现的下拉列表中,选择小部件标题下的文本。 对话框的上部字段现在应为 [[This.text]],代表下拉列表当前显示的选择。
注意
我们能够将动态面板的状态设置为 食物选择 下拉列表的选定选项,因为面板的状态与下拉列表的选项具有相同的名称。
- 单击“确定”关闭“编辑值”对话框,然后再次单击“确定”以保存“设置面板状态”操作。
4. 预览交互
- 预览页面。 在第一个下拉列表中默认选择汉堡包,第二个下拉列表显示相关的浇头。
- 单击第一个下拉列表并选择热狗,第二个下拉列表中的选项应更改。
附加信息和提示
添加更多选项
使用此技术,您可以向主下拉列表添加任意数量的选项。 只需向动态面板添加更多状态,并为每个状态提供一个包含所需选项的下拉列表。 确保将新动态面板状态命名为与主下拉列表中的新选项相同的名称。