手风琴菜单教程
在本教程中,您将学习创建一个结构,在该结构中的文章标题可扩展其底部的内容区域。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件设置

创建第一个手风琴项目的标题
- 打开一个新的 RP 文件并双击“页面”窗格中的“页面 1”以在画布上打开它。
- 将 Box 3 小部件从“库”窗格拖到画布上。
- 使用样式窗格或样式工具栏中的 H 字段将框的高度设置为 50。
- 将框的文本设置为标题 1。
创建第一个手风琴项目的内容
- 将 Box 2 小部件拖到画布上,并将其直接放在 Heading 1 框下方。
- 右键单击该框并在上下文菜单中选择 填充乱文假数据 以使用文本填充该框。
- 再次右键单击该框并选择创建动态面板。
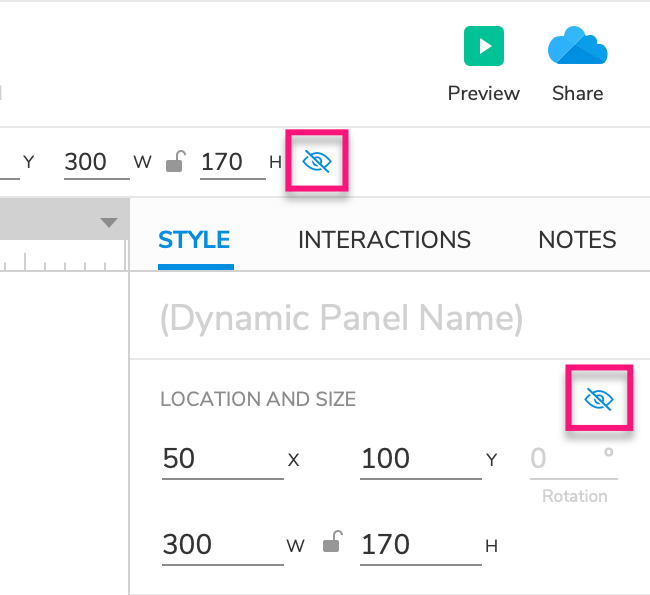
- 通过选择转为动态面板并单击样式窗格或样式工具栏中的隐藏图标来隐藏它。

将标题和内容小部件分组
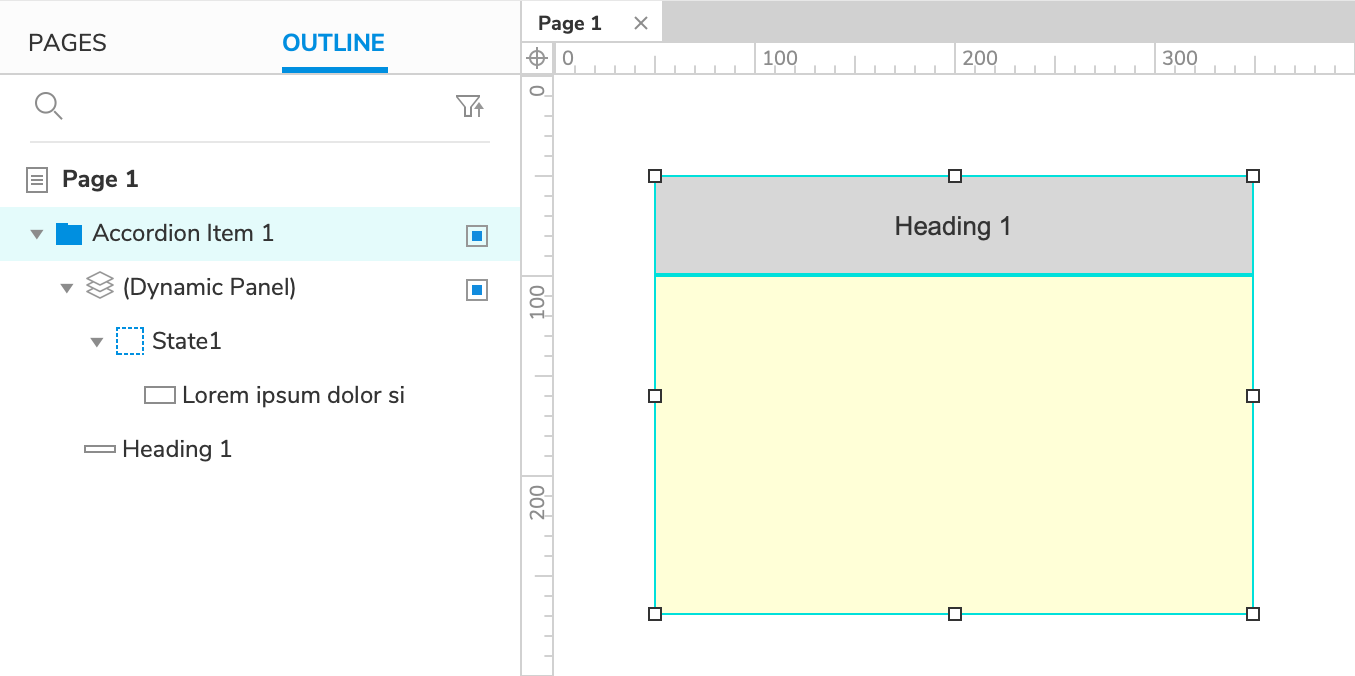
- 选中 Heading 1 框和动态面板,然后单击界面顶部的 组合 将它们放在一个小部件组中。
- 将组命名为 Accordion Item 1。
2. 点击标题时切换内容的可见性
 |  |
|---|
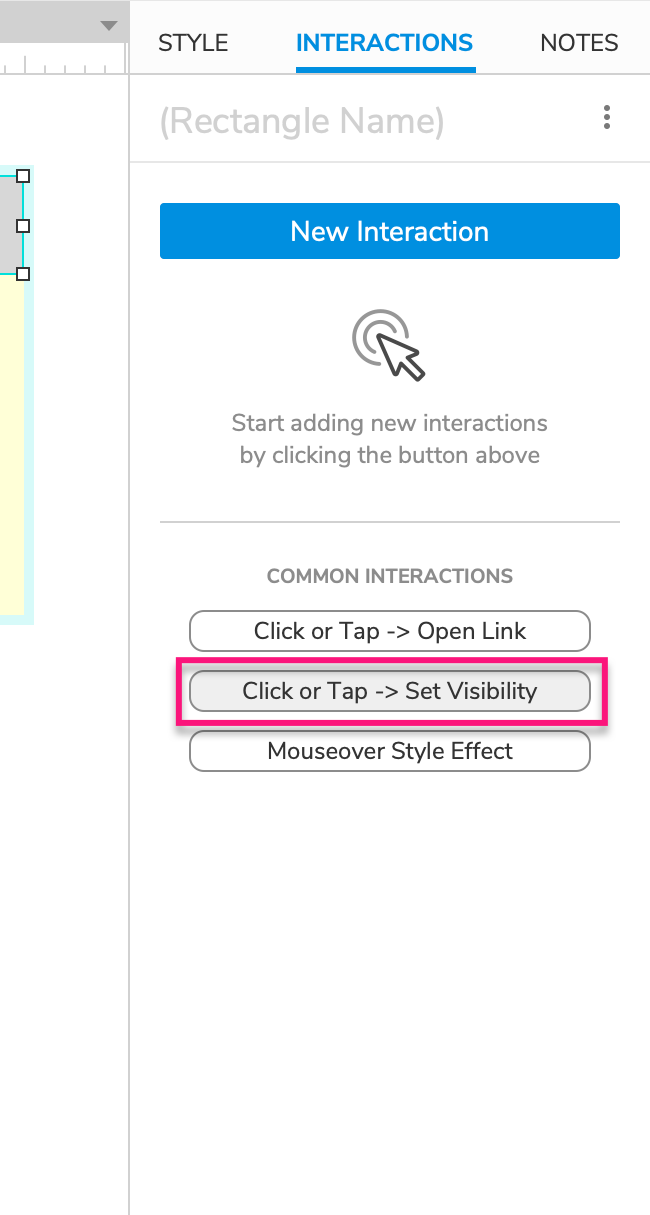
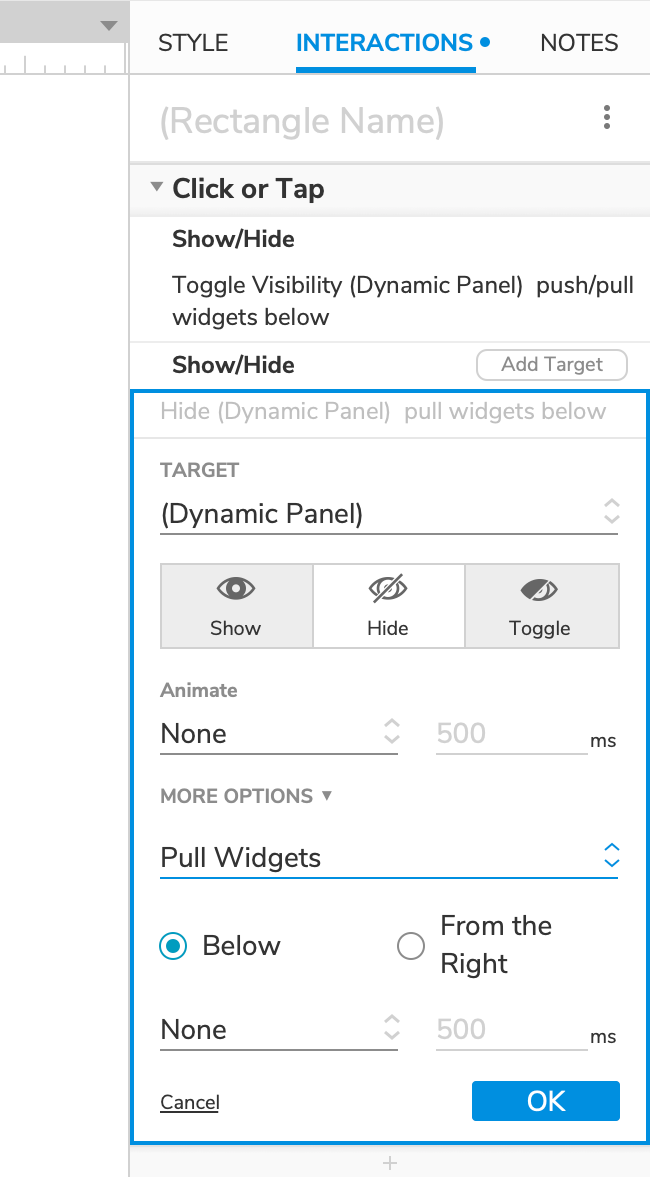
- 选择标题 1 框,然后在交互窗格中单击单击或点击 → 设置可见性。
- 在目标下拉列表中选择动态面板,然后选择它下方的切换。
- 单击操作设置底部的更多选项,然后在出现的下拉列表中选择推/拉小部件。
- 选中“下方”单选按钮,然后单击“确定”以保存操作。
3. 复制组以创建更多手风琴项目

创建第二个项目
- 右键单击 手风琴 Item 1 小部件组并选择复制。 然后,右键单击画布上的空白点并选择粘贴。
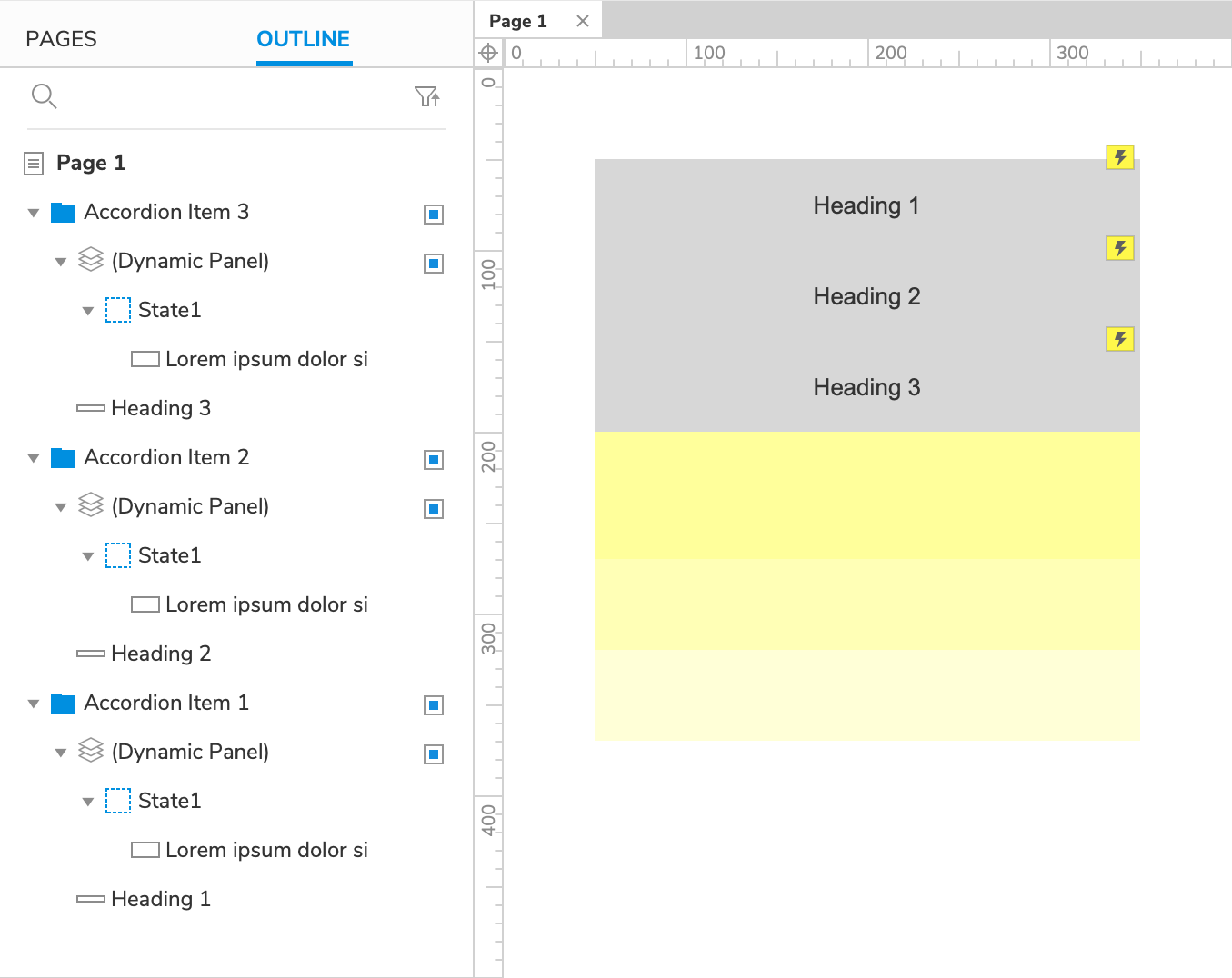
- 重命名新的小部件组 手风琴 Item 2 并将其标题框中的文本设置为 Heading 2。
- 定位 手风琴 Item 2 组,使 Heading 2 框位于 Heading 1 框的正下方。
创建第三个项目
- 重复这些步骤以创建第三个小部件组。 将组命名为 手风琴 Item 3 并将其标题框的文本设置为 Heading 3。将其放置在 Heading 2 框下方。
4.预览交互
预览页面并单击折叠标题以展开和折叠其相应的内容动态面板。
附加信息和提示
展开新项目时折叠其他展开项目
如果您希望一次只展开一个手风琴项目,请向每个标题框的 点击 事件添加另一个 显示/隐藏 操作,以隐藏除其自身之外的每个内容动态面板。 例如,标题 1 框将隐藏手风琴项目 2 和手风琴项目 3 组中的动态面板。

注意
隐藏动态面板时不要忘记选择“拉取小部件”选项!