标签菜单
在本教程中,您将学习如何创建一个结构,在该结构中单击选项卡会显示该选项卡的内容。
注意
单击此处下载本教程的完整 RP 文件。
1.部件设置
创建选项卡小部件

- 打开一个新的 RP 文件并双击“页面”窗格中的“页面 1”以在画布上打开它。
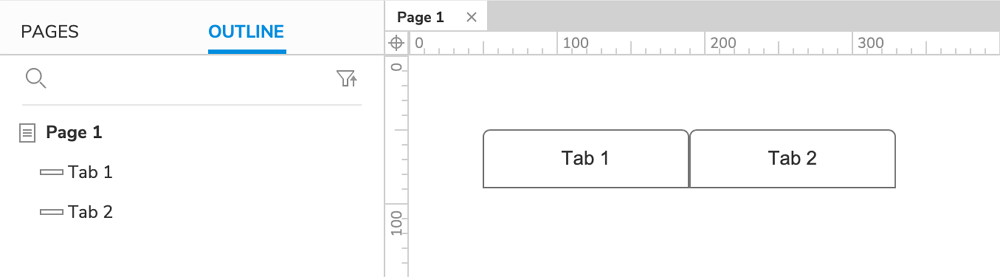
- 从“库”窗格将两个按钮小部件拖到画布上。
- 将一个按钮的文本设置为 Tab 1,另一个设置为 Tab 2。
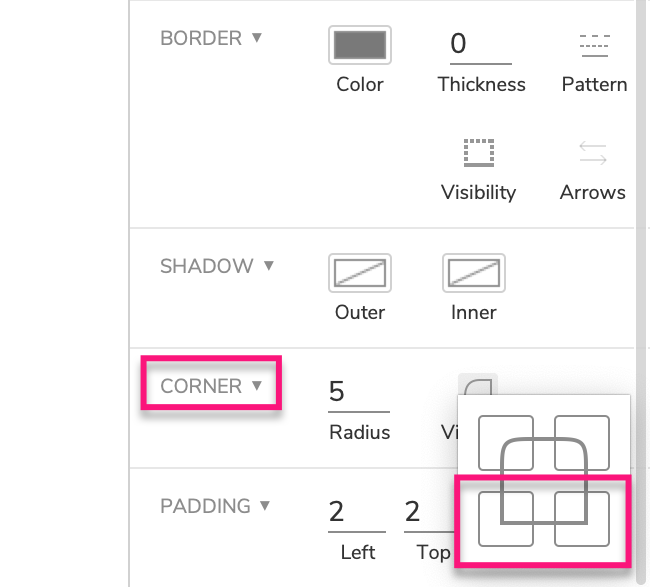
- 选择两个按钮并使用“样式”窗格中的“角可见性”控件关闭底角。 这将呈现顶部为圆角和底部为方角的两个按钮(选项卡形状)。

创建内容小部件

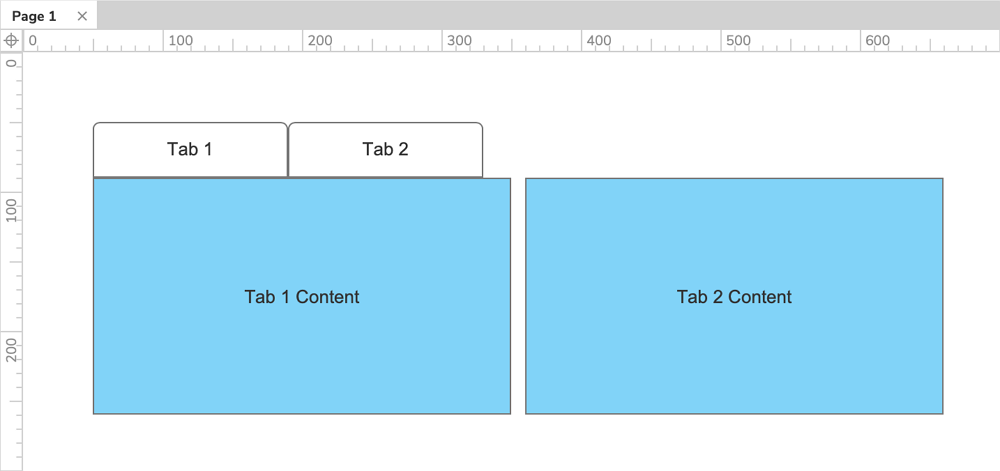
- 将一个矩形小部件拖到画布上并将其放在两个按钮下方。
- 给矩形一个蓝色填充颜色,并将其文本设置为 Tab 1 内容。
- 将第二个矩形拖到画布上并将其放在其他小部件的右侧。
- 为第二个矩形设置与第一个相同的蓝色填充颜色,并将其文本设置为 Tab 2 内容。
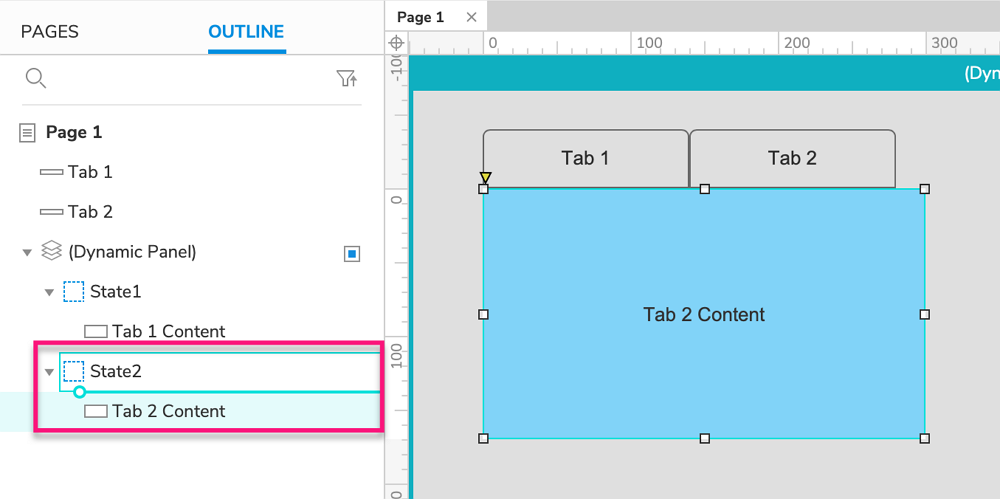
2. 将内容矩形放置在二态动态面板中
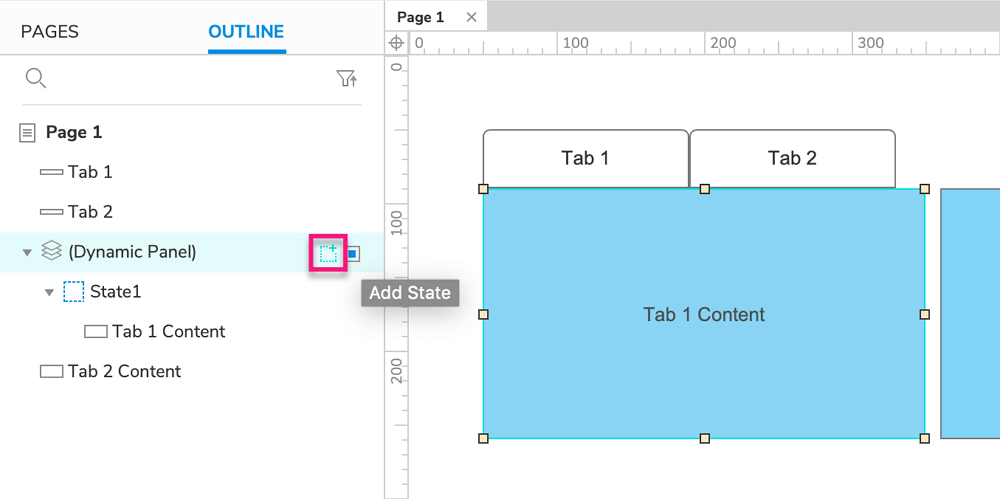
- 右键单击 Tab 1 内容矩形并在上下文菜单中选择创建动态面板。
- 在“大纲”窗格中,将光标悬停在新动态面板小部件的项目上,然后单击右侧的“添加状态”图标。

- 仍然在 概要 窗格中,选择 Tab 2 内容矩形并将其拖动到 State 2 的下方和右侧。这会将其添加到该动态面板状态并在画布上打开该状态。
- 将选项卡 2 内容矩形移动到画布上的 (0,0)。

- 单击画布右上角的关闭或按 ESC 退出状态编辑模式。
注意
创建您自己的选项卡控件时,您可以在每个动态面板的状态中包含您想要的任何小部件。
3. 设置点击标签时动态面板的状态
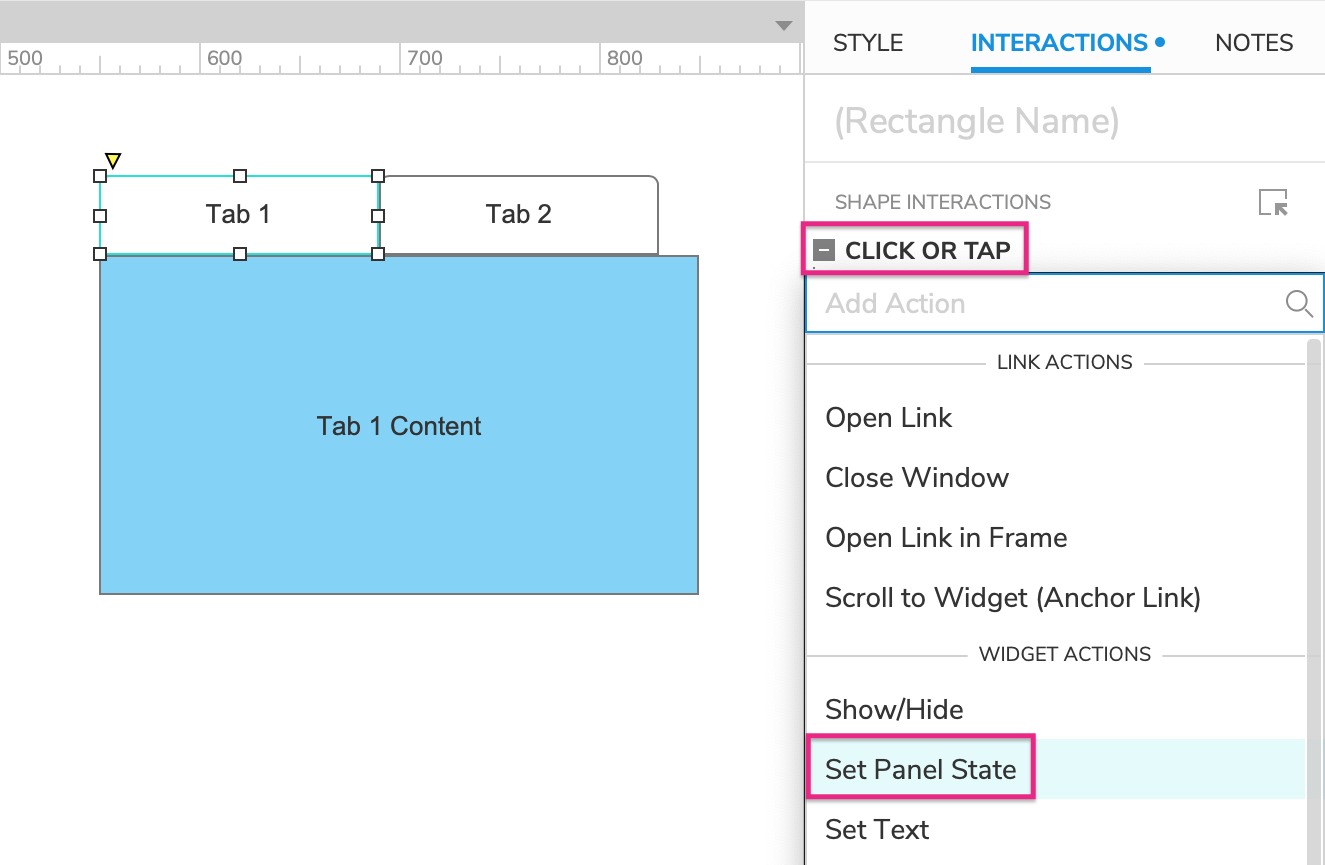
- 选择 Tab 1 小部件并在交互窗格中单击新建交互。
- 在出现的列表中选择 点击 事件,然后选择 设置面板状态 操作。

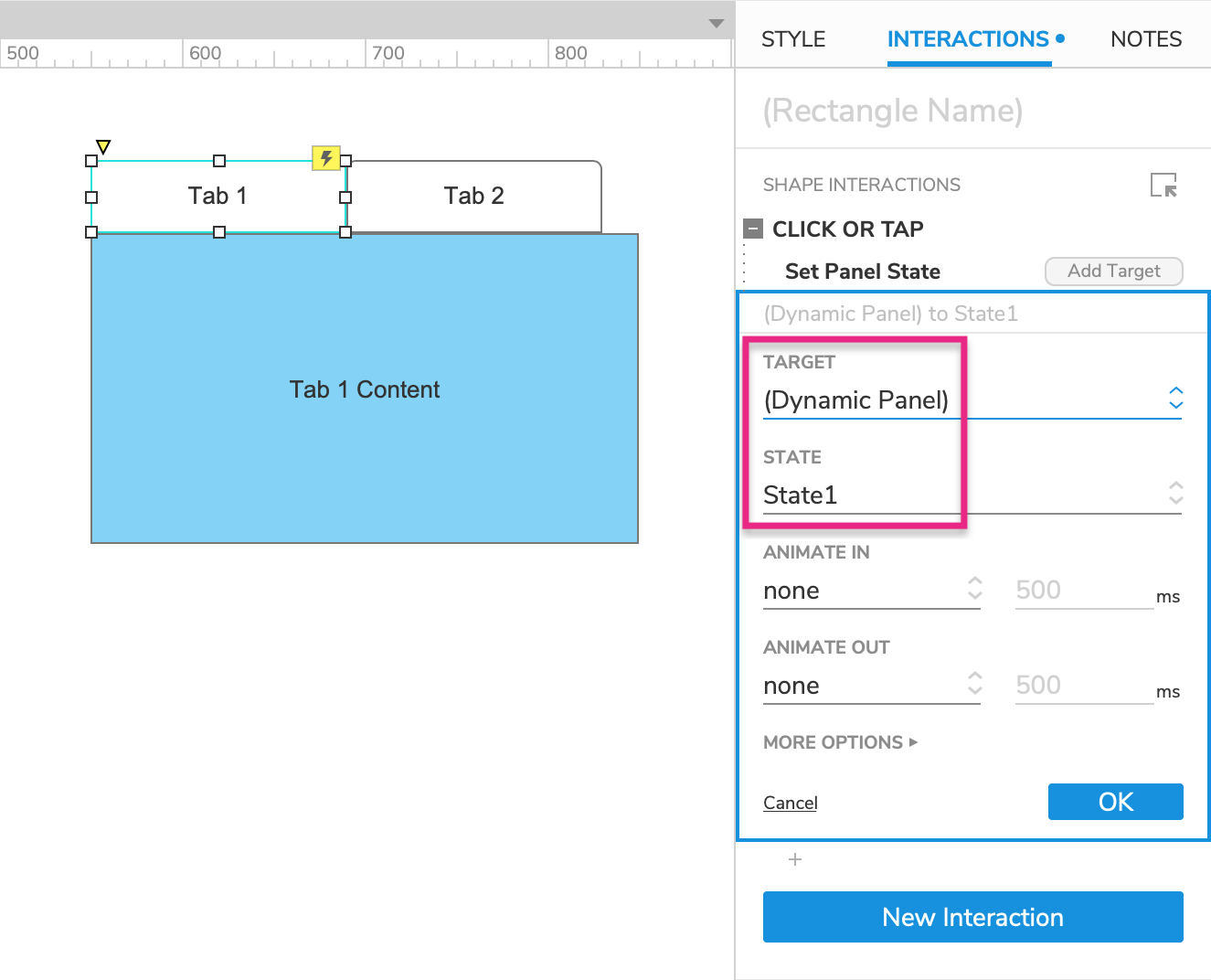
- 在 目标 下拉菜单中选择动态面板,然后在 状态 下拉菜单中选择 State 1。
- 单击确定以保存操作。
- 对 Tab 2 小部件重复这些步骤,将动态面板的状态设置为State 2。

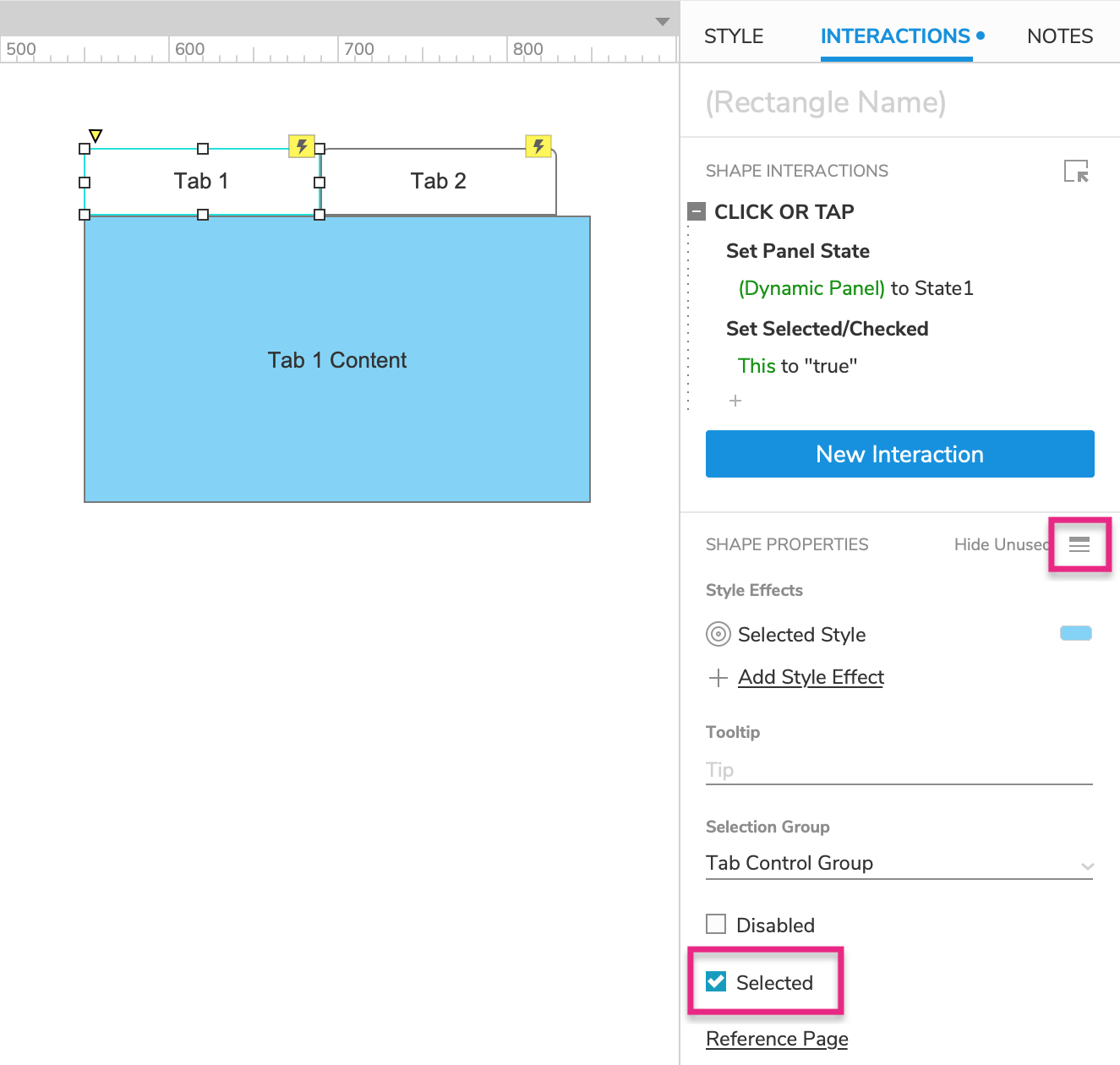
4. 指明哪个标签是活动的
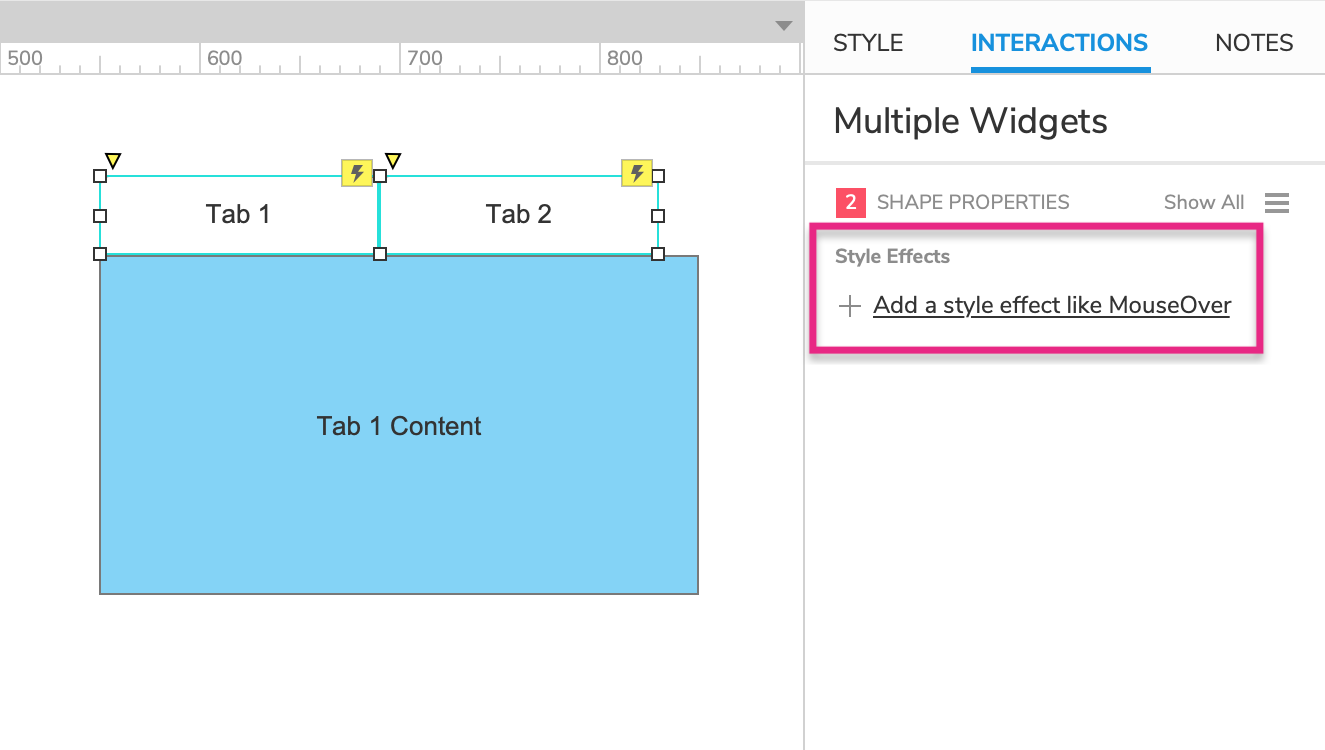
给选项卡一个选中的样式效果
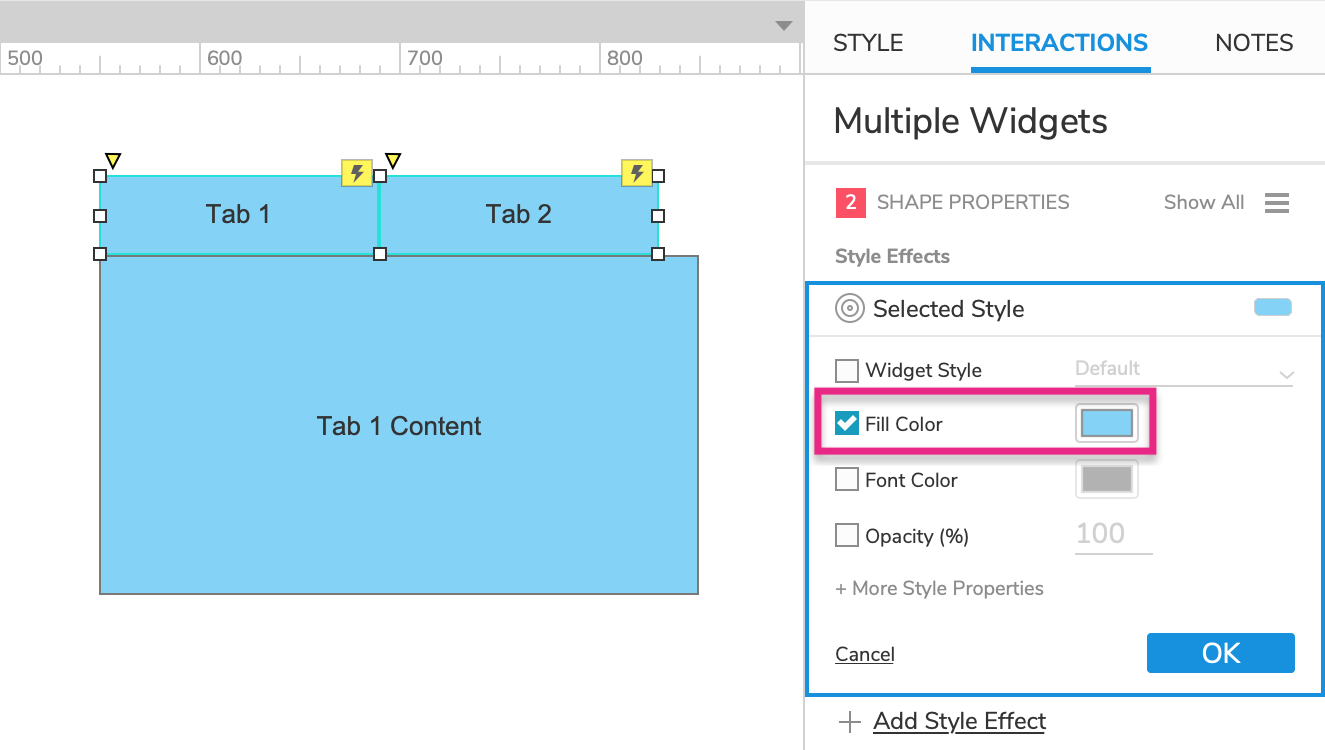
- 选择两个选项卡小部件,然后单击“交互”窗格中的“添加样式效果”。
- 在列表中选择选中的样式。

- 在出现的块中,检查填充颜色属性并选择我们用于内容矩形的相同蓝色。

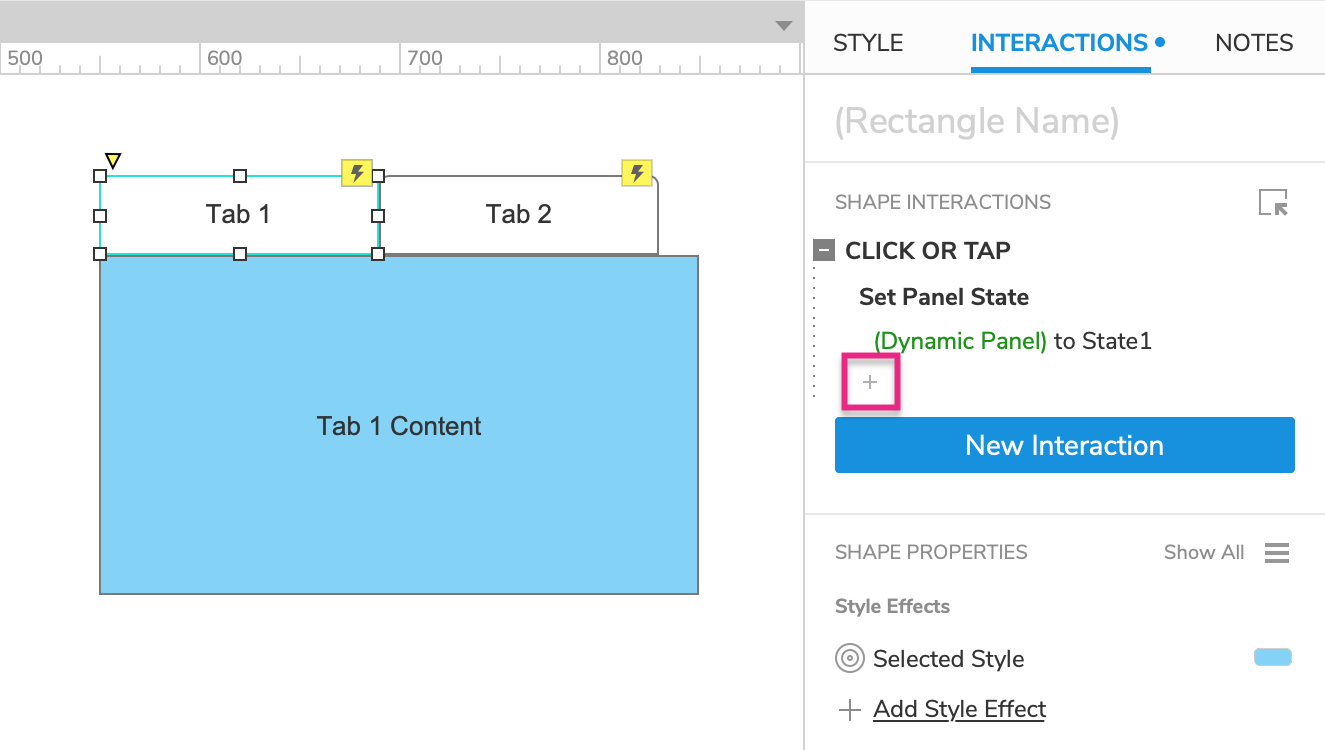
- 选择 Tab 1 小部件,然后单击交互窗格中单击或点击块底部的 + 符号。这将使我们向事件添加一个新操作。

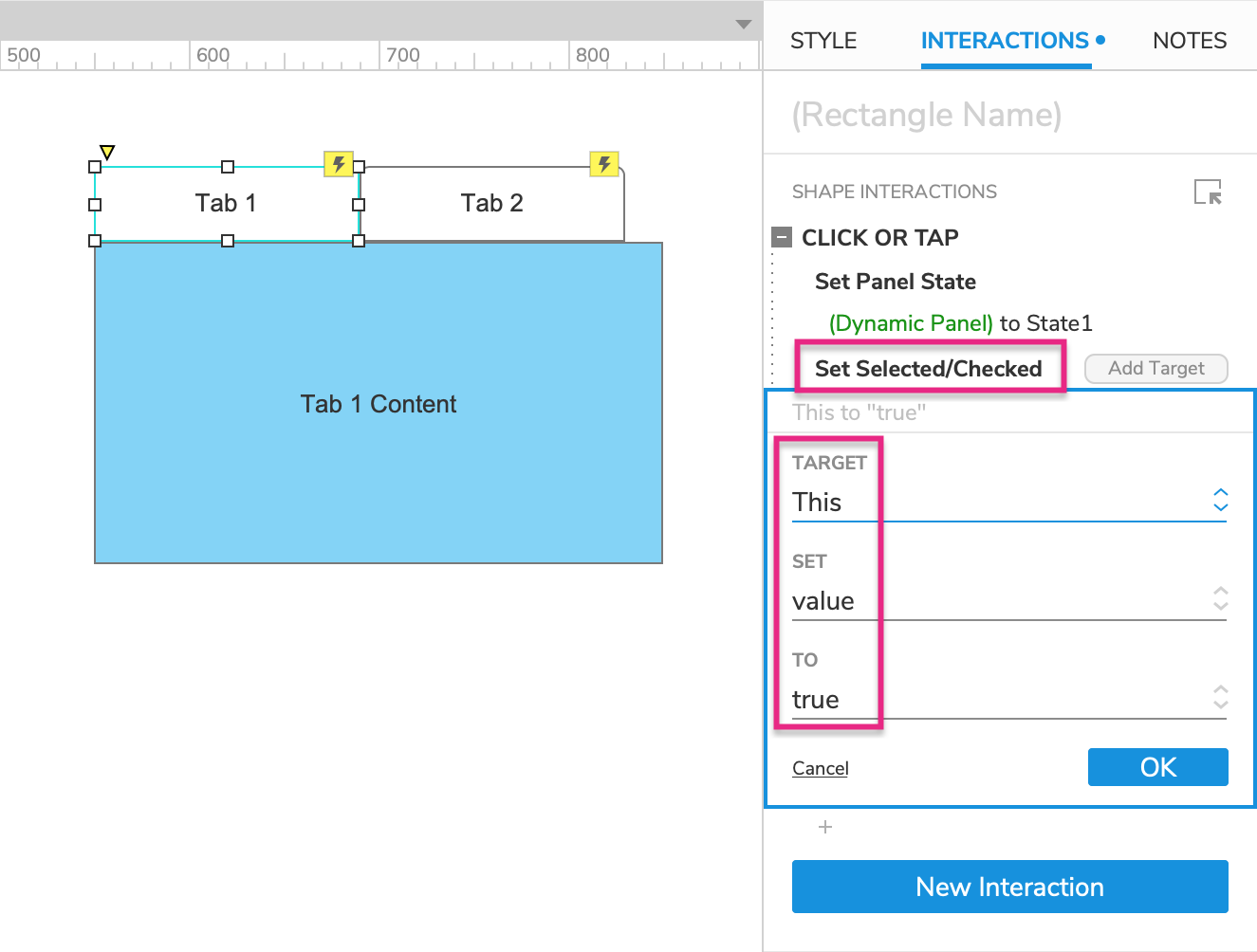
- 选择 设置选中 操作并定位 当前部件。
- 单击确定以保存操作。
- 对 Tab 2 小部件重复此操作。

将选项卡放入选择组
选项卡小部件放在选择组中将确保一次只能其中一个处于选定状态。

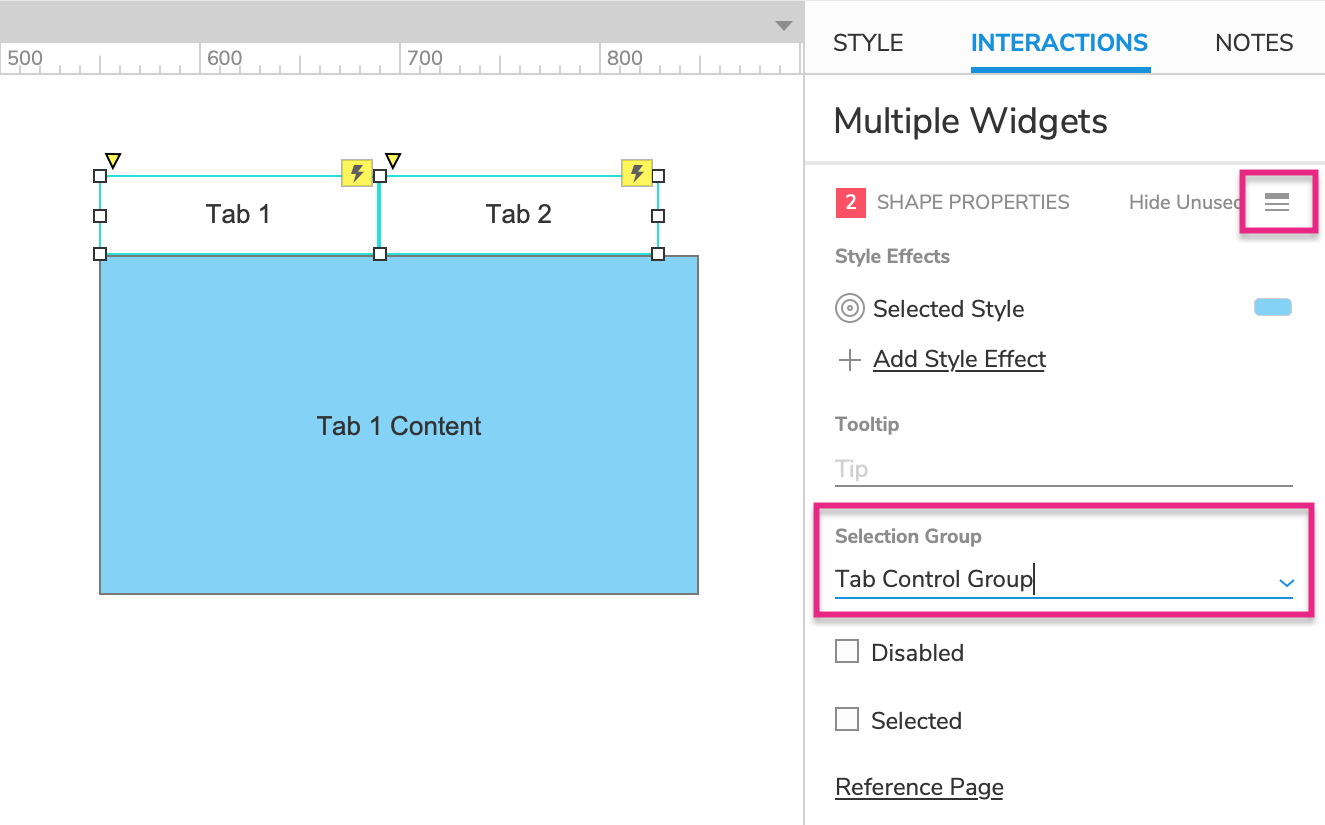
- 选择两个选项卡小部件,然后单击“交互”窗格右上角的“全部显示”图标。
- 在选择组字段中输入选项卡控制组。
使选项卡 1 默认选中

- 选择选项卡 1 并单击交互窗格中的全部显示图标。
- 选中“已选择”框。
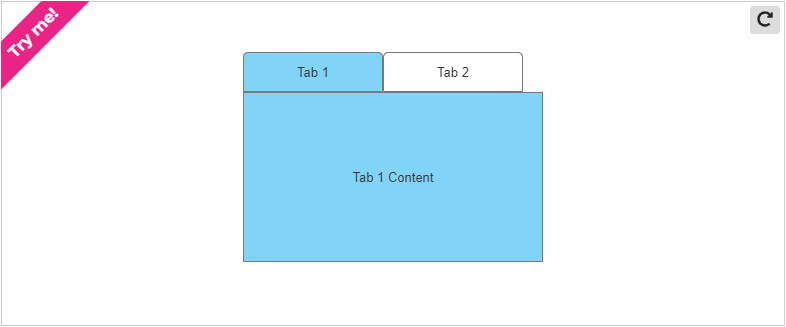
5. 预览交互

预览页面并单击选项卡以查看其关联内容。