切换开关
在本教程中,您将学习如何创建在打开和关闭时改变颜色的切换开关。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件设置

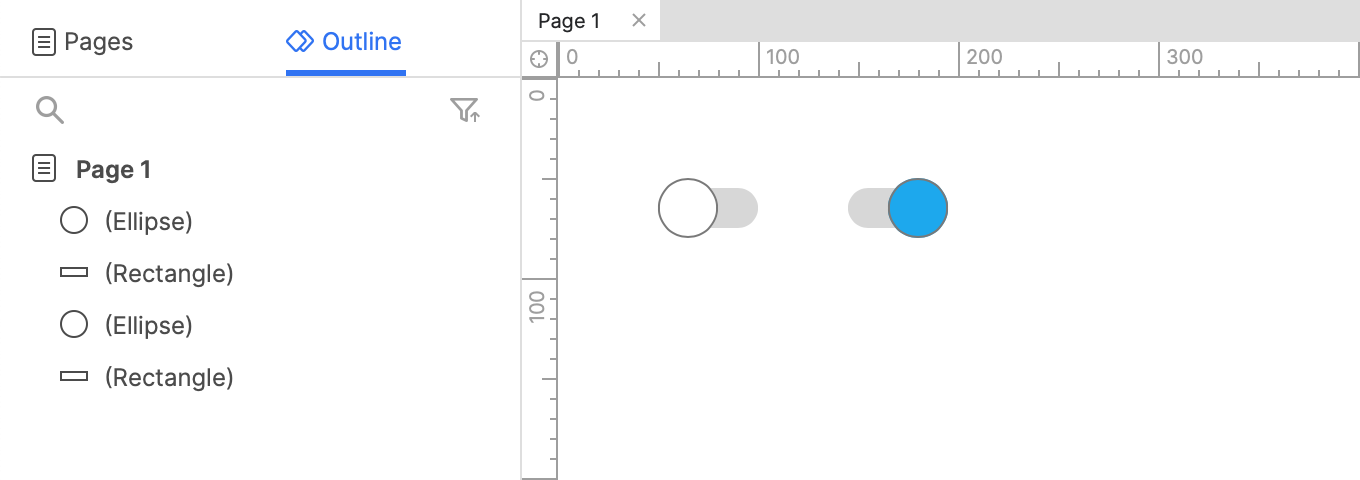
创建切换开关的“关闭”状态
- 打开一个新的 RP 文件并在画布上打开 Page 1。
- 将 Box 3 小部件拖到画布上。 将其宽度设置为 50,将其高度设置为 20。在“样式”窗格中,将其角半径设置为 25。
- 接下来,将一个椭圆小部件拖到画布上,并将其宽度和高度都设置为 30。
- 拖动矩形顶部的椭圆并使用顶部工具栏中的对齐选项将其左右对齐。 这对小部件将是切换开关的“关闭�”状态。
创建切换开关的“开启”状态
- 选择小部件,复制它们,然后将它们的副本粘贴到画布上。
- 将重复椭圆的填充颜色设置为蓝色,并将其与矩形小部件的右边缘对齐。 这对小部件将是切换开关的“开启”状态。
2. 将开关小部件置于二态动态面板中

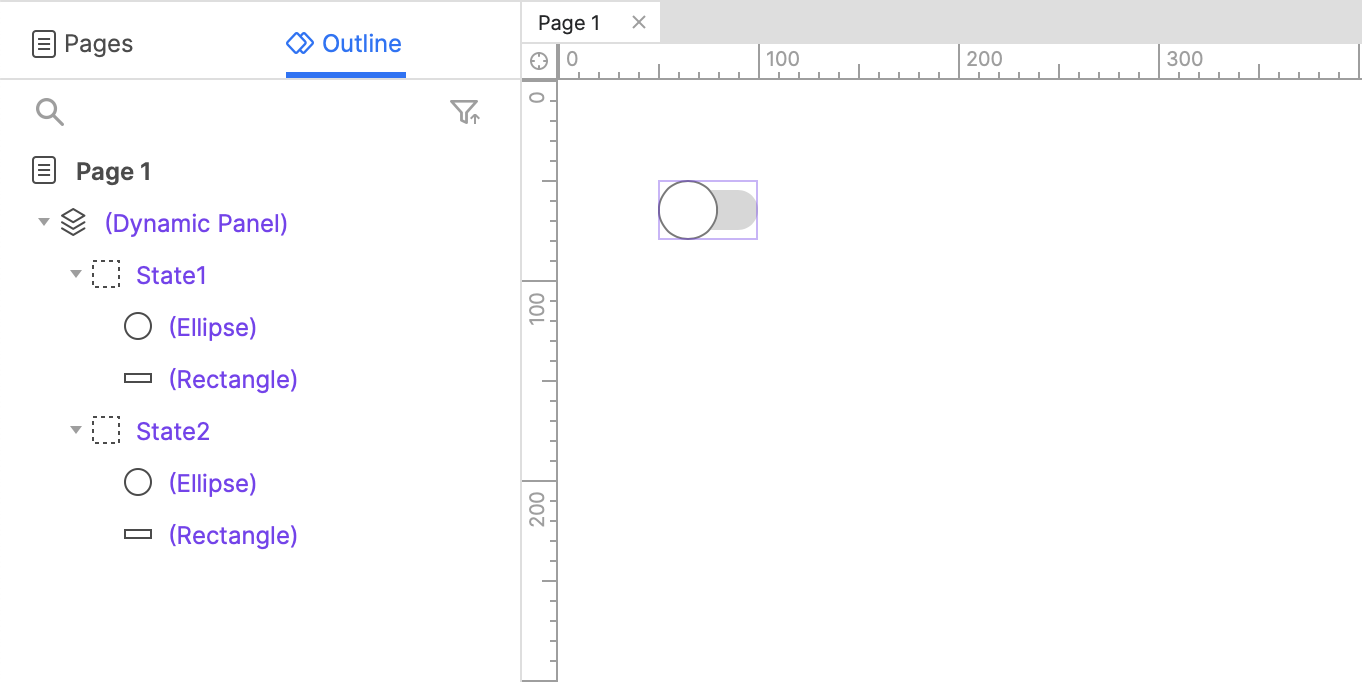
- 选择“关闭”小部件对,右键单击选择,然后在上下文菜单中选择创建动态面板。
- 在“大纲”窗格中,将光标悬停在新动态面板小部件的项目上,然后单击右侧的“添加状态”图标。
- 仍然在 概要 窗格中,选择“on”椭圆和矩形并将它们拖到右侧以在状态 2 下缩进。这会将它们添加到动态面板状态并在画布上打开状态。
- 将“on”椭圆和矩形移动到画布上的 (0,0)。
- 单击画布右上角的关闭或按 ESC 退出状态编辑模式。
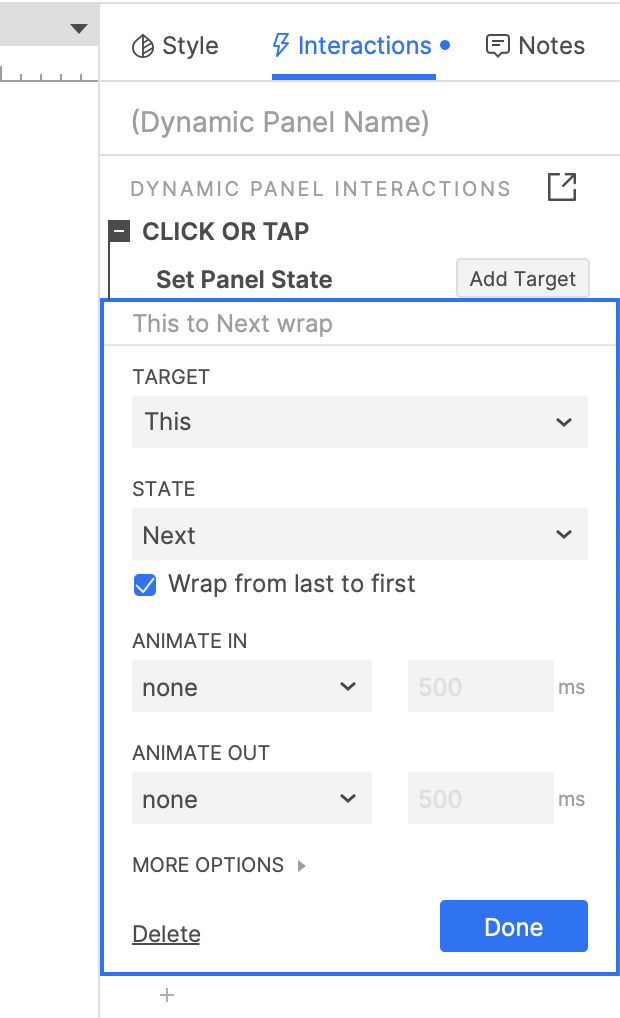
3. 当它被点击将动态面板的状态设置为“下一步”
1. 选择动态面板状态小部件,然后在交互窗格中单击新建交互。 2. 在出现的列表中选择点击事件,然后选择设置面板状态操作。 3. 在目标下拉列表中选择此小部件。 4. 在“状态”下拉列表中,选择“下一步”。 然后选中出现的向后循环复选框。 这将允许动态面板在到达最后一个状态后返回其第一个状态。 5. 单击确定以保存操作。 |  |
|---|
4. 预览交互
预览页面并单击切换开关以打开和关闭它。 |
|---|