旋转木马_幻灯片
在本教程中,您将学习如何制作旋转木马、横幅或内容幻灯片。 您可以将其配置为自动或单击按钮前进。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件设置
创建第一张幻灯片

- 打开�一个新的 RP 文件并双击“页面”窗格中的“页面 1”以在画布上打开它。
- 将矩形小部件从“库”窗格拖到画布上,并使用“样式”窗格或样式工具栏中的“填充颜色”选择器将其填充颜色设置为蓝色。
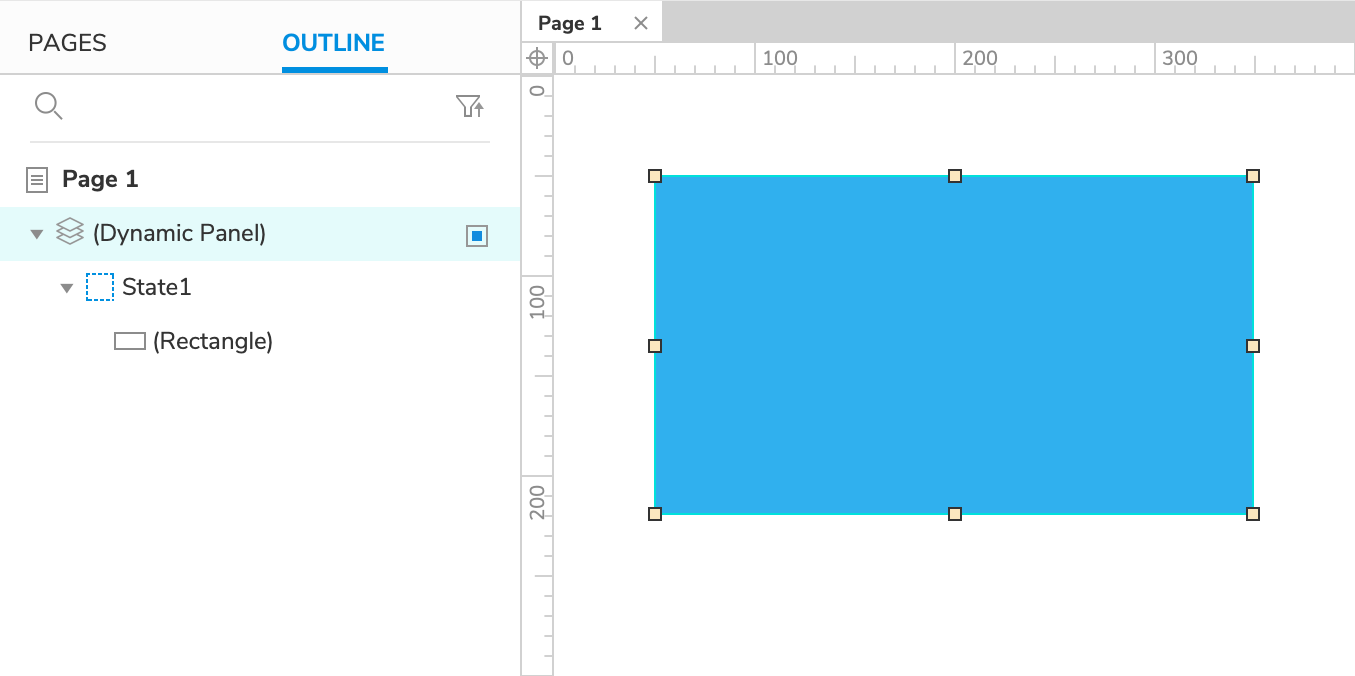
- 右键单击矩形并在上下文菜单中选择创建动态面板。
创建第二张幻灯片
- 双击动态面板以编辑其状态。
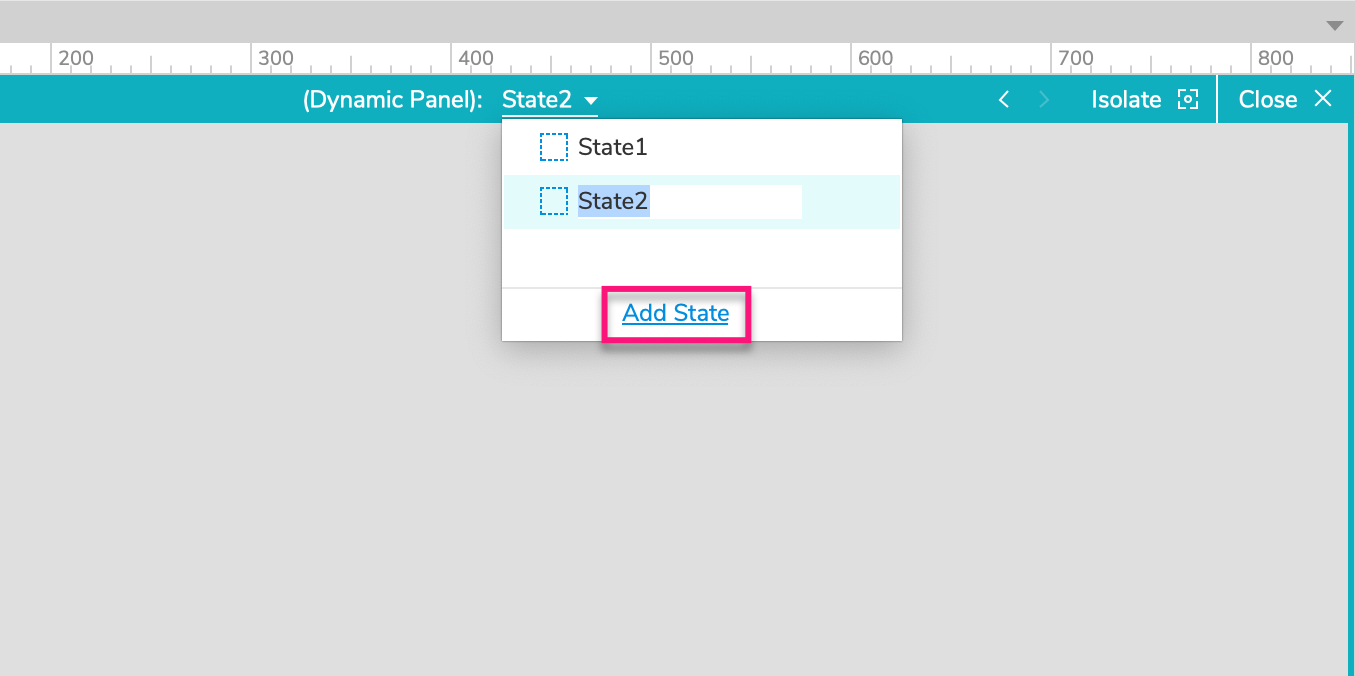
- 在画布顶部,单击“状态 1”。在出现的下拉列表底部,单击“添加状态”并按 ENTER 创建状态 2。
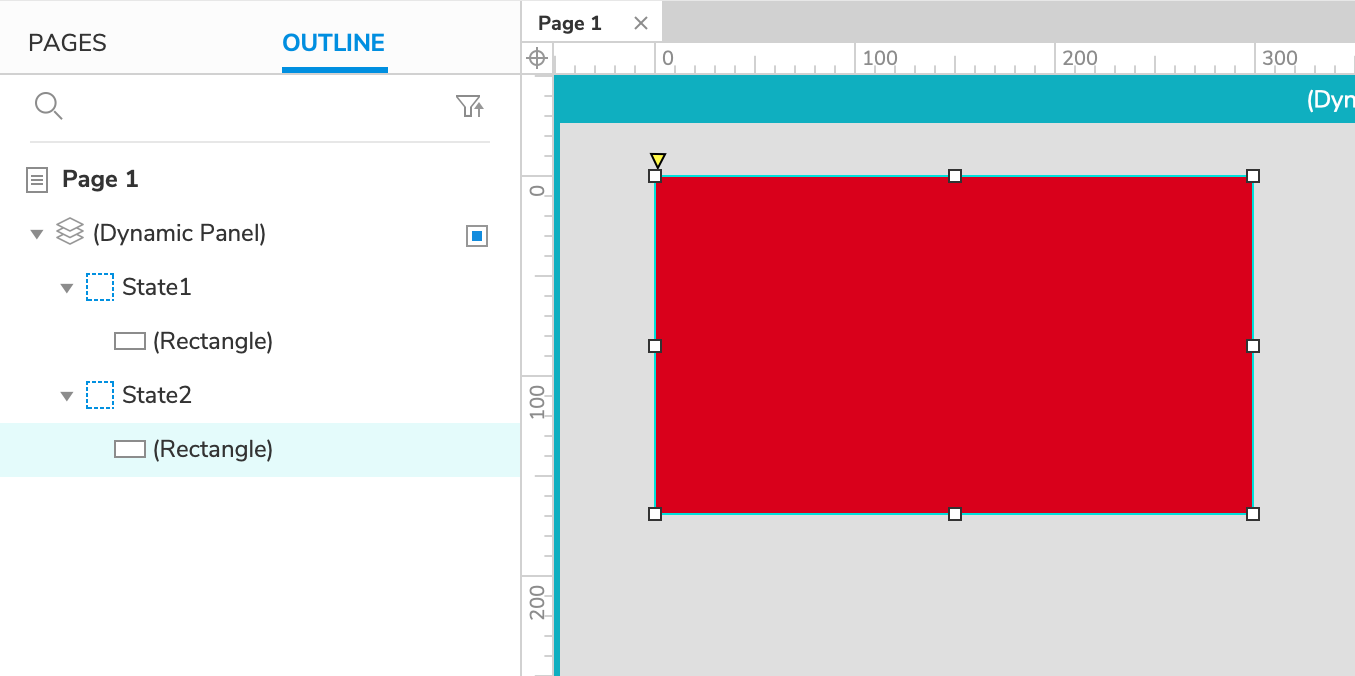
- 将一个矩形小部件拖到状态 2 画布上,将其放在 (0,0) 处,并将其填充颜色设置为红色。

创建第三张幻灯片

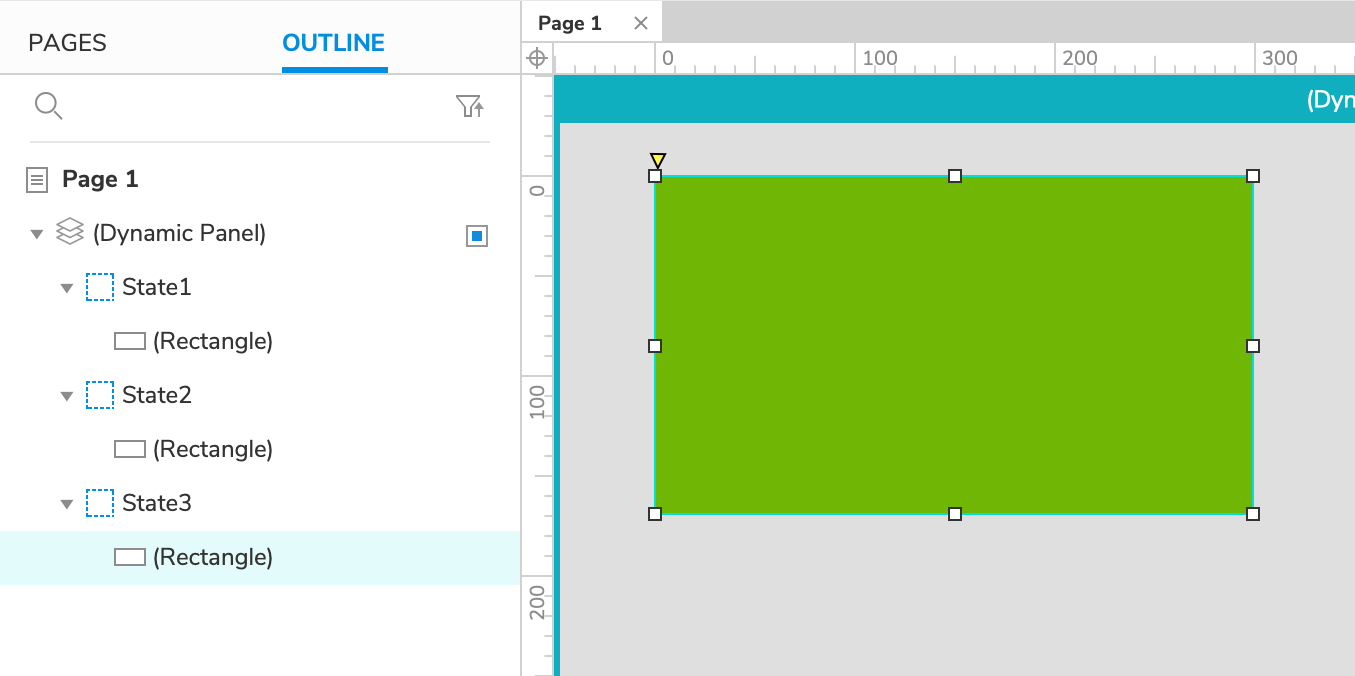
- 重复创建第二张幻灯片操作以创建具有自己的矩形小部件的状态 3。 将矩形小部件设为绿色。
- 单击画布右上角的关闭或按 ESC 退出状态编辑模式。
注意
创建您自己的轮播时,您可以在每个动态面板的状态中包含您想要的任何小部件。
2. 页面加载时使轮播自动旋转
- 单击画布上的空白点以选择页面本身,然后单击“交互”窗格中的“新建交互”。

- 在出现的列表中选择页面加载事件,然后选择设置面板状态操作。
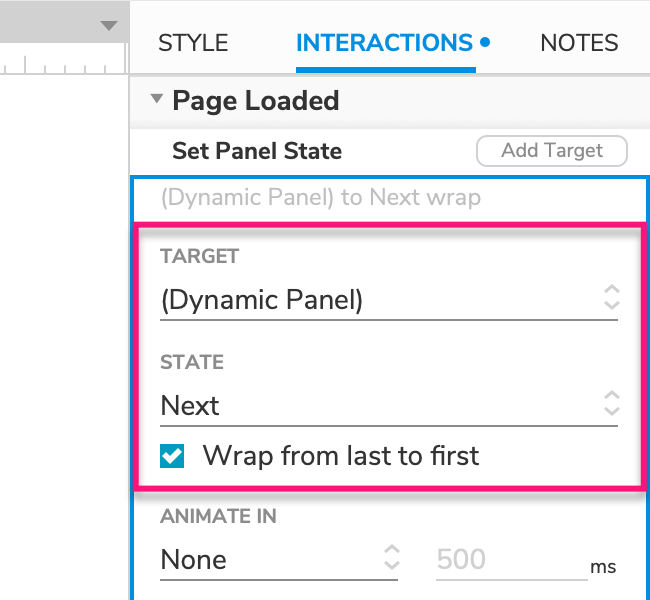
- 在目标下拉菜单中选择动态面板。
- 在“状态”下拉列表中,选择“下一步”并选中“向后循环”框。 这将允许动态面板在到达最后一个状态后返回其第一个状态。

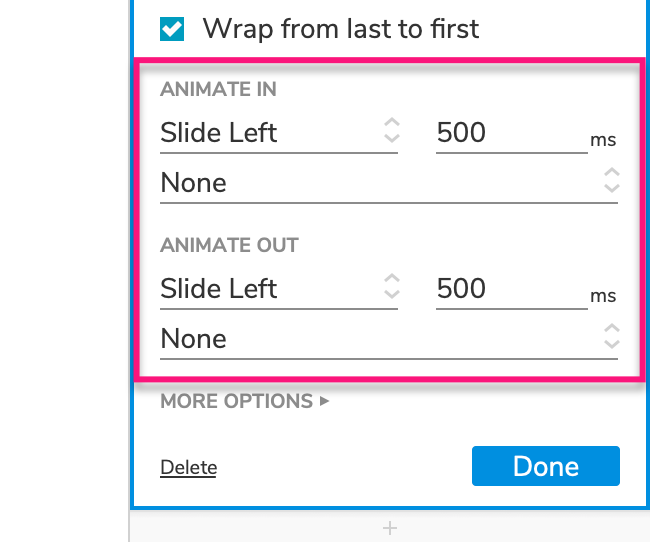
- 在进入动画下,选择向左滑动。 请注意,退出动画部分会自动更改以匹配此选择。

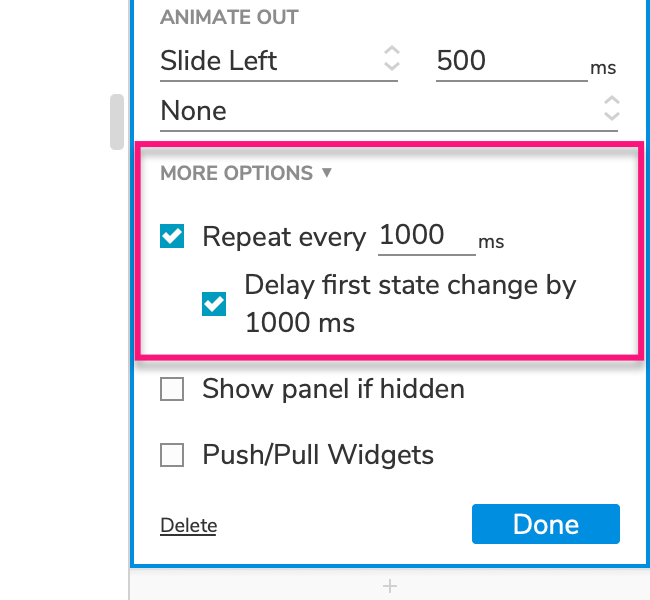
- 单击“更多选项”并选中“循环间隔1000毫秒”复选框。 继续选中“首个状态演示1000毫秒切换”,然后单击“确定”以保存操作。

这将使轮播在第一次状态更改之后继续自动前进,并且第一次更改将延迟到页面加载后的一秒钟。
3. 预览交互
预览页面。 一秒钟延迟后,幻灯片应开始旋转。
4. 添加“下一个”按钮
- 回到 Axure RP,通过在交互窗格中选择它并按 删除 删除我们刚刚创建的页面加载交互。这将停止自动旋转,以便可以使用按钮控制幻灯片。
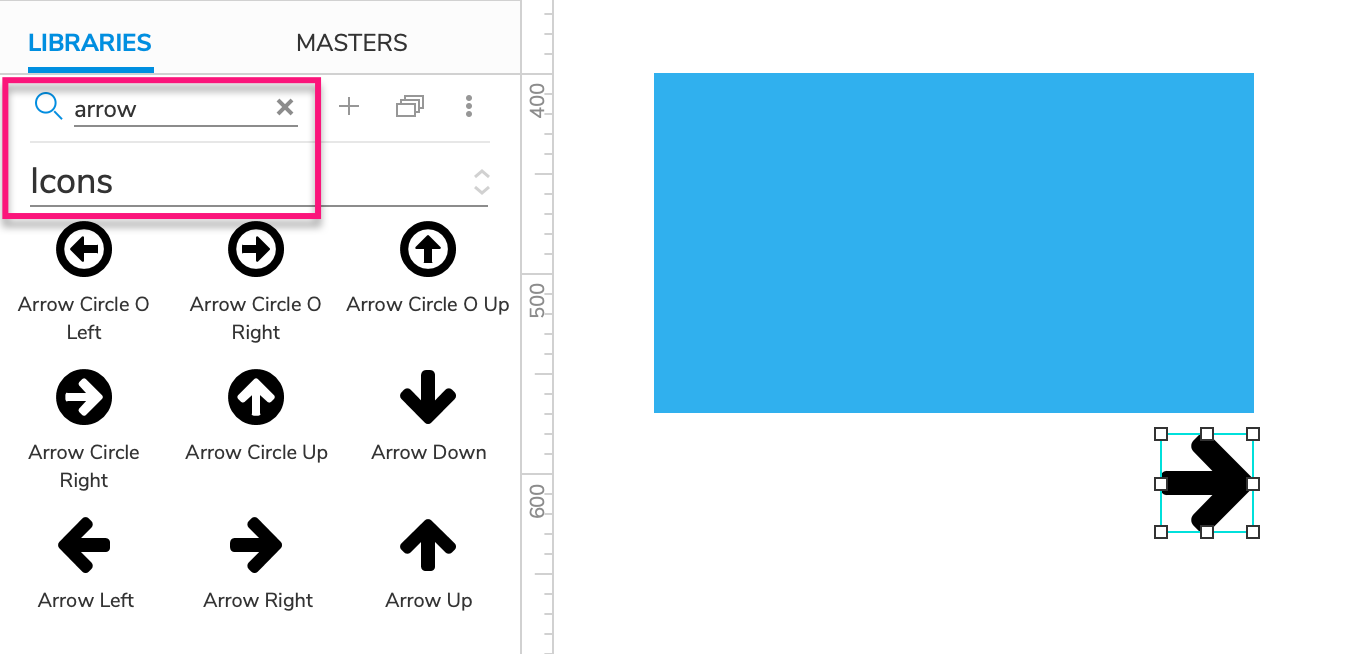
- 转到“库”窗格并切换到窗格顶部下拉列表中的“图标”小部件库。
- 在窗格左上角的搜索字段中输入箭头,然后找到您喜欢的向右箭头。 将箭头图标拖到画布上并将其放置在动态面板的右侧。

- 选择箭头图标,然后在交互窗格中单击新建交互。
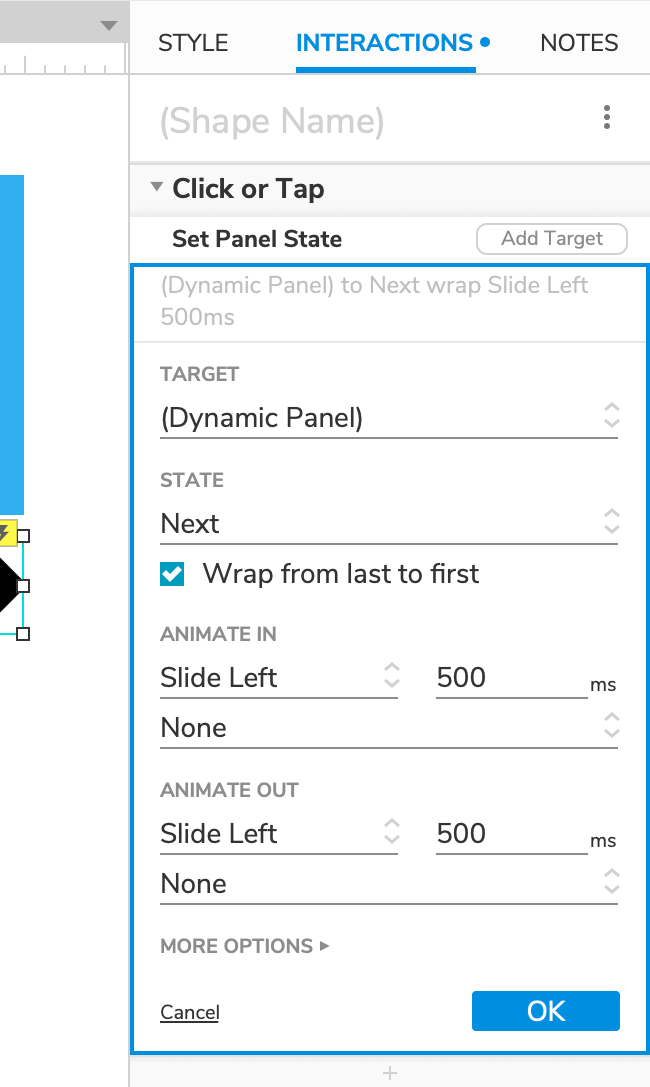
- 在出现的列表中选择 点击事件,然后选择设置面板状态操作。
- 在目标下拉菜单中选择动态面板。
- 在“状态”下拉列表中,选择“下一步”并选中“向后循环”框。
- 在进入动画,选择向左滑动。 然后单击确定以保存操作。

5. 添加“上一个”按钮
使用向左的箭头重复步骤 4。 将动态面板的状态设置为 向前 而不是 向后,并为 进入动画 动画选择 向右滑动。
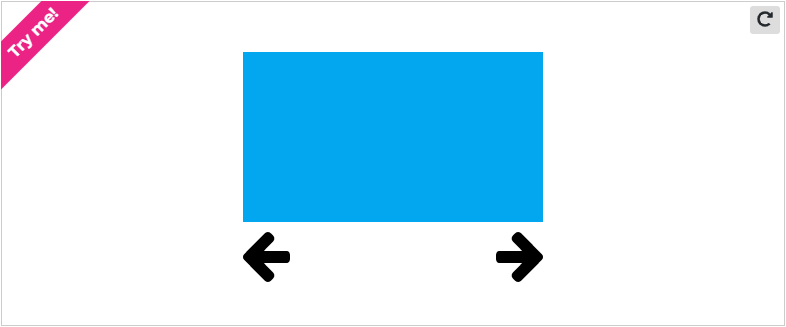
6. 预览交互

预览页面并单击箭头以浏览轮播中的幻灯片。
附加信息和提示
滑动幻灯片
您可以为移动界面制作滑动幻灯片/轮播。 为此,请使用动态面板的向左滑动和向右滑动事件代替上面第 4 步和第 5 步中的向左和向右箭头。
有关此主题的完整教程,请单击此处:滑动幻灯片教程。**
**