工具提示
在本教程中,您将学习如何创建当您将光标悬停在页面上的元素上时出现的工具提示。 我们将探索两种方法来做到这一点:Axure RP 的内置工具提示功能,它创建浏览器样式的工具提示以及鼠标悬停事件,您可以使用它来显示您使用小部件创建的自定义工具提示。
注意
单击此处下载本教程的完整 RP 文件。
内置工具提示功能

1. 部件设置
- 打开一个新的 RP 文件并双击“页面”窗格中的“页面 1”以在画布上打开它。
- 从“库”窗格将占位符小部件拖到画布上。
2. 添加工具提示文本
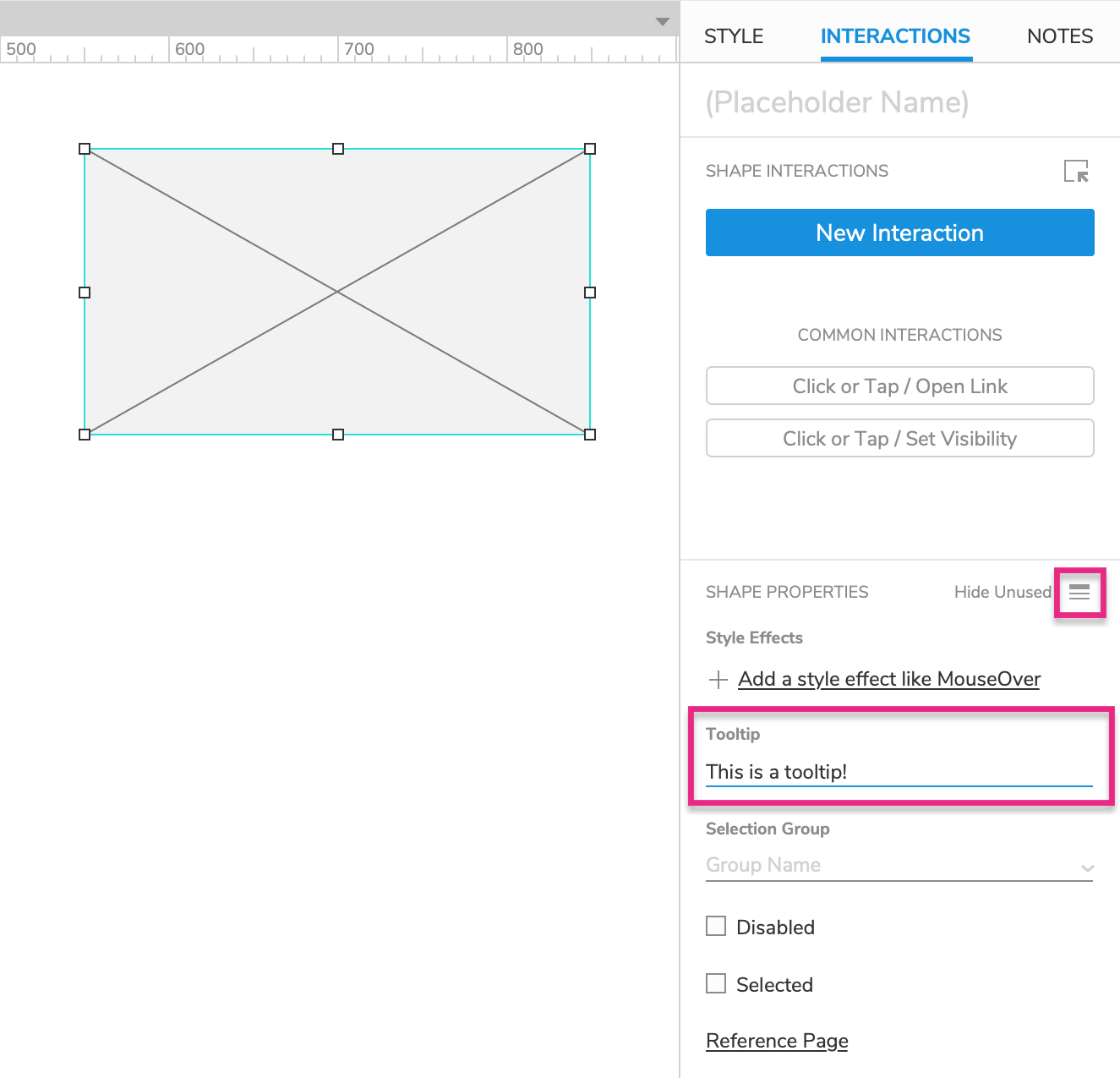
- 选择占位符并切换到交互窗格。
- 单击窗格下部的全部显示以显示所有占位符的交互属性。
- 在工具提示字段中,输入这是工具提示。
3. 预览页面

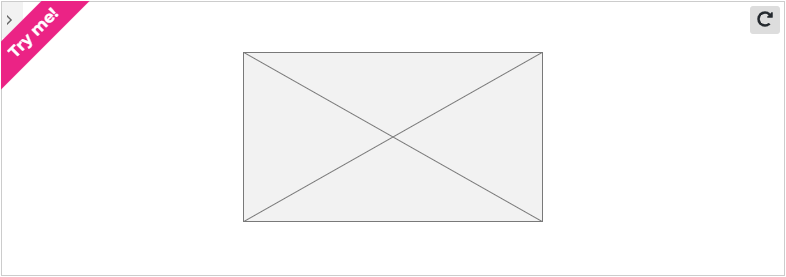
- 预览页面并将光标悬停在占位符上以显示工具提示。
- 鼠标离开占位符,工具提示将再次消失。
注意
以这种方式创建的工具提示样式完全由 Web 浏览器控制。 如果您需要工具提示看起来不同,请按照下一部分中的步骤创建自定义工具提示。
使用鼠标悬停显示自定义工具提示
1. 部件设置

- 打开一个新的 RP 文件并双击“页面”窗格中的“页面 1”以在画布上打开它。
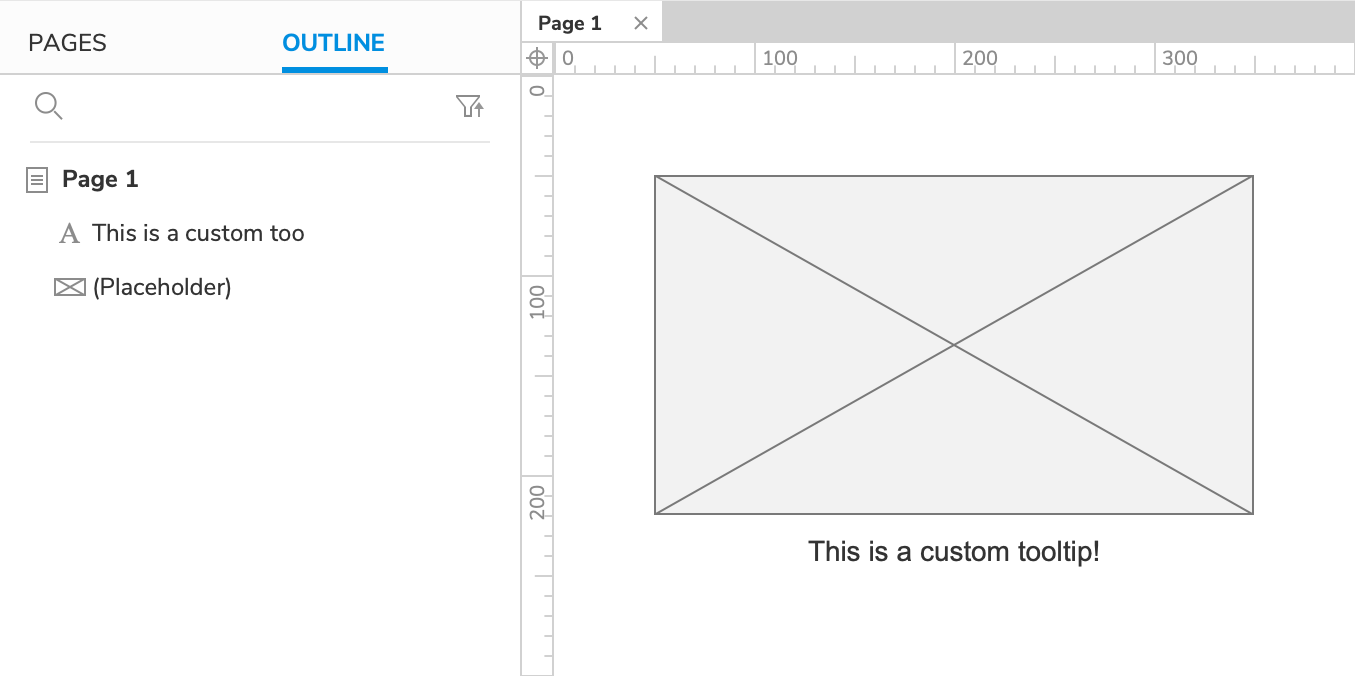
- 将占位符小部件和标签小部件从“库”窗格拖到画布上。
- 将标签小部件上的文本设置为这是自定义工具提示。
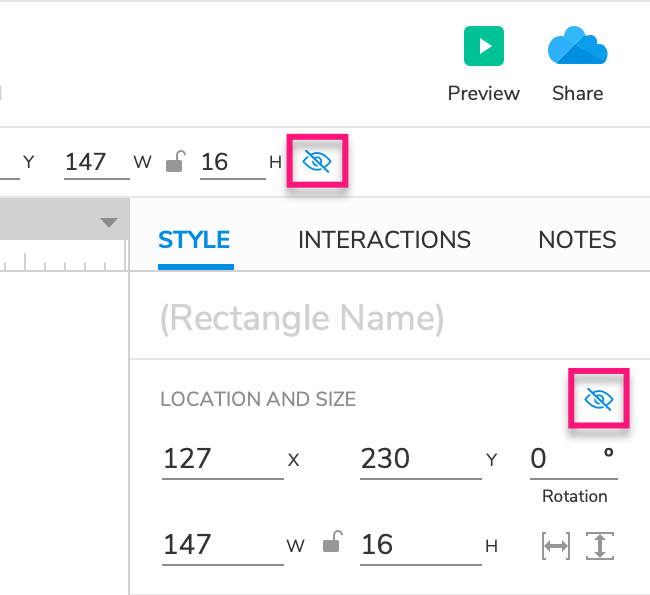
- 通过选择标签小部件并单击样式窗格或样式工具栏中的隐藏图标来隐藏标签小部件。

2. 使用占位符的鼠标悬停事件显示工具提示
 |  |
|---|
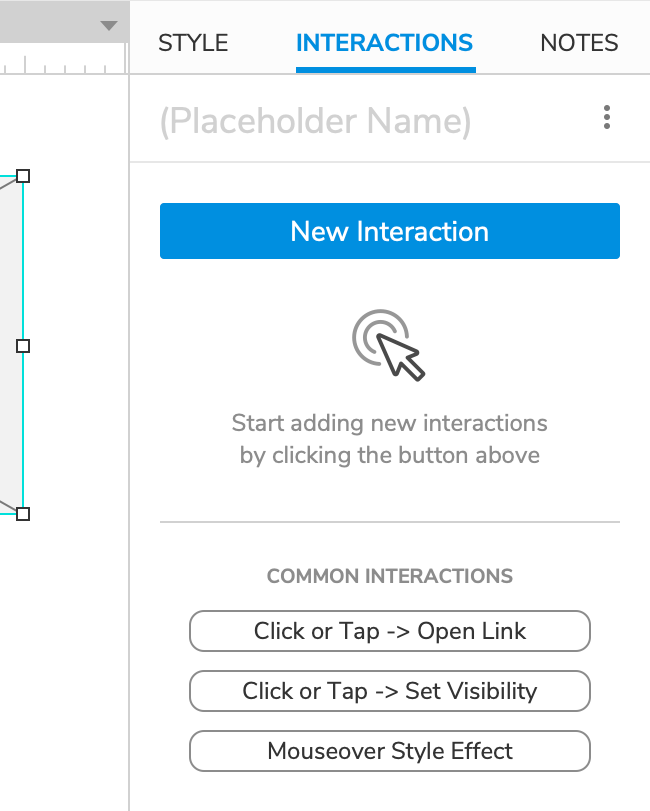
- 选择占位符并在交互窗格中单击新建交互。
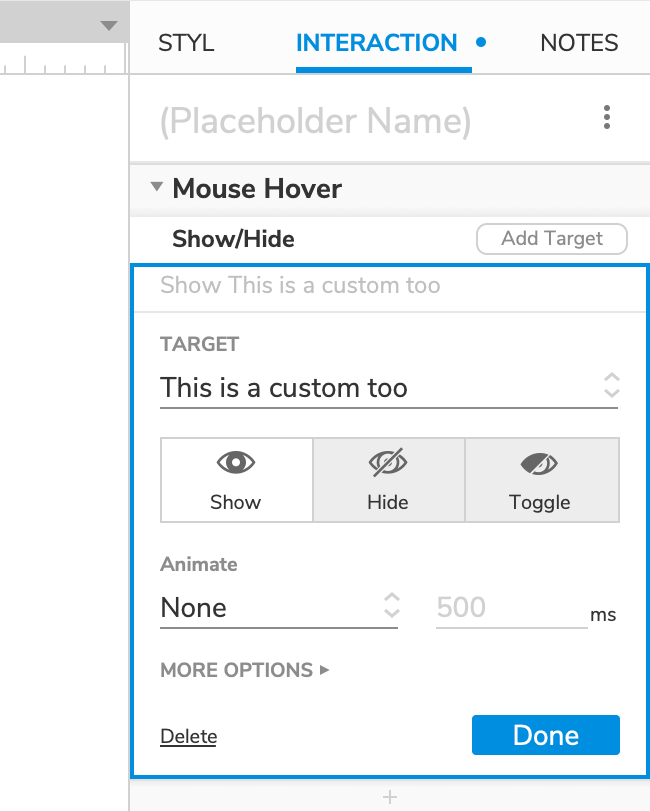
- 在出现的列表中选择鼠标悬停事件,然后选择显示/隐藏操作。
- 在目标下拉列表中选择标签小部件,并在其下方选择显示。
- 单击确定以保存操作。
3. 使用占位符的鼠标移出事件隐藏工具提示
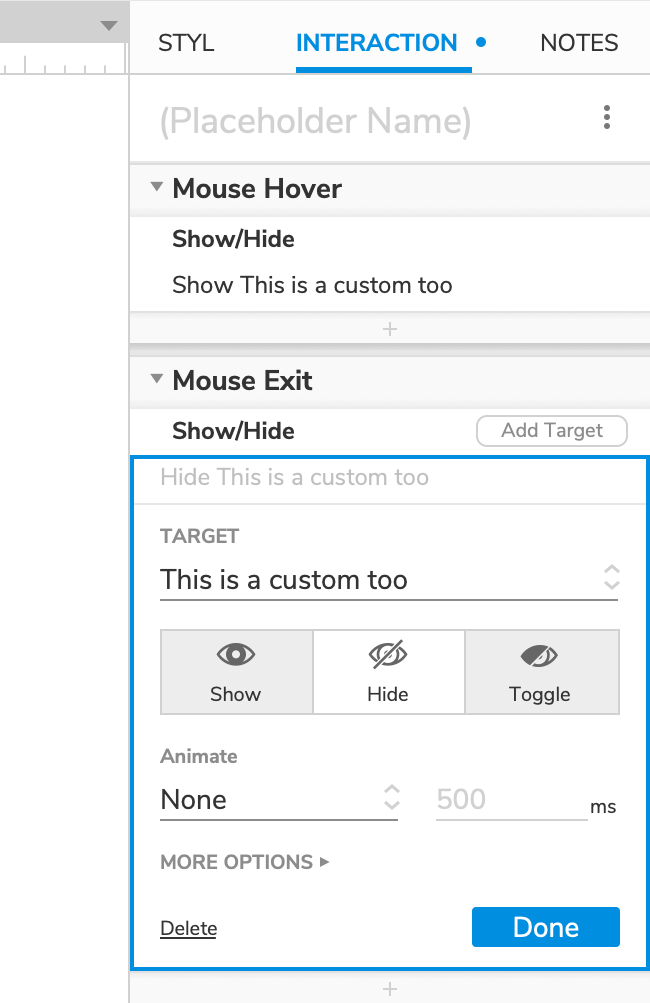
| 1. 在占位符仍处于选中状态的情况下,再次单击“新建交互”。 2. 选择鼠标移出事件,然后选择显示/隐藏操作。 3. 再次定位标签小部件,然后选择在其下方隐藏。 4. 单击确定以保存操作。 |  |
|---|
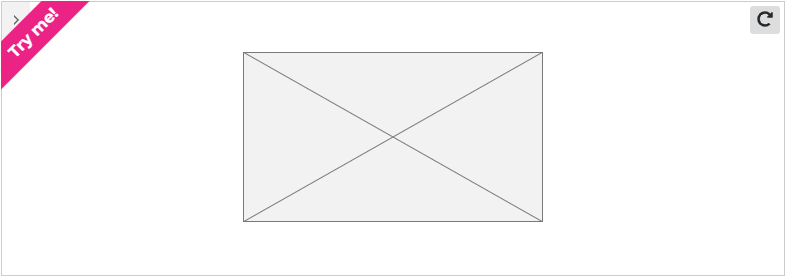
4. 预览交互

- 预览页面并将光标悬停在占位符上。 大约一秒钟后,应该会出现自定义工具提示。
- 鼠标离开占位符,工具提示将再次消失。
附加信息和提示
显示/隐藏带有动画的自定义工具提示
要显示或隐藏带有动画的自定义工具提示,请在“显示/隐藏”操作的“动画”下拉列表中选择一个。