隐藏和显示小部件
在本教程中,您将学习如何在 Web 浏览器中动态显示和隐藏部件。
注意
单击此处下载本教程的完整 RP 文件。
1.部件设置

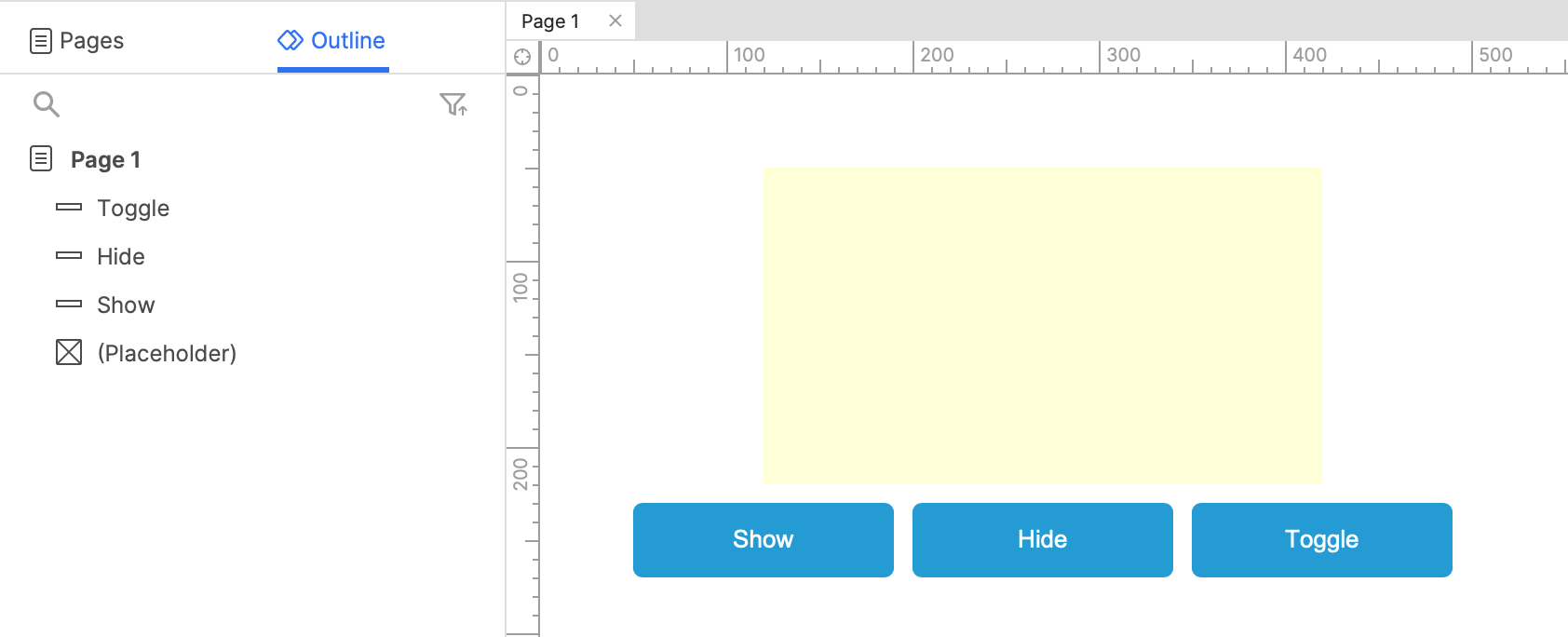
- 打开一个新的 RP 文件并双击“页面”窗格中的“页面 1”以在画布上打开它。
- 将一个占位符小部件和三个按钮小部件从“库”窗格拖到画布上。
- 将按钮上的文本更改为显示、隐藏和切换。
- 通过选择占位符并单击样式工具栏或样式窗格中的隐藏图标来隐藏占位符。

2. 单击按钮时设置占位符的可见性
显示按钮
 |  |
|---|
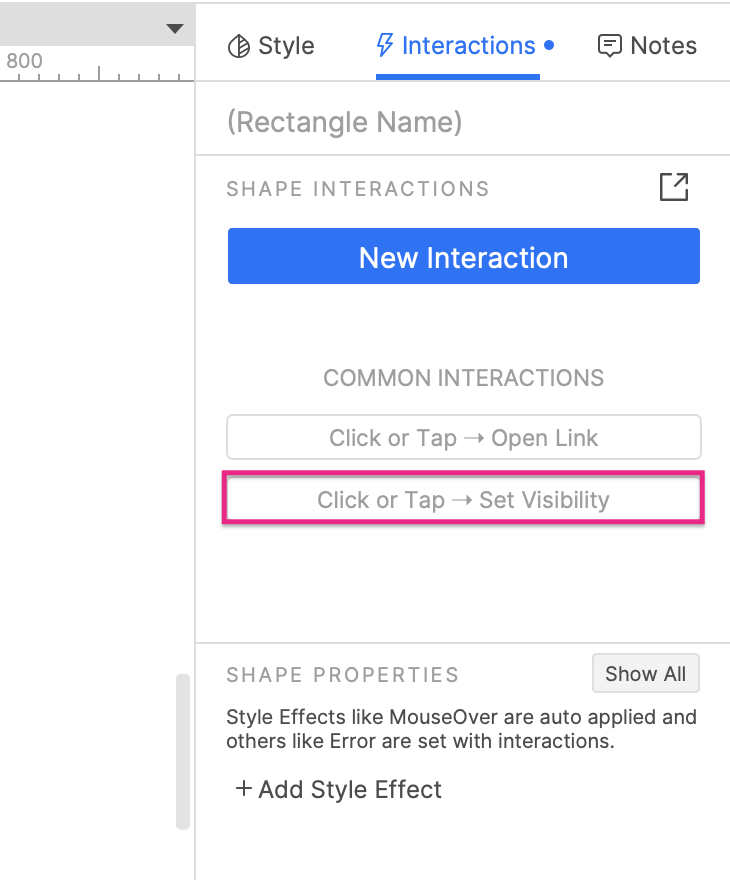
- 选择显示按钮,然后在交互窗格中单击单击或点击 → 设置可见性。
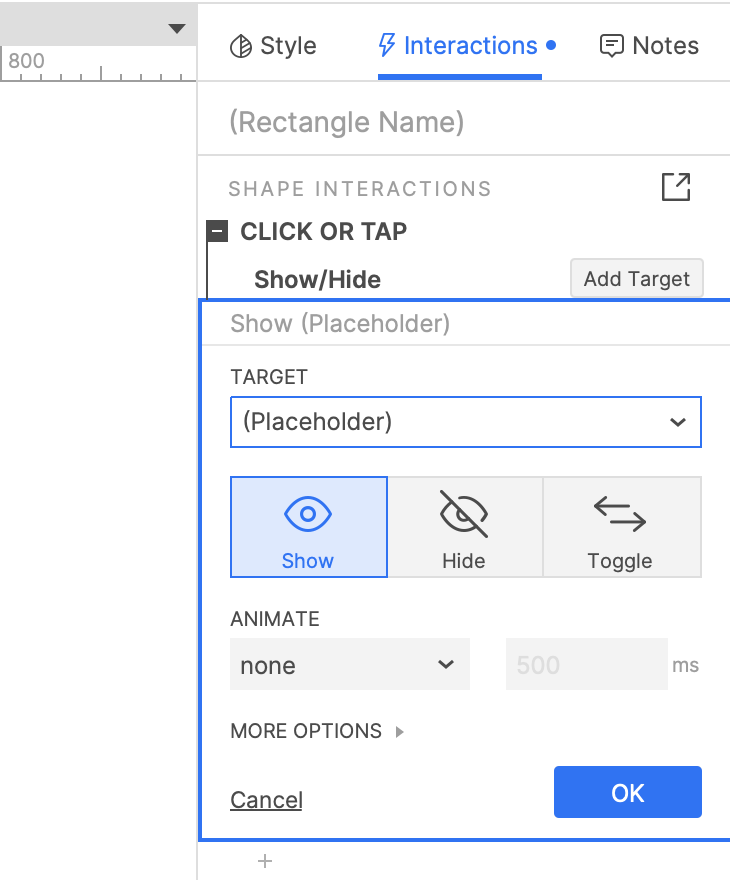
- 在出现的下拉列表中选择占位符部件。
- 选择“显示”并单击“确定”以保存操作。
隐藏按钮
使用隐藏按钮重复上述步骤,但选择隐藏而不是显示。
切换按钮
使用“切换”按钮重复��上述步骤,但选择“切换”而不是“显示”。
3. 预览交互

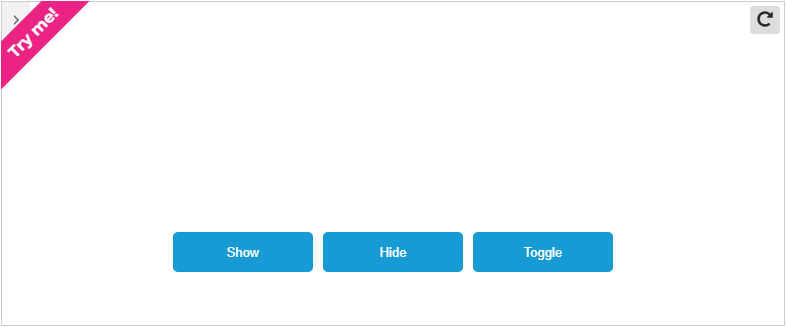
- 预览页面并单击“显示”按钮以显示隐藏的占位符。
- 单击隐藏按钮以再次隐藏占位符。
- 单击“切换”按钮几次以交替显示和隐藏占位符。
4.附加信息和提示
动画
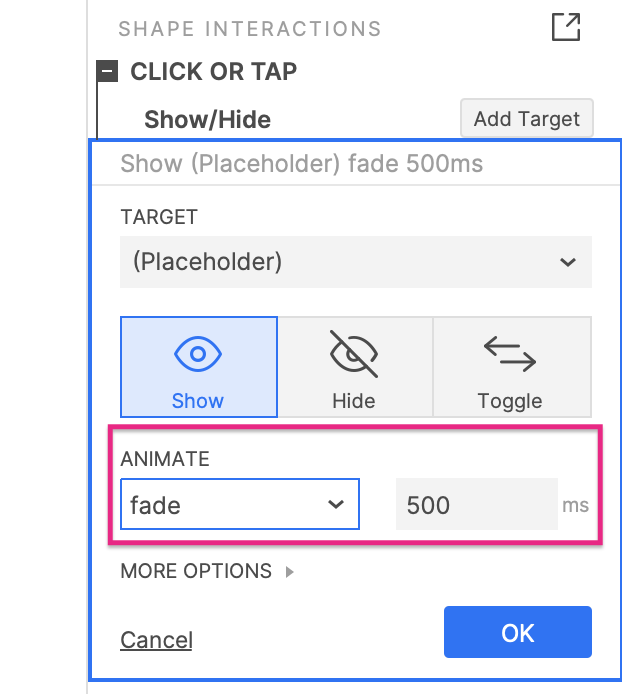
您可以在显示和隐藏部件时使用多种动画,包括淡入淡出、滑动和翻转。 这些在“显示/隐藏”操作的“动画”下拉列表中可用。 在下拉列表中选择动画类型并在旁边的字段中设置动画的持续时间(以毫秒为单位)。 |  |
|---|
置于顶层
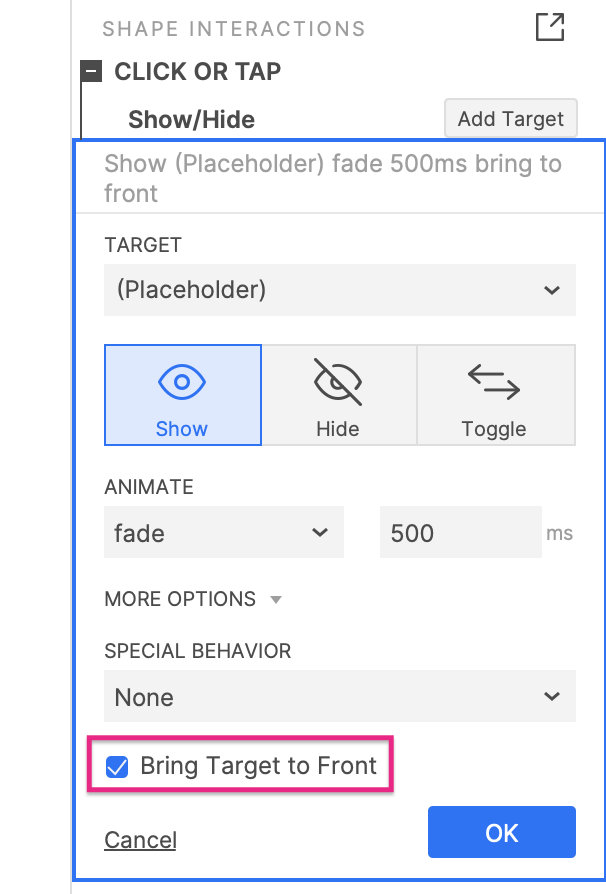
使用显示或切换选项显示部件时,您可以选中“更多选项”下的“置于顶层”复选框,以使部件自动置于设计的最前面。 这将确保在显示时没有部件与其重叠。 |  |
|---|
灯箱效果
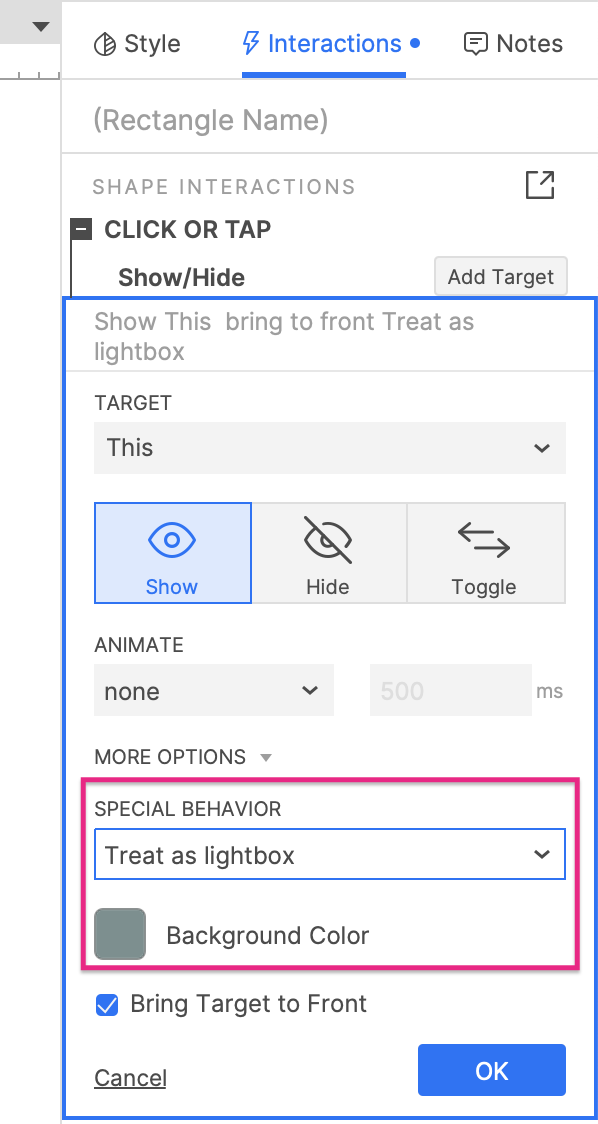
使用“显示”选项显示部件时,您可以选择将其显示为灯箱。 此选项在“显示/隐藏”操作底部的“更多选项”下的下拉列表中可用。 灯箱部件出现在它们后面的彩色蒙版中,覆盖了设计的其余部分。 单击此蒙版上的任意位置将再次隐藏部件。 您可以使用选择“设为灯箱”选项时出现的“背景颜色”颜色选择器更改蒙版的颜色和不透明度。 |  |
|---|
弹出效果
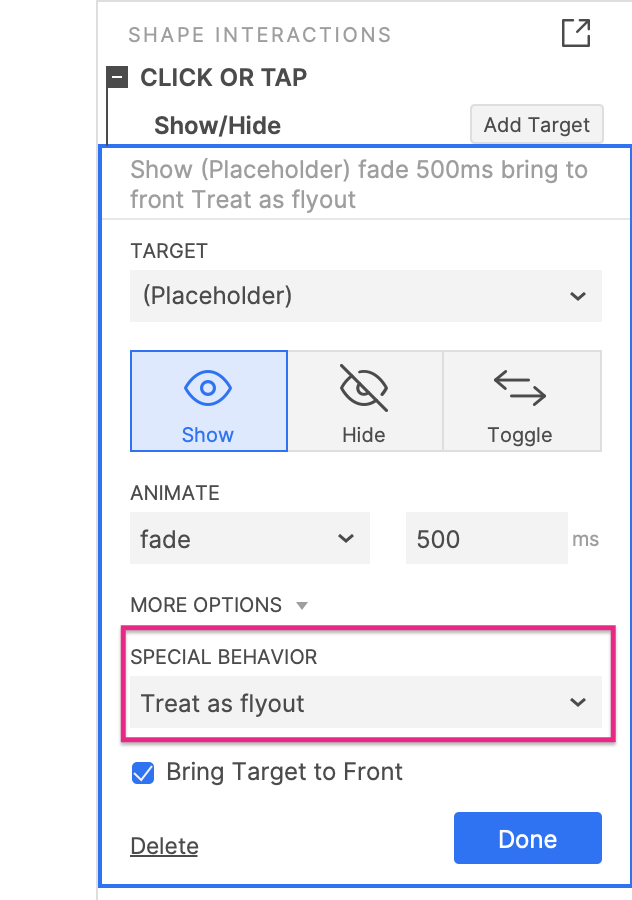
使用“显示”选项显示部件时,您可以选择将其设为弹出效果。 只要光标停留在弹出窗口部件或显示它的部件顶部,它就可见。 一旦光标离开部件区域,弹出部件将再次自动隐藏。 例如,您可能会在查看导航菜单的子菜单项或查看页面元素的工具提示时看到弹出行为。 此选项在“显示/隐藏”操作底部的“更多选项”下的下拉列表中可用。 |  |
|---|
推拉部件
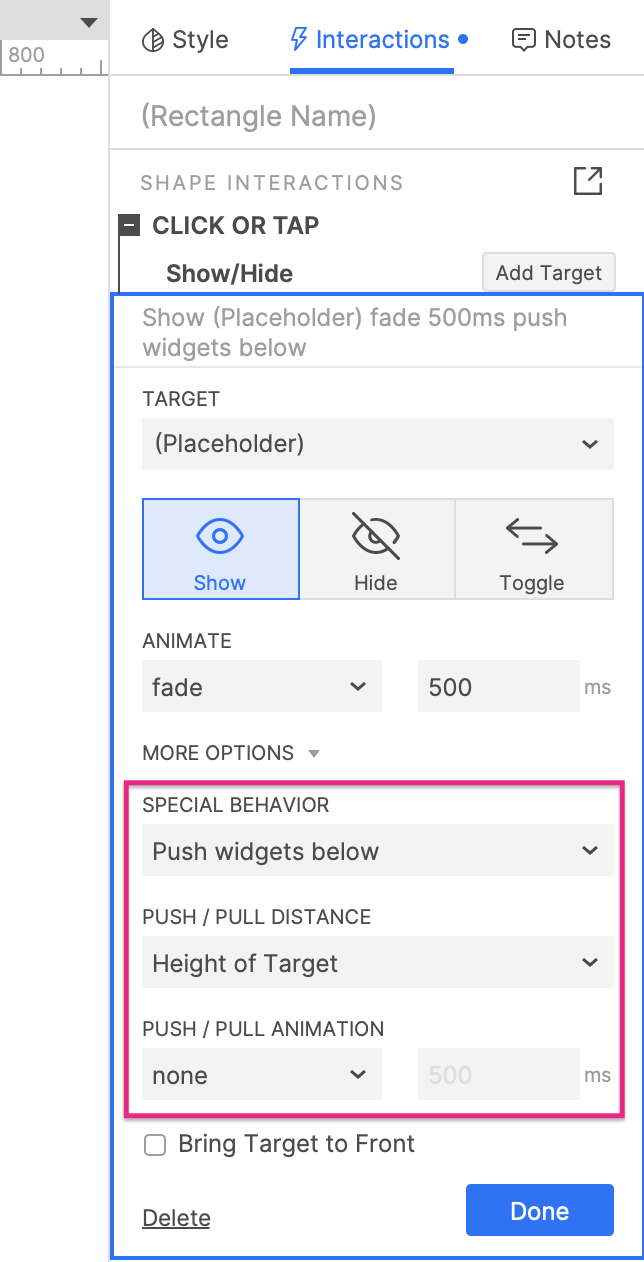
显示部件时,您可以选择将页面上的其他部件“向下推”或向右“推”,以便为显示的部件腾出空间。 隐藏部件时,您可以选择将页面上的其他部件向上或向左“拉”,以填充隐藏部件留下的空白区域。 这些选项在“显示/隐藏”操作底部的“更多选项”下的下拉菜单中可用。 |  |
|---|