拖放
在本教程中,您将学习如何使小部件可拖动。 您还将学习如何在拖动小部件后放下时执行操作。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件设置

- 打开一个新的 RP 文件并在画布上打开 Page 1。
- 将占位符小部件拖到画布上。
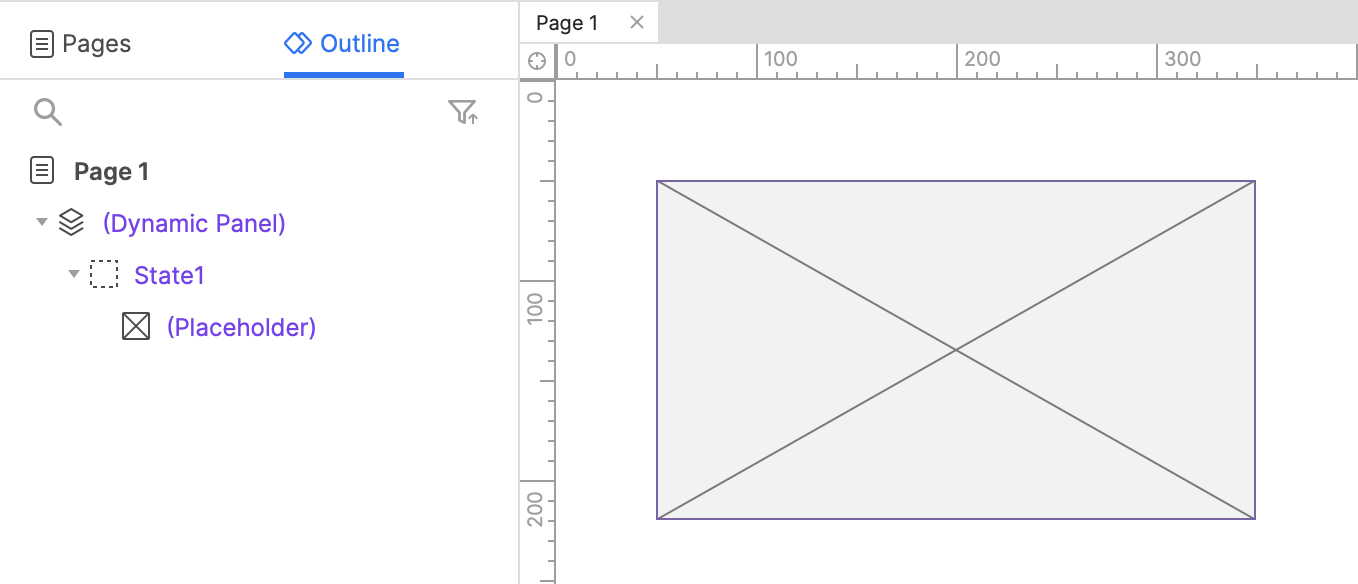
- 右键单击占位符并在上下文菜单中选择创建动态面板。
注意
动态面板是唯一具有拖动事件的小部件,因此您希望可拖动的任何元素都必须放置在动态面板内。
2. 移动带有拖动事件的动态面板
 |  |
|---|
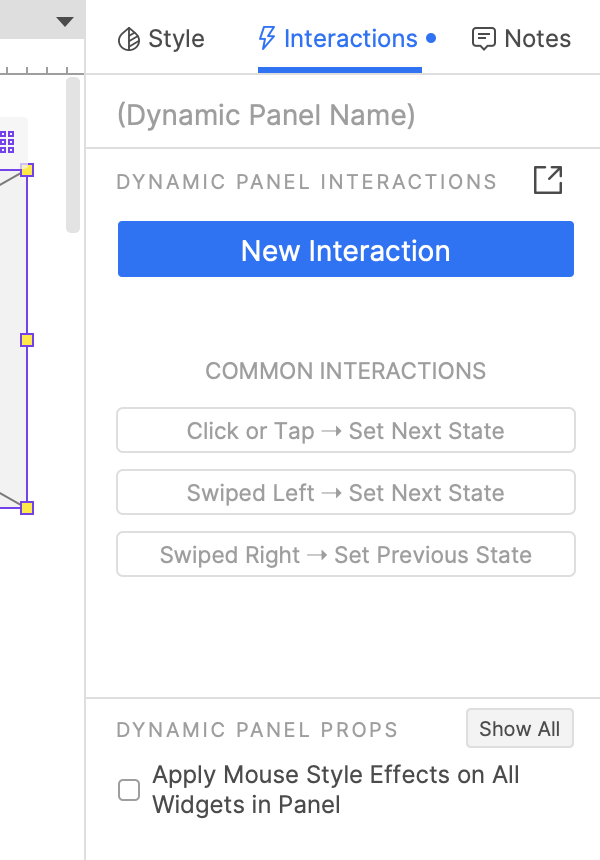
- 选择动态面板,然后在交互窗格中单击新建交互。
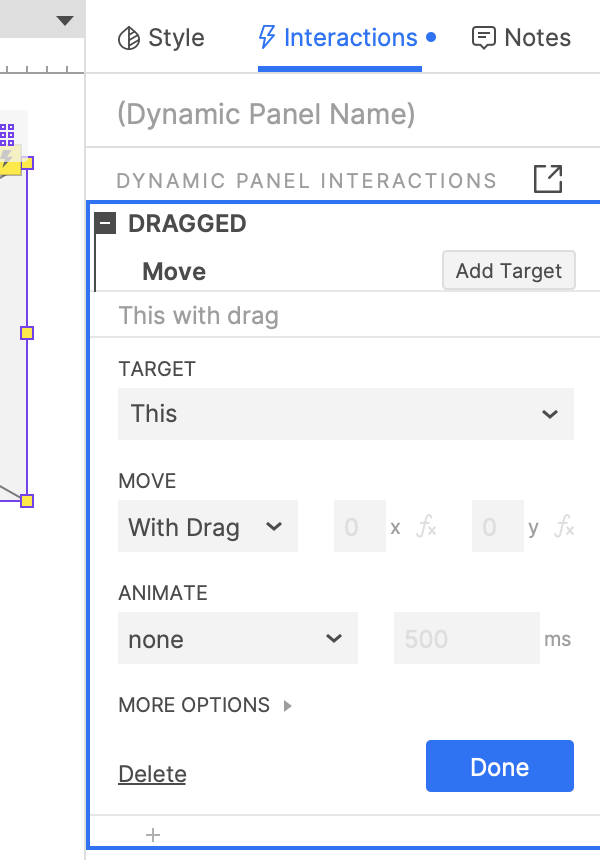
- 在出现的列表中选择拖动事件,然后选择移动操作。
- 在目标下拉列表中选择此小部件。
- 在“移动”下拉列表中选择“拖动”,然后单击“确定”以保存操作。 这将使动态面板在您在 Web 浏览器中拖动光标时移动到任何位置。
3. 预览交互
预览页面并拖动占位符。

4. 放置时将动态面板移回起始位置
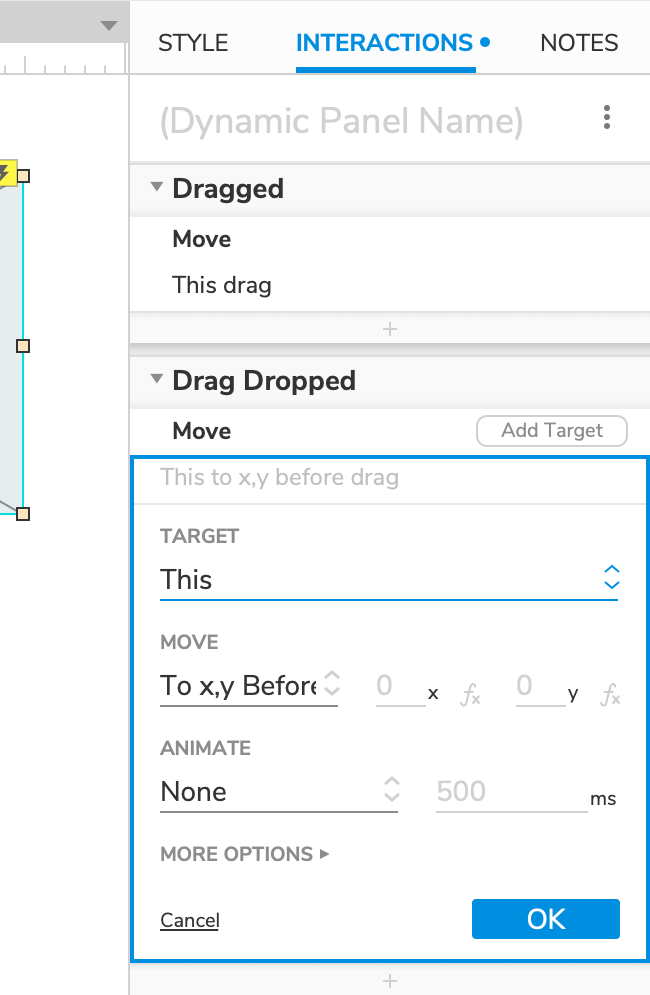
| 1. 回到 Axure RP,选择动态面板,然后在交互面板中单击新建交互。 2. 在出现的列表中选择拖放事件,然后选择移动操作。 3. 在目标下拉列表中选择此小部件。 4. 在“移动”下拉列表中选择“拖动前的 x,y”,然后单击“确定”以保存操作。 当您停止在 Web 浏览器中拖动动态面板时,这会将其返回到其起始位置。 |  |
|---|
5. 预览交互
再次预览页面并拖动占位符。 请注意,现在当您放下它时,它会返回到其起始位置。