全宽图像或横幅
在本教程中,您将学习如何制作适合浏览器窗口整个宽度的图像或颜色条。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件设置

- 打开一个新的 RP 文件并双击“页面”窗格中的“页面 1”以在画布上打开它。
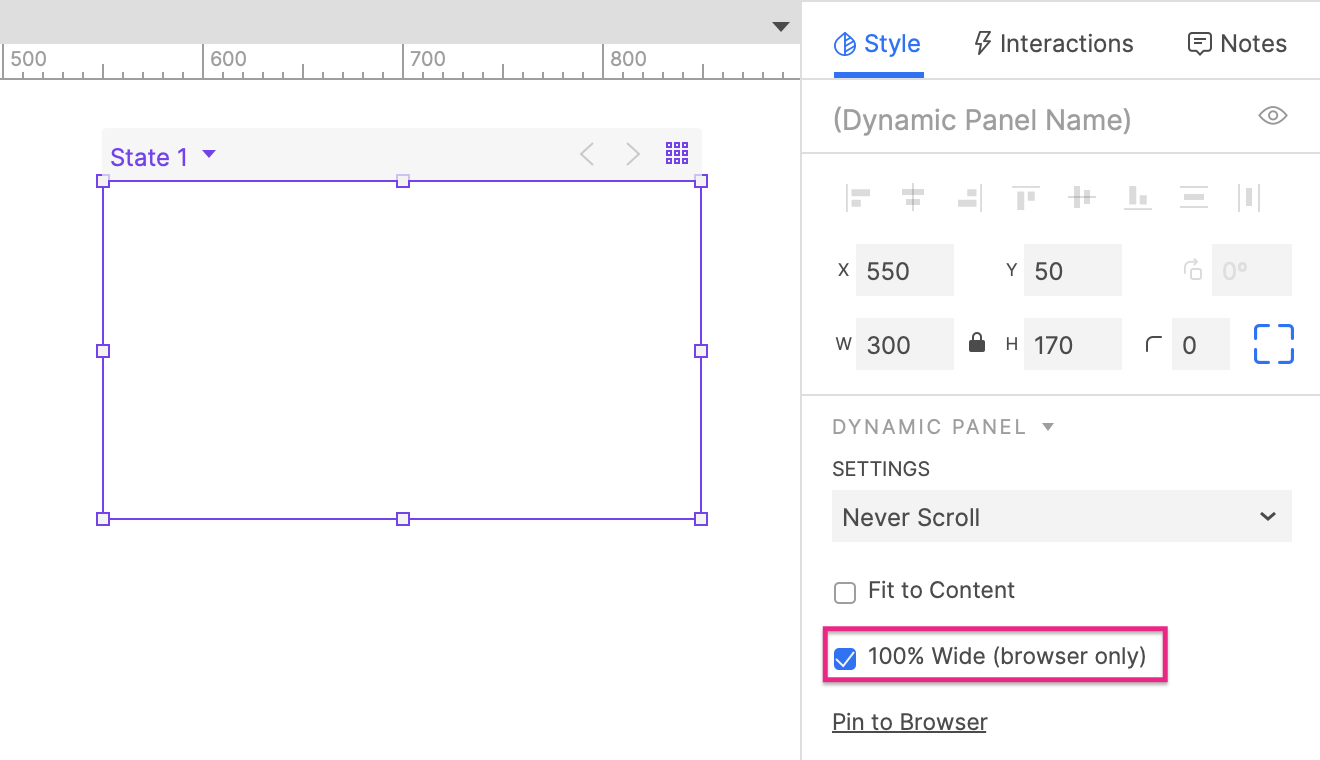
- 从“库”窗格将一个空的动态面板小部件拖到画布上。
- 在“样式”窗格中,选中 100% 宽(仅限浏览器)框。
2.给动态面板一个填充颜色或图像
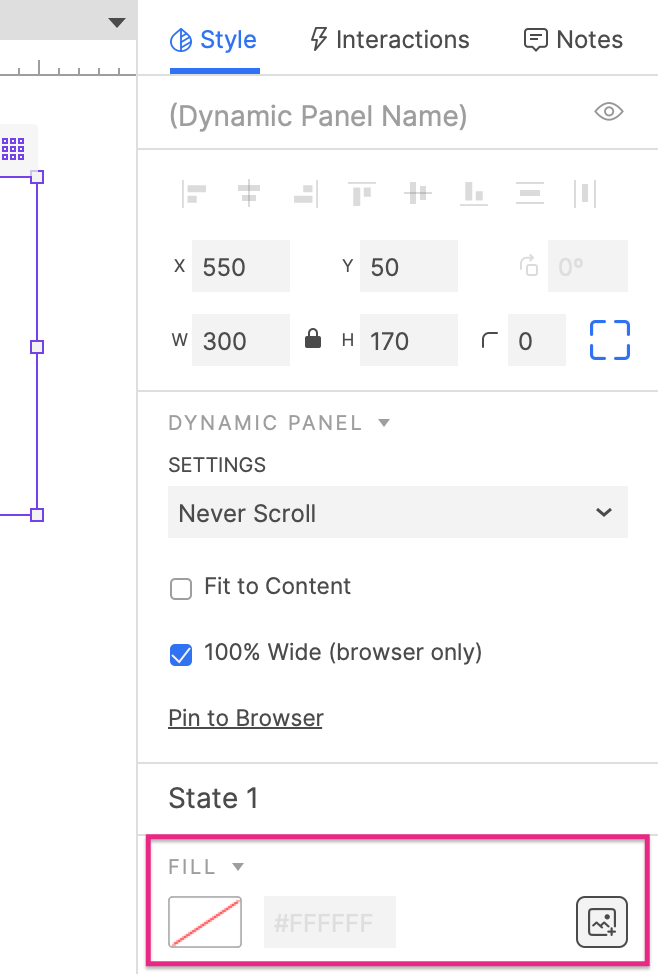
使用“样式”窗格的“填充”部分中的选项设置动态面板的背景填充:
- 要为动态面板提供填充颜色,请单击颜色并使用颜色选择器中的选项。
- 要改为为动态面板提供背景图像,请单击“图像”图标,然后单击“选择图像”以从您的计算机导入图像文件。

提示
在右侧的下拉列表中将图像设置为填充,以确保它始终填满动态面板的整个宽度。
3. 预览页面

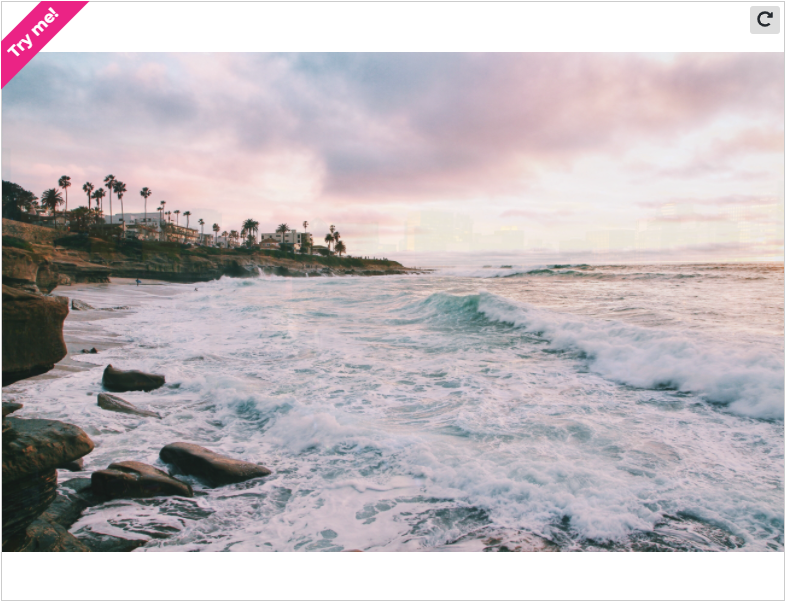
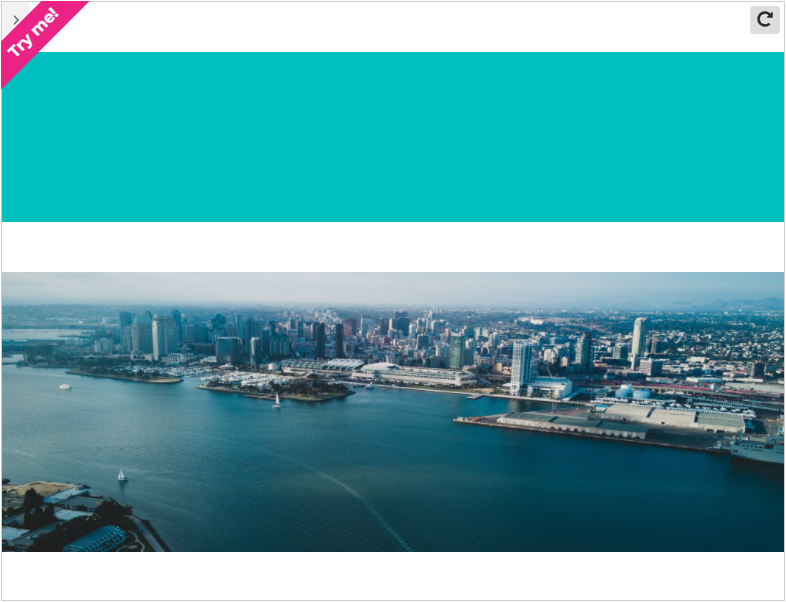
- 预览页面。 图像应跨越浏览器窗口的整个宽度。
- 尝试调整浏览器窗口的大小,并注意图像始终会调整以适应新的宽度。
附加信息和提示
全宽图像轮播
对于全宽图像轮播,将此技术与旋转轮播/幻灯片教程中教授的技术相结合。 为动态面板的每个状态提供不同的背景图像,并使用该页面上描述的方法循环浏览图像。