滑动幻灯片教程
在本教程中,您将学习如何制作可通过在移动设备上左右滑动来浏览的轮播、横幅或内容幻灯片。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件设置
创建第一张幻灯片

- 打开一个新的 RP 文件并双击“页面”窗格中的“Page 1”以在画布上打开它。
- 将矩形小部件从“库”窗格拖到画布上,并使用“样式”窗格或样式工具栏中的“填充颜色”选择器将其填充颜色设置为蓝色。
- 右键单击矩形并在上下文菜单中选择创建动态面板。
创建第二张幻灯片

- 双击动态面板以编辑其状态。
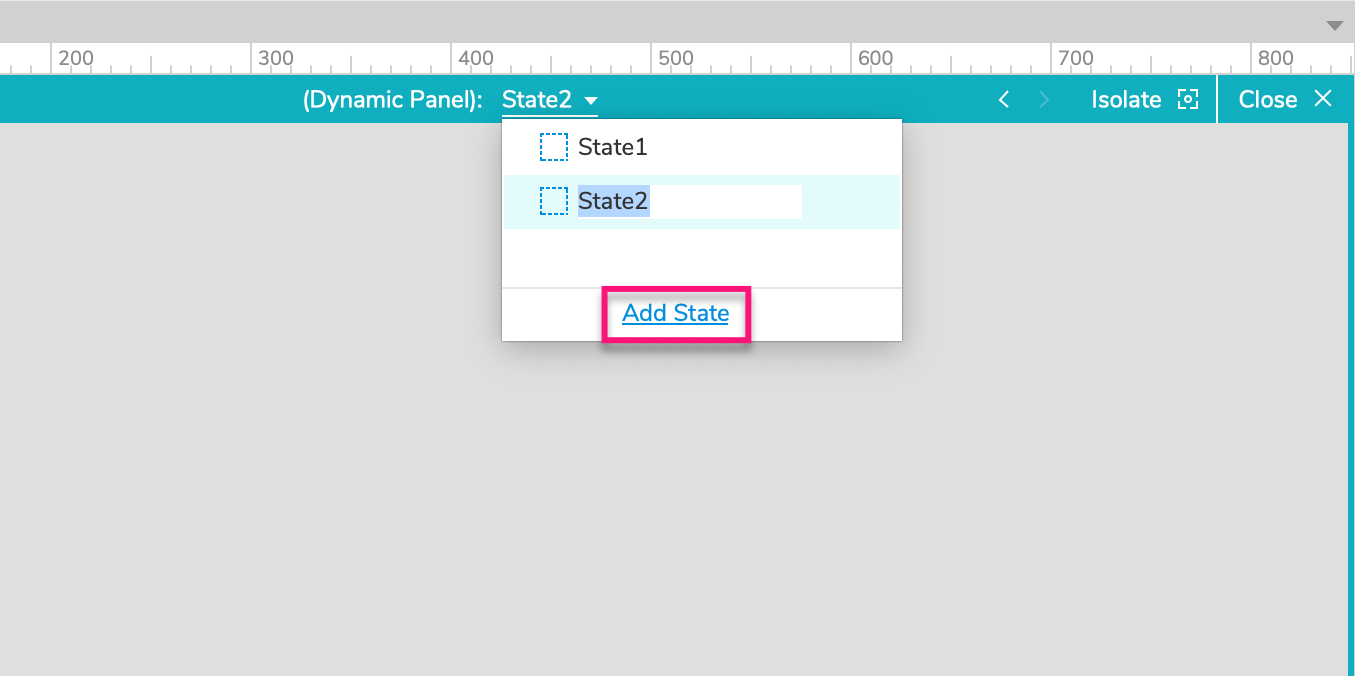
- 在画布顶部,单击“状态 1”。在出现的下拉列表底部,单击“添加状态”并按 ENTER 创建状态 2。

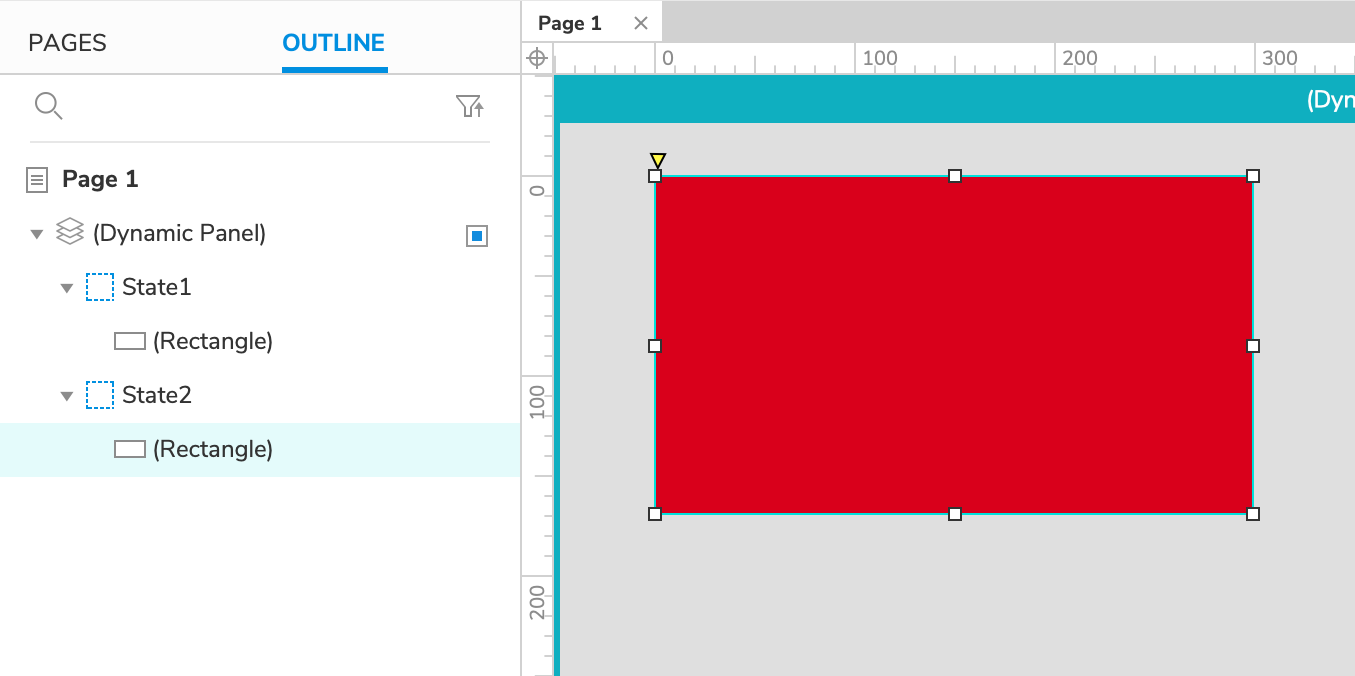
- 将一个矩形小部件拖到状态 2 画布上,将其放在 (0,0) 处,并将其填充颜色设置为红色。
创建第三张幻灯片

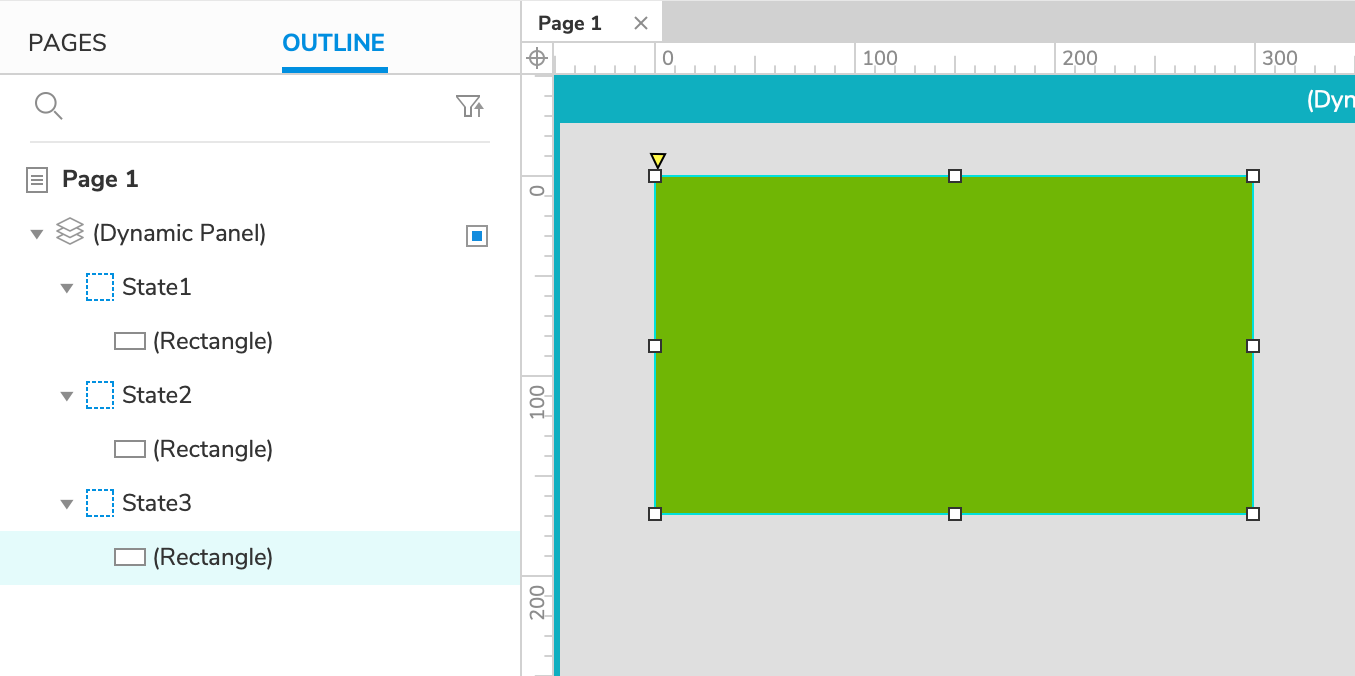
- 重复步骤 5 和 6 以创建具有自己的矩形小部件的状态 3。 将矩形小部件设为绿色。
- 单击画布右上角的关闭或按 ESC 退出状态编辑模式。
注意
创建您自己的轮播时,您可以在每个动态面板的状态中包含您想要的任何小部件。
2.添��加向左滑动交互
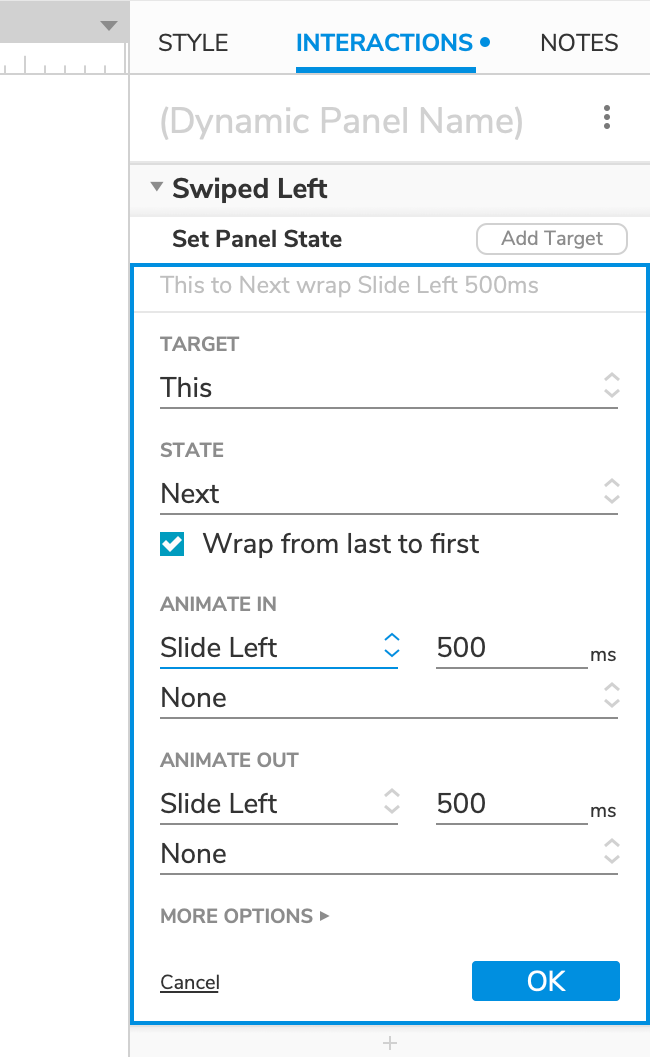
- 选择轮播动态面板,然后在交互窗格中单击新建交互。
- 在出现的列表中选择向左滑动事件,然后选择设置面板状态操作。
- 在目标下拉列表中选择此小部件。
- 在“状态”下拉列表中,选择“下一步”并选中“向后循环”框。
- 在进入动画,选择向左滑动。 请注意,退出动画 部分会自动更改以匹配此选择。
- 单击确定以保存操作。

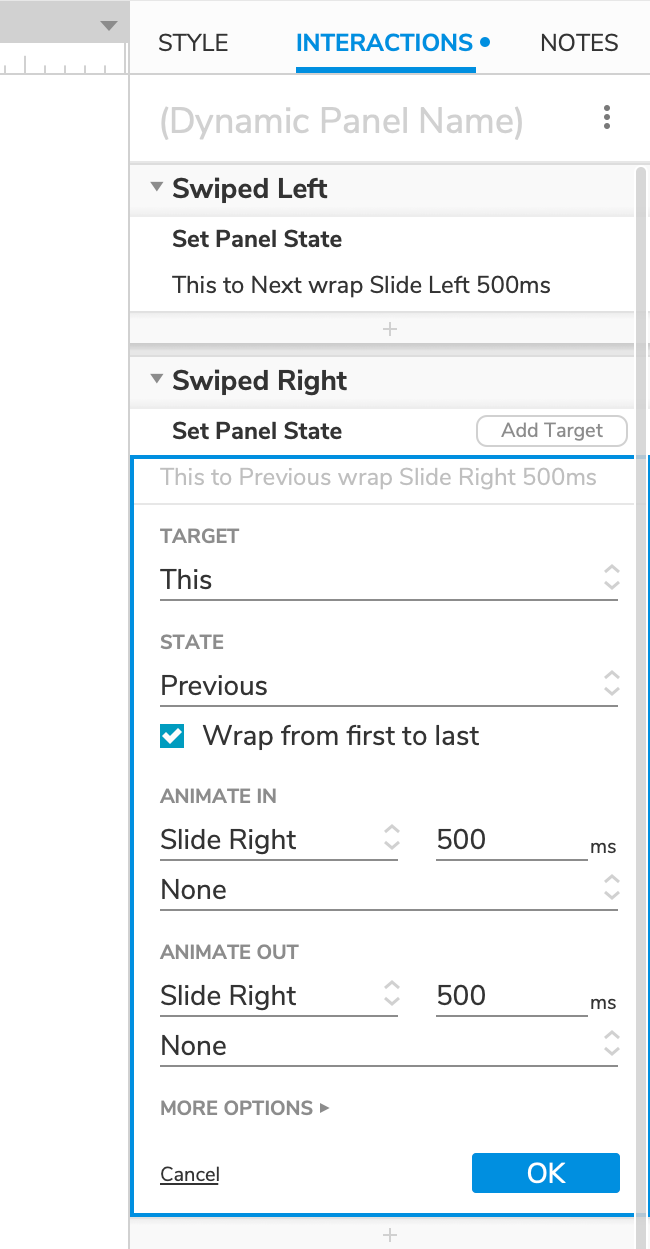
3.添加向右滑动交互
使用向右滑动事件重复步骤 2。 将动态面板的状态设置为 上一页 而不是 下一页,并进入动画选择向右滑动。 |  |
|---|
4. 预览交互
预览页面并左右滑动轮播以浏览其幻灯片。
提示
要在移动设备上预览交互,请将您的 RP 文件上传到 Axure Cloud,然后在您的移动设备上导航到其共享链接。 您还可以使用 Axure Cloud 移动应用程序。