滚动激活的粘性标题
在本教程中,您将学习如何制作一个在页面向下滚动时固定在适当位置的标题,并在页面滚动回顶部时取消固定。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件设置
创建滚动标题

- 打开一个新的 RP 文件并在画布上打开 Page 1。
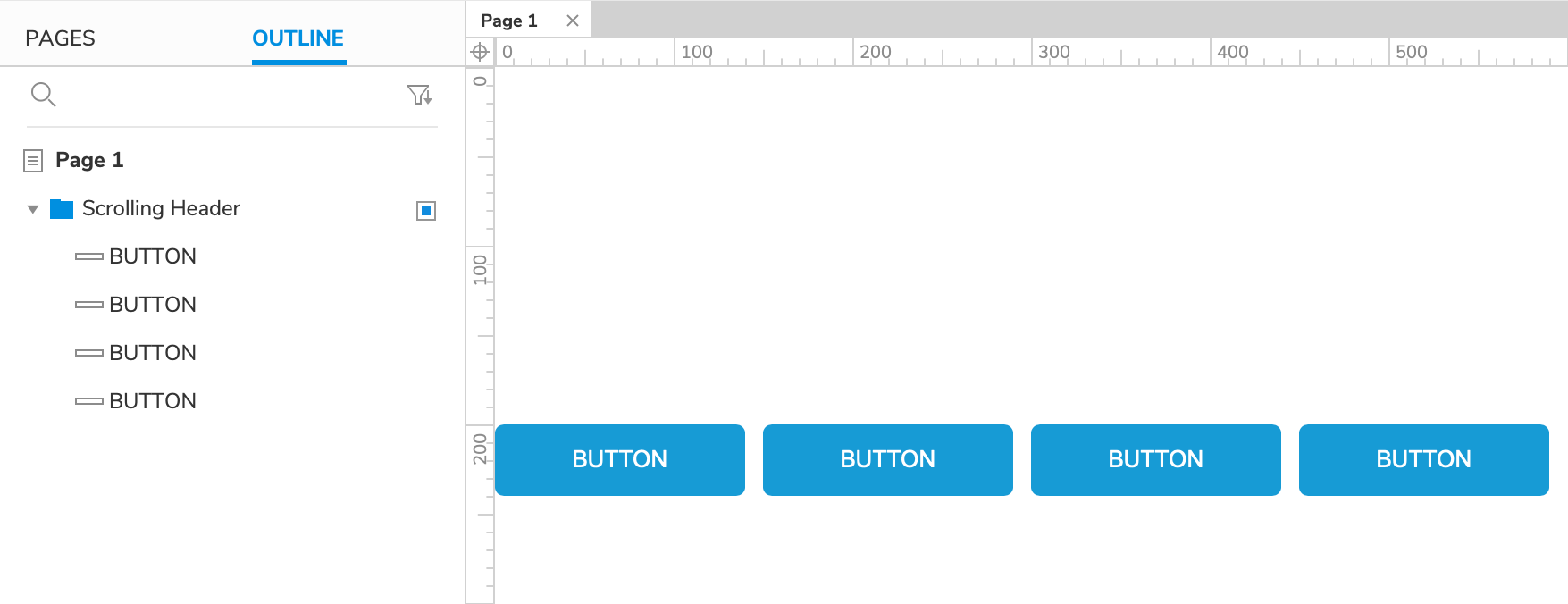
- 将四个按钮小部件拖到画布上。 将它们水平排列并放置在 (0,200) 处。
- 选择所有四个按钮小部件,然后单击顶部工具栏中的 组合 将它们分组。
- 命名组滚动标题。
创建粘性标题

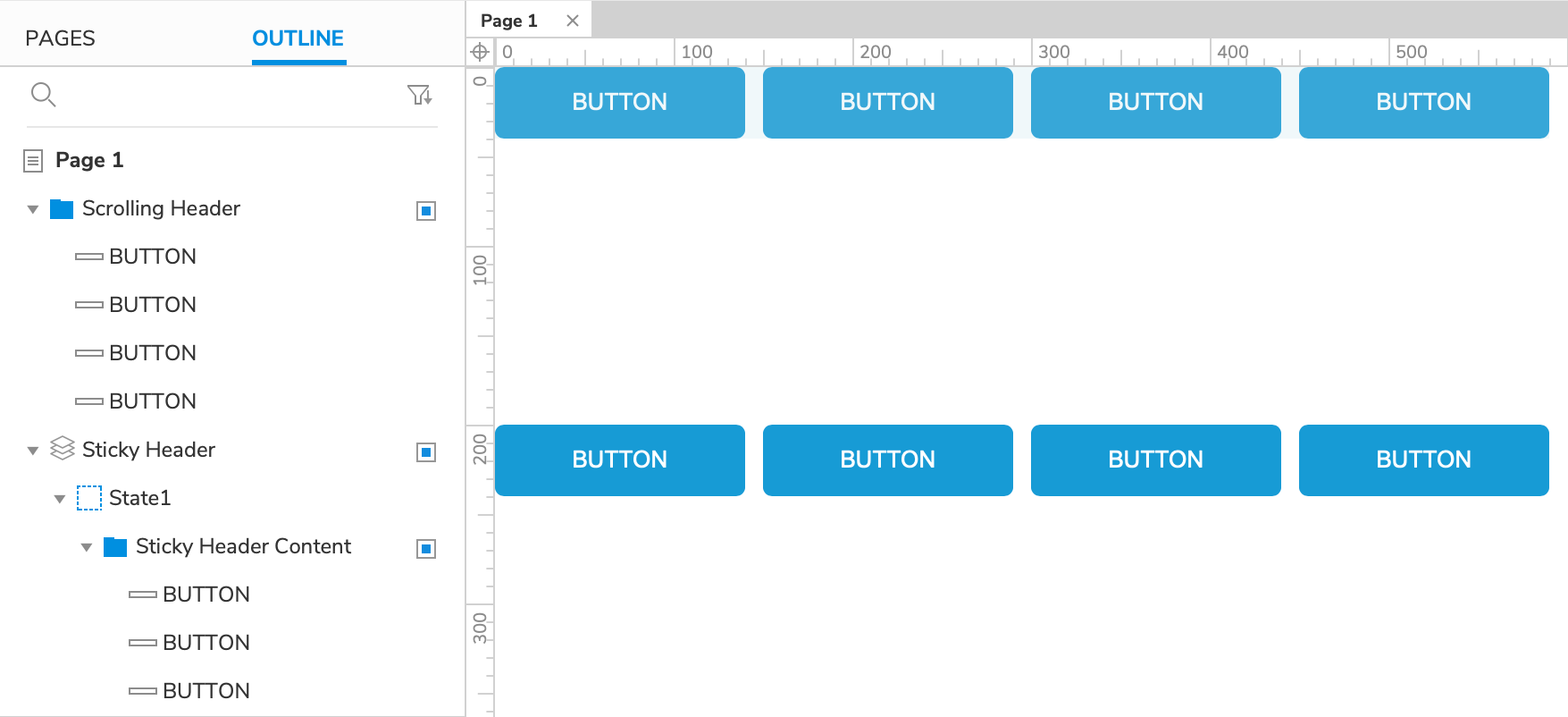
- 复制 滚动标题 组并将其副本粘贴到画布 (0,0) 处。 命名副本粘性标题内容。
- 右键单击新组并在上下文菜单中选择创建动态面板。
- 将新的动态面板命名为 粘性标题。
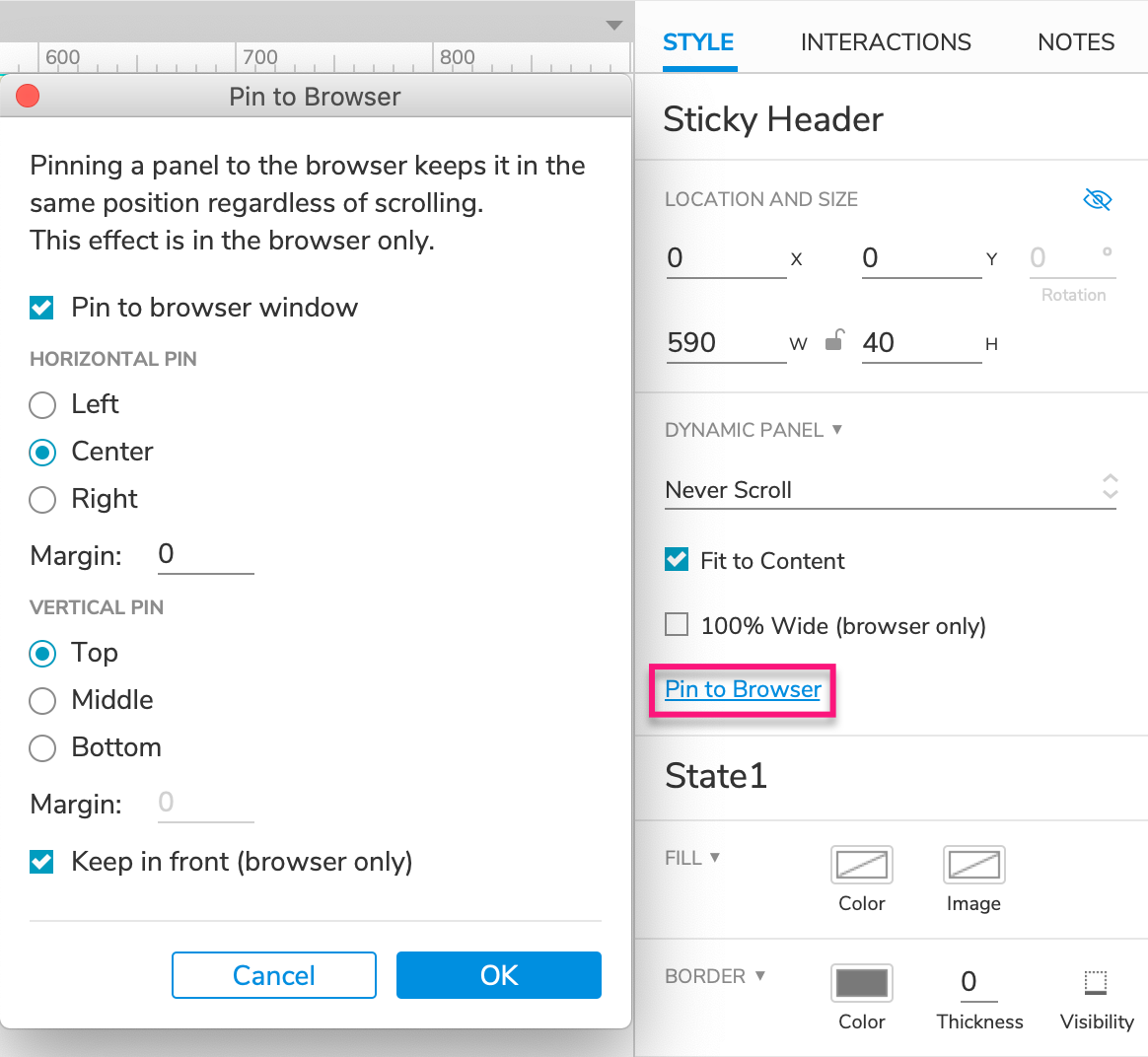
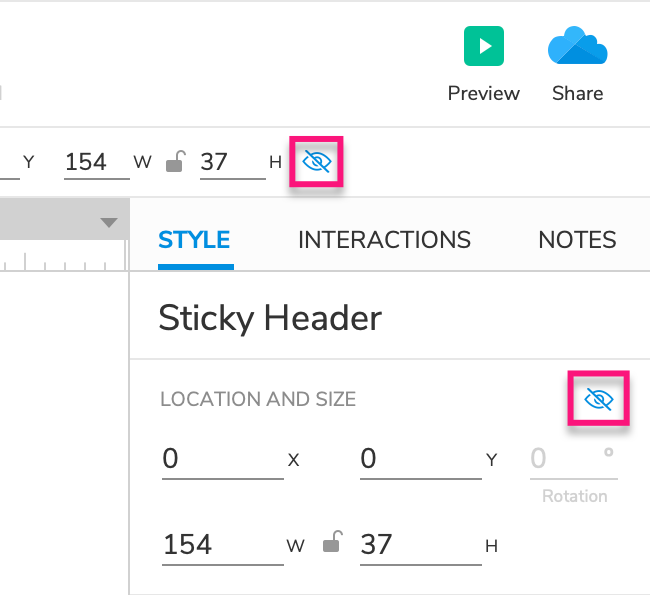
- 在样式窗格中,单击固定到浏览器。
- 在出现的对话框中,选中固定到浏览器窗口的框。
- 如果您的页面居中对齐(默认),请将水平引脚设置为居中。如果您的页面左对齐,请将水平引脚设置为左。
- 单击确定关闭对话框。

使页面内容足够长以滚动
- 将热点小部件拖到画布上并将其放置在 (0,4000) 处。 这将使页面在 Web 浏览器中可滚动,但热点小部件将不可见。
2. 隐藏粘性标题直到页面向下滚动
默认情况下隐藏粘性标题
- 选择粘性标题动态面板,然后单击样式窗格或样式工具栏中的隐藏图标。

滚动页面时显示粘性标题
- 单击画布上的空白点以选择页面本身,然后单击交互窗格中的新建交互。
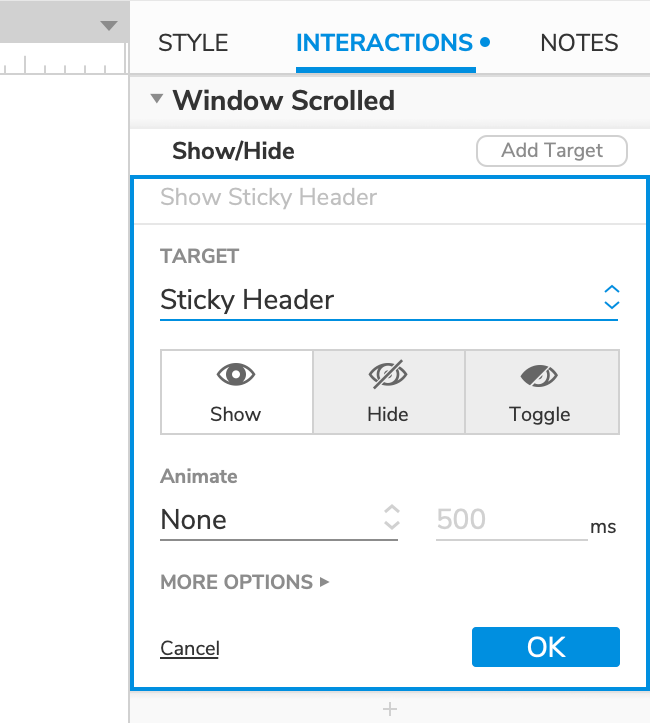
- 在出现的列表中选择 窗口滚动 事件,然后选择 显示/隐藏 操作。
- 在目标下拉列表中选择粘性标题动态面板。
- 选择“显示”并单击“确定”以保存操作。

滚动页面时隐藏滚动标题
- 将鼠标悬停在“显示/隐藏”操作上,然后单击出现的“添加目标”按钮。
- 在目标下�拉列表中选择滚动标题组。
- 选择隐藏并单击确定以保存操作。

添加检查页面滚动位置的条件

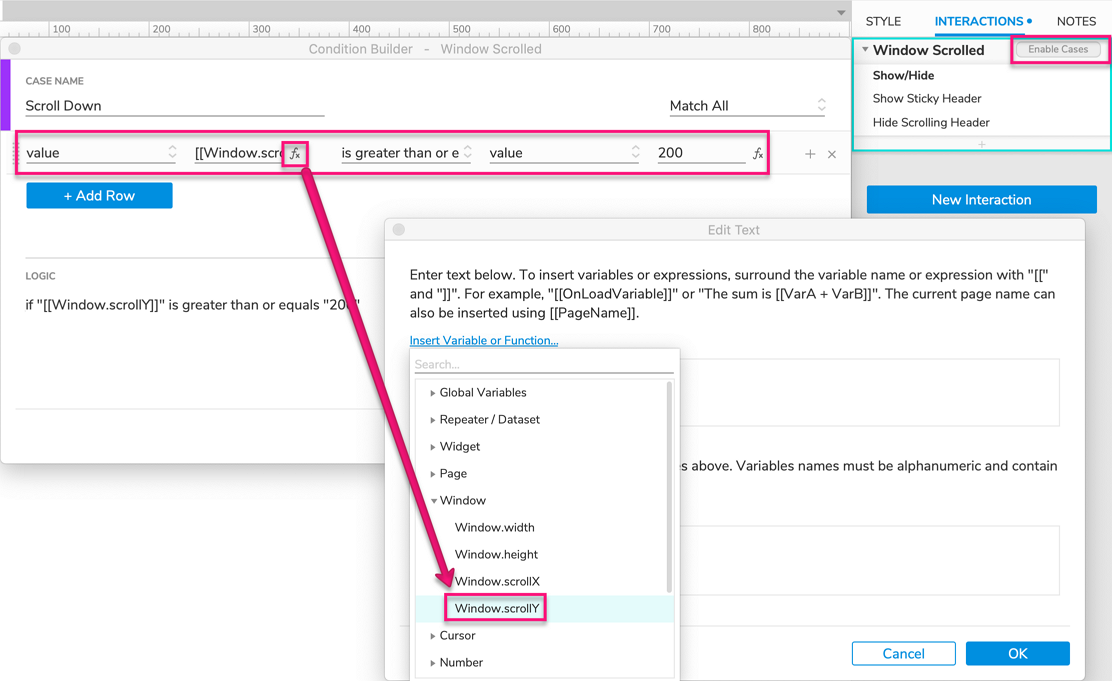
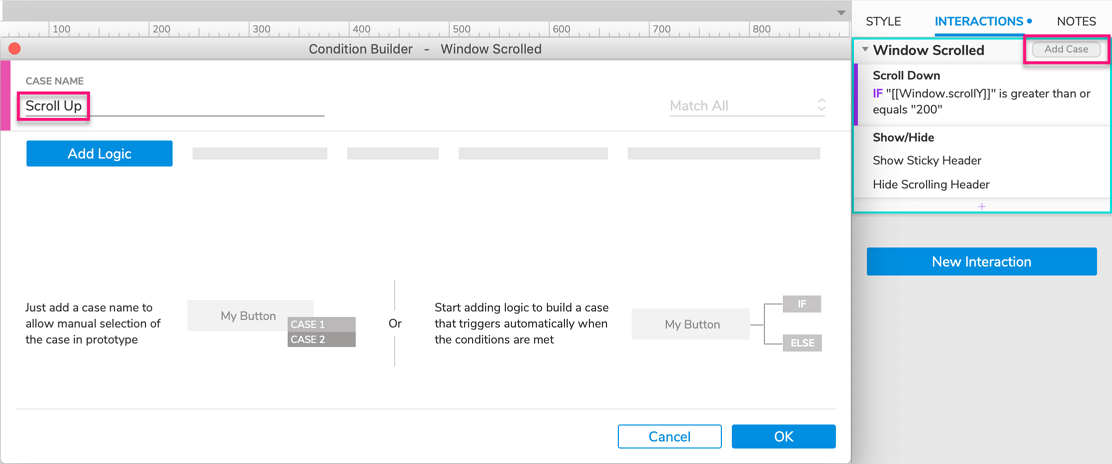
- 将鼠标悬停在交互窗格中的滚动窗口标题上,然后单击右侧的启用情形。在出现的 条件生成器 对话框中,将案例命名为 向下滚动 并单击 添加逻辑。
- 在出现的条件行中,选择第一个下拉列表中的值。然后单击第二个字段右侧的 fx 图标以打开“编辑文本”对话框。
- 在对话框顶部,单击插入变量或函数。在出现的列表中,选择 窗口 标题下的 Window.scrollY。对话框顶部的字段现在应显示为:[[Window.scrollY]]。 (这个带括号的表达式表示页面在 Web 浏览器中垂直滚动的像素数。)
- 单击“确定”关闭“编辑文本”对话框。
- 在条件行的第三个字段中,选择大于或等于。在右侧的字段中,输入 200。条件生成器对话框底部的摘要现在应显示为:如果“[[Window.scrollY]]”大于或等于“200”。当页面向下滚动 200 像素时将满足此条件,这正是位于 (0,200) 处的 滚动标题 组将到达页面顶部时。隐藏该组并同时显示“粘性标题”动态面板将使标题看起来已停止滚动。
- 单击“确定��”关闭“条件生成器”对话框。
3. 预览交互
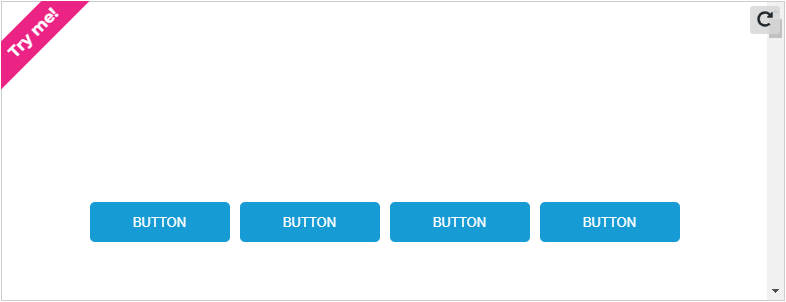
预览页面并向下滚动。 标题到达页面顶部后应固定到位。

4. 页面向上滚动时再次显示滚动页眉
添加第二个窗口滚动案例

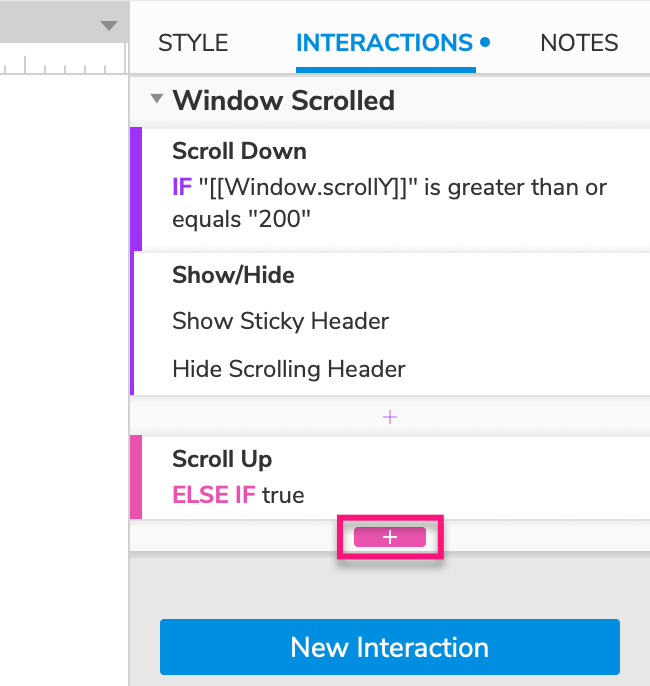
- 回到 Axure RP,将鼠标悬停在交互窗格中的滚动窗口标题上,然后单击右侧的添加情形。 在出现的 条件生成器 对话框中,将案例命名为 向上混动 并单击 确定 而不添加任何逻辑。
注意
请注意,即使我们没有为这种情况设置条件,它也有条件 ELSE IF 真。 这种情况也称为“默认”�情况,如果第一个情况的条件未通过(当页面向上滚动超过 Y=200 时),就会触发。
显示滚动标题组
 |  |
|---|
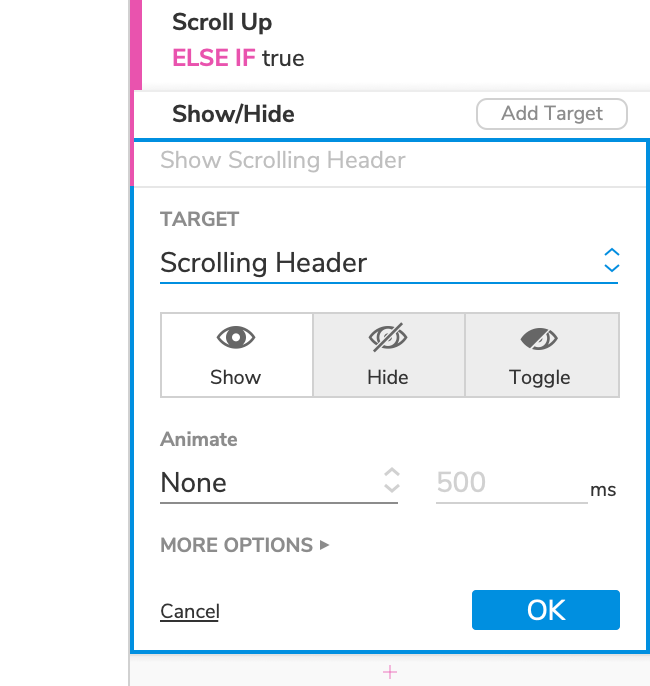
- 单击 窗口滚动 块底部的 插入动作 图标,然后在出现的列表中选择 显示/隐藏 操作。
- 在目标下拉列表中选择滚动标题组。
- 选择“显示”并单击“确定”以保存操作。
隐藏粘性标题动态面板
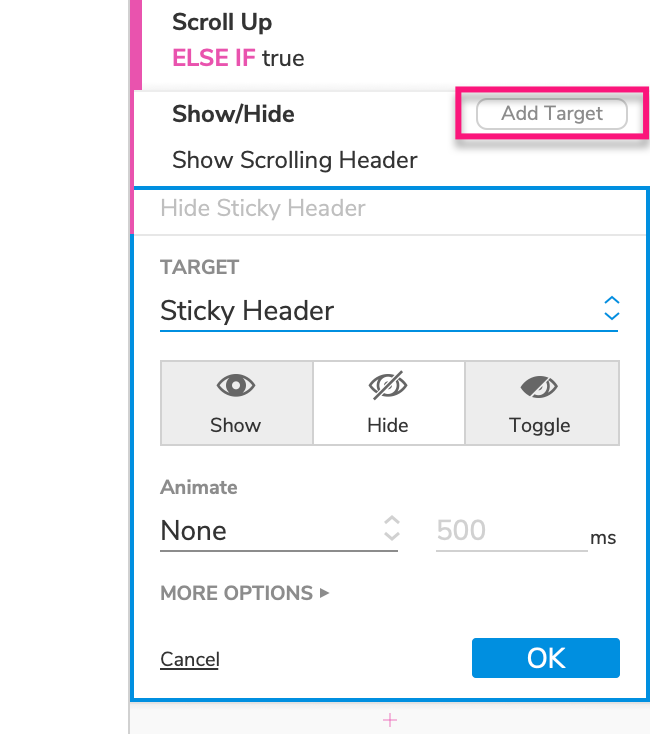
- 将鼠标悬停在“显示/隐藏”操作上,然后单击出现的“添加目标”按钮。
- 在目标下拉列表中选择粘性标题动态面板。
- 选择隐藏并单击确定以保存操作。

5.预览交互
预览页面并上下滚动。 当您向下滚动足够远时,标题应该固定到位,然后在您滚动回页面顶部时再次取消固定。