滑块控制
在本教程中,您将学习如何使用动态面板小部件制作可拖动的滑块控件。
注意
单击此处下载本教程的完整 RP 文件。
1. 部件设置

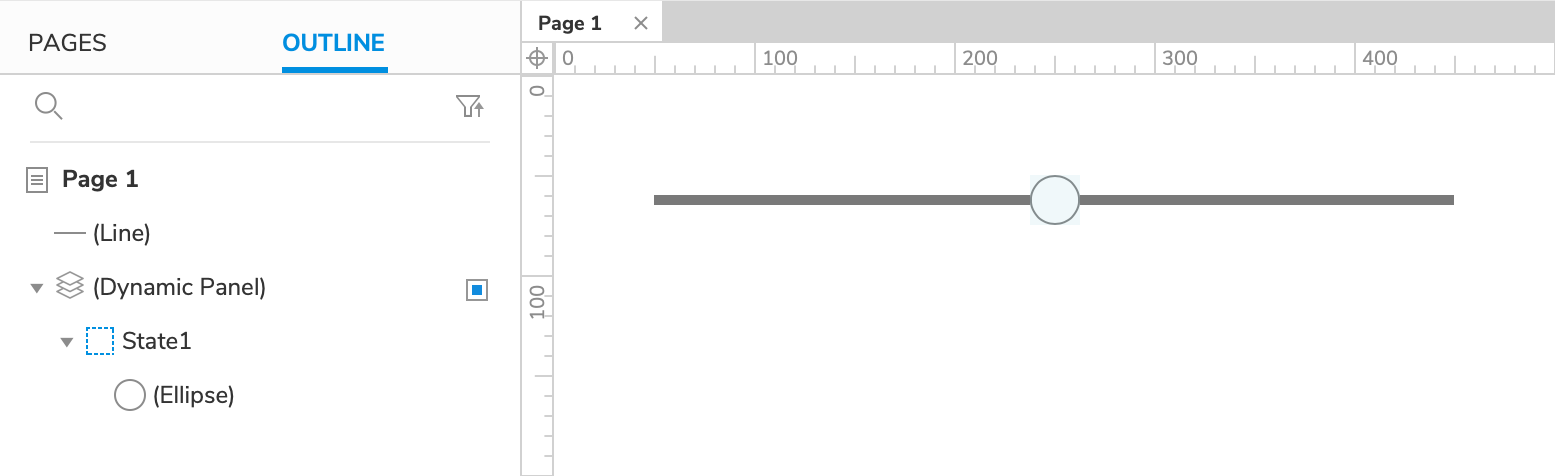
- 打开一个新的 RP 文件并在画布上打开 Page 1。
- 从“库”窗格将水平线小部件拖到画布上。 将其宽度设置为 400,将边框厚度设置为 5。
- 将一个椭圆小部件拖到画布上并将其宽度和高度都设置为 25。
- 选择直线和椭圆。 单击界面顶部的居中对齐图标,然后单击居中对齐图标。
- 右键单击椭圆并在上下文菜单中选择创建动态面板。
注意
动态面板是唯一具有拖动事件的小部件,因此您希望可拖动的任何元素都必须放置在动态面板内。
2. 移动带有拖拽事件的动态面板
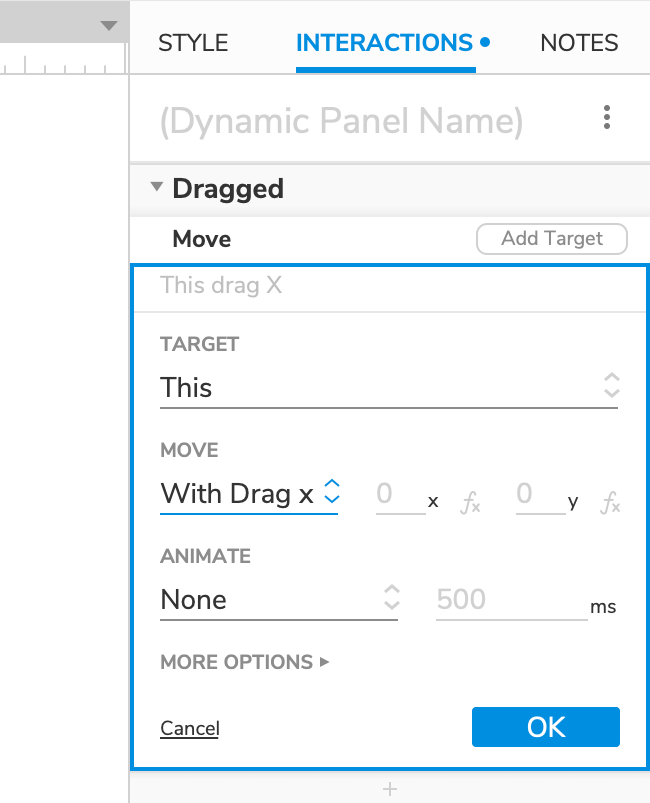
- 选择动态面板,然后在交互窗格中单击新建交互。
- 在出现的列表中选择拖动事件,然后选择移动操作。
- 在目标下拉列表中选择此小部件。
- 在“移动”下拉列表中,选择“拖动 x”。 这将使动态面板在您在 Web 浏览器中拖动时沿着 X(水平)轴跟随光标。
- 不要关闭操作。

3. 向移动动作添加边界
注意
您可以在此处了解移动边界如何工作的详细信息:移动操作边界。
- 单击移动操作底部的更多选项。
- 在边界下,单击添加边界。
左边界

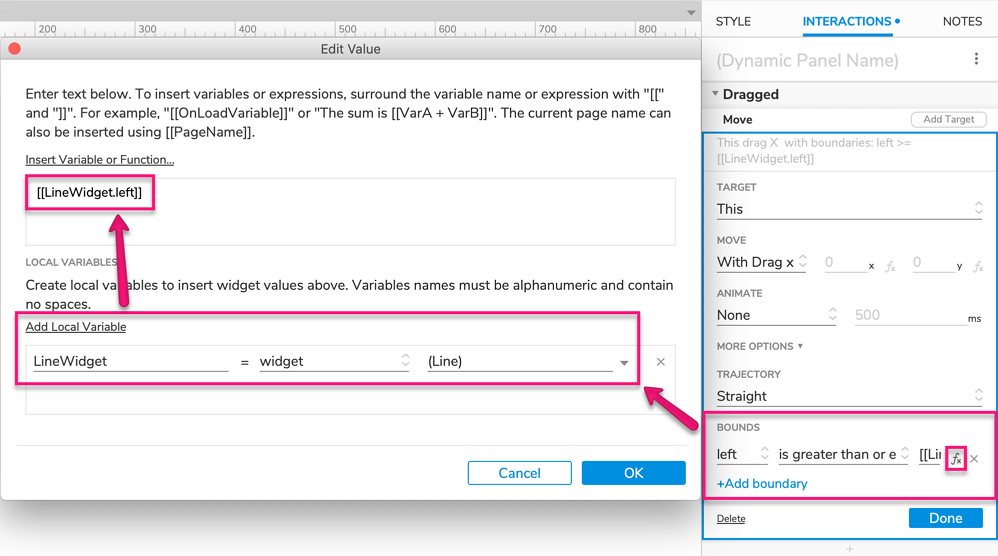
- 在出现的新边界行中,在第一个下拉列表中选择左侧。 (这是指动态面板左边缘的 X 值。)
- 在中间的下拉列表中,选择大于或等于。
- 单击第三个字段右侧的 fx 图标以打开“编辑值”对话框。
- 在对话框底部,单击添加局部变量。
- 在新局部变量行的第一个字段中,将变量命名为 LineWidget。 在第二个字段中,选择小部件。 在第三步中,选择行小部件。 (这个局部变量是指整个行小部件。)
- 在对话框的上部字段中,输入:[[LineWidget.left]](此括号表达式指的是线条小部件左边缘的 X 值。
- 单击确定关闭编辑值对话框。我们刚刚创建的边界,左边——大于等于——[[LineWidget.left]],表示动态面板的左边缘只能移动到大于等于线的X值即小部件的左边缘。 换句话说,它不能在页面上比行小部件的左边缘更向左移动。
右边界

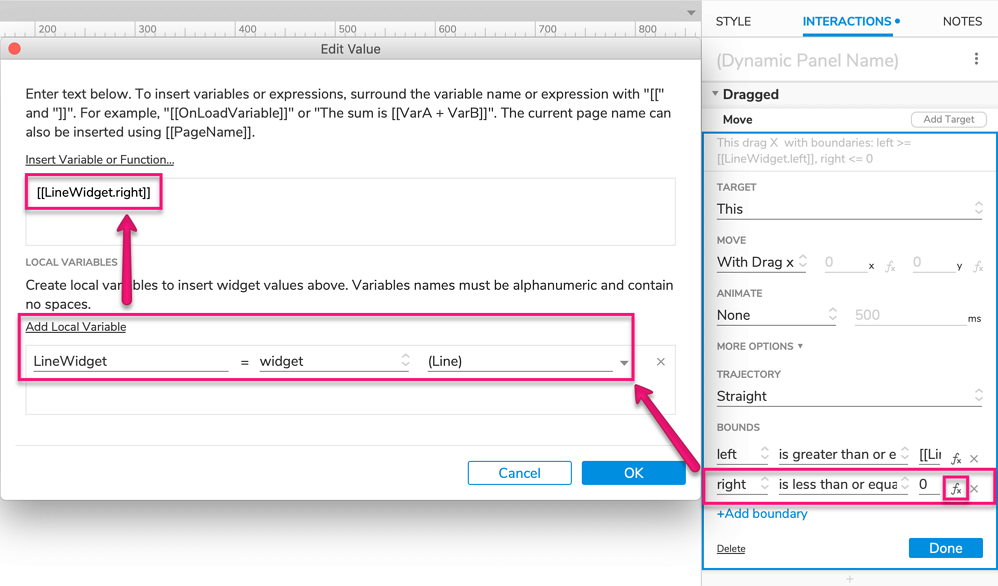
- 再次单击添加边界。 在出现的新边界行中,在第一个下拉列表中选择右侧。 (这是指动态面板右边缘的 X 值。)
- 在中间的下拉列表中,选择小于或等于。
- 单击第三个字段右侧的 fx 图标以打开“编辑值”对话框。
- 在对话框底部,单击添加局部变量。
- 在新局部变量行的第一个字段中,将变量命名为 LineWidget。 在第二个字段中,选择小部件。 在第三步中,选择行小部件。 (这个局部变量是指整个行小部件。)
- 在对话框的上部字段中,输入:[[LineWidget.right]](此括号表达式指的是线条小部件右边缘的 X 值。)
- 单击确定关闭编辑值对话框。
我们刚刚创建的边界,右边——小于等于——[[LineWidget.right]],表示动态面板的右边缘只能移动到小于等于线的X值即小部件的右边缘。 换句话说,它不能在页面上比行小部件的右边缘移动得更远。
4. 预览交互
预览页面并左右拖动圆圈。 它现在应该只沿着线小部件定义的路径移动,并且您不能将它拖到线小部件的左右边缘之外。
附加信息和提示
垂直滑块
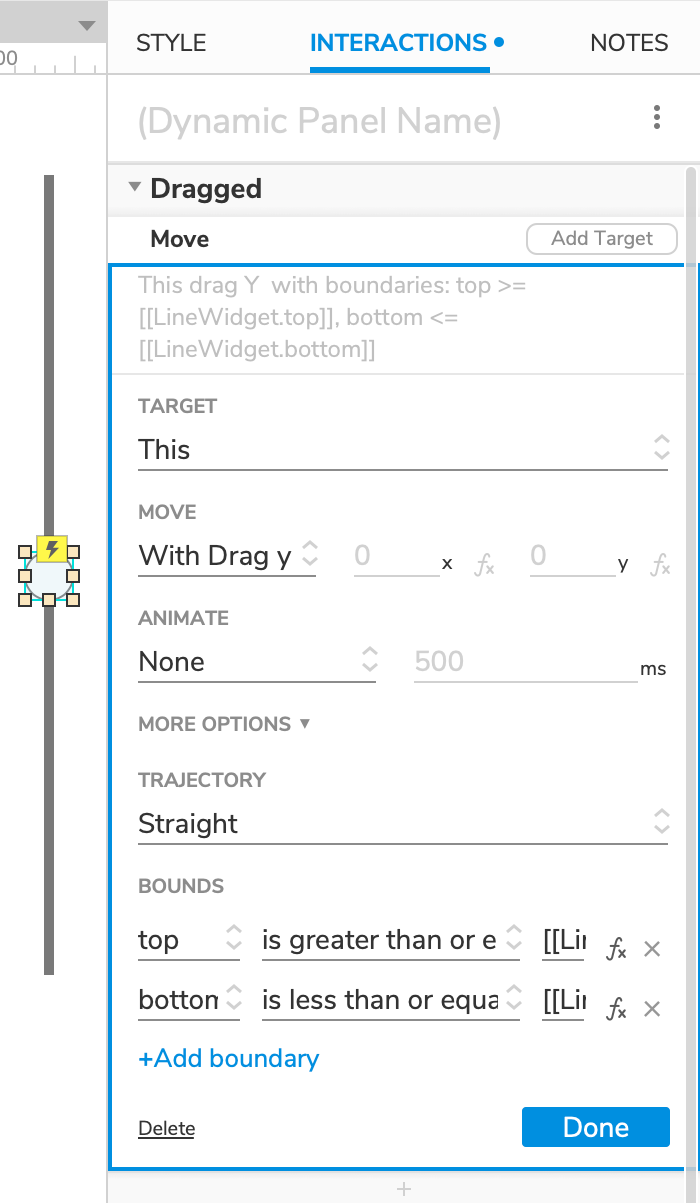
| 要构建垂直滑块,请按照上述步骤进行并进行以下更改: + 使用垂直线而不是水平线。 + 在“移动”操作的“移动”下拉列表中,选择“拖动 y”。 这将使动态面板在您在 Web 浏览器中拖动时沿着 Y(垂直)轴跟随光标。 + 对于移动操作边界,请使用: - 顶部— 大于或等于 — [[LineWidget.top]] - 底部 — 小于或等于 — [[LineWidget.bottom]] |  |
|---|