Axure拼图游戏教程入门版
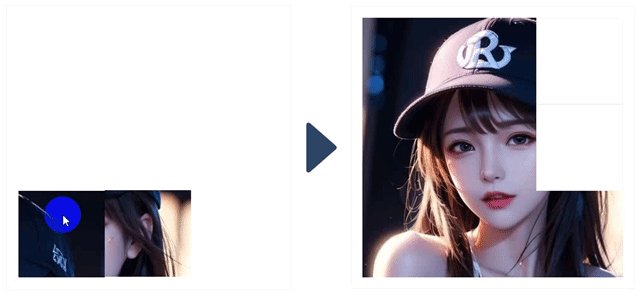
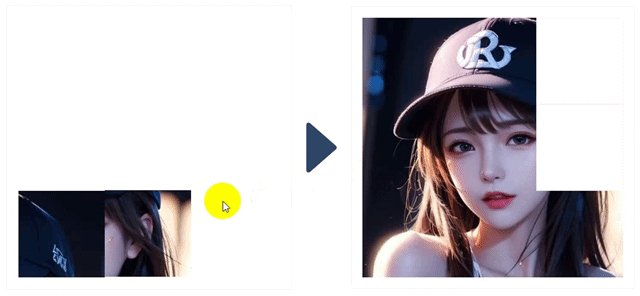
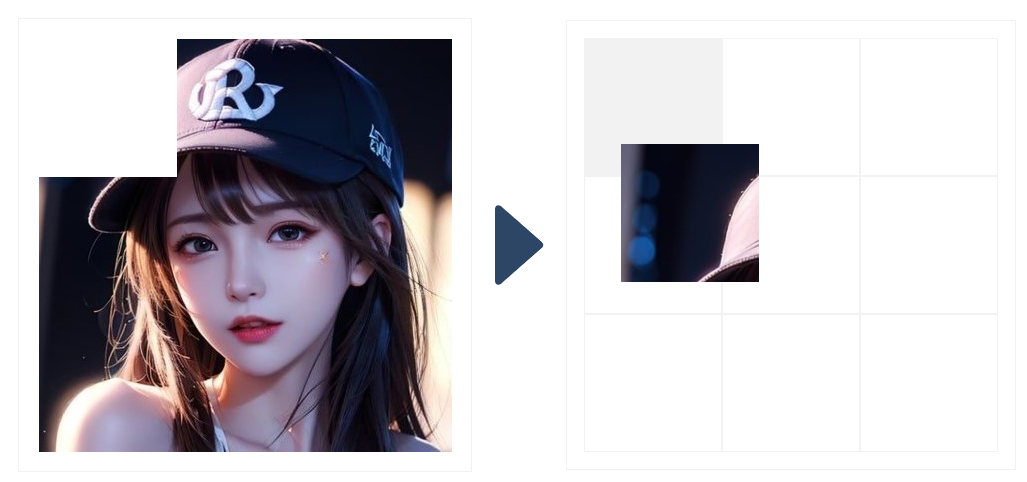
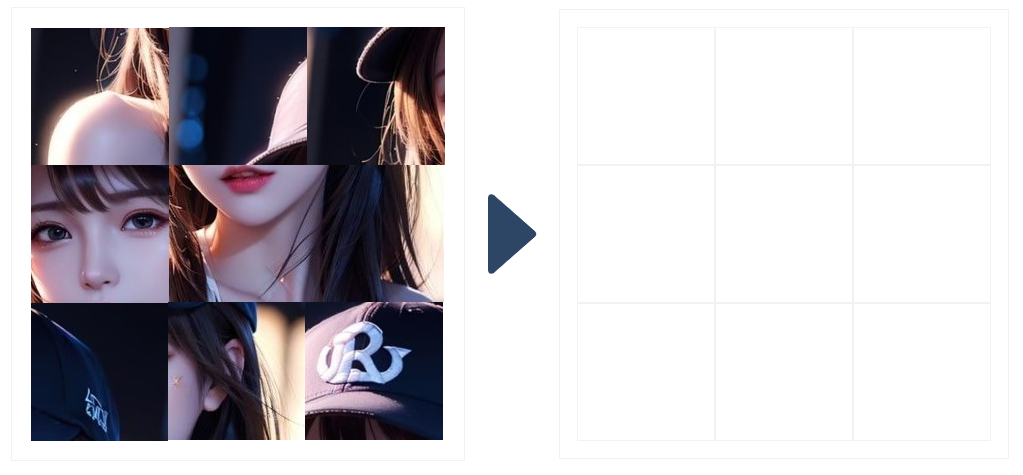
首先看看效果:

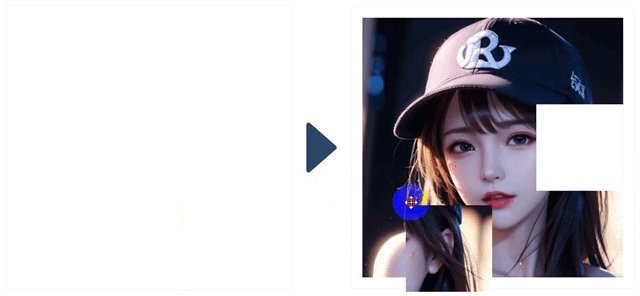
拖动拼图放置到对应的板块中完成拼图,如果拖放的位置不对,图片无法放置进去。
接下来分享如何实现这个设计效果。
画界面
首先准备一张图片,平均分割成9等份(可以直接用 Axure 的分割工具进行分割),然后将9张图片【转换为动态面板】,这样就得到9个动态面板,给每个动态面板按序号命名,这一步很重要,后面会用到这个命名。

接着拖入一个中继器,先在中继器内放一个矩形,矩形大小与分割后的每张图片大小一致,然后给矩形添加一个鼠标经过填充底色的交互样式:
然后在矩形上方拖入一个同等大小的图片元件:
最后调整一下中继器的布局:
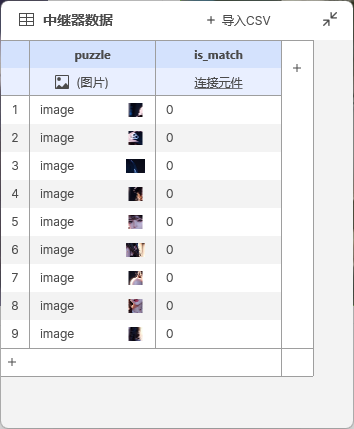
中继器内添加两个字段,【puzzle】用来放切割后的拼图,【is_match】用来记录拼图是否匹配,0表示不匹配,1表示匹配。接着添加9行数据,每行的【puzzle】按顺序放入切割后的9张图片,每行的【is_match】初始值都是0。

填充好数据的中继器刚好拼成一张完整的拼图,效果如下:

交互原理
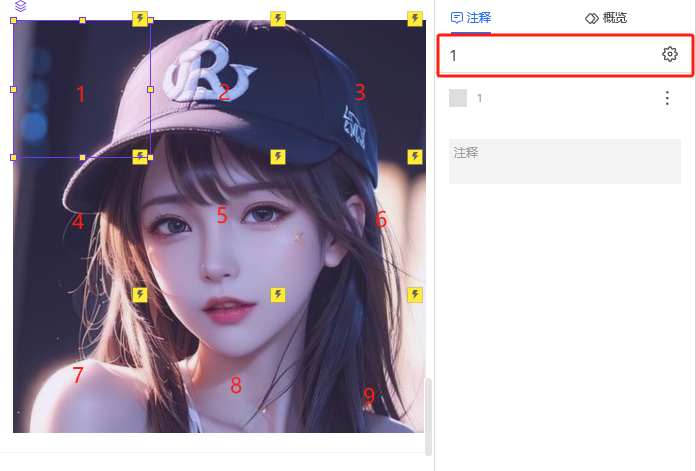
整个界面画完之后是这样的:

左边是9个动态面板,每个动态面板分别放着一张分割后的图片,右边是一个中继器,共9行数据,每行数据分别放着一张分割后的图片。
本案例的交互原理是这样的,隐藏右边中继器的图片,当左边的动态面板拖动到右边中继器上松开时,如果拖动的动态面板的名称(序号值)刚好等于鼠标悬停的数据行数值【index】,表示拼图位置是匹配的,此时将拖动的动态面板隐藏,并将中继器对应行的图片显示出来,就可以实现类似拼图的效果。
接下来就来实现这个交互效果。
写交互
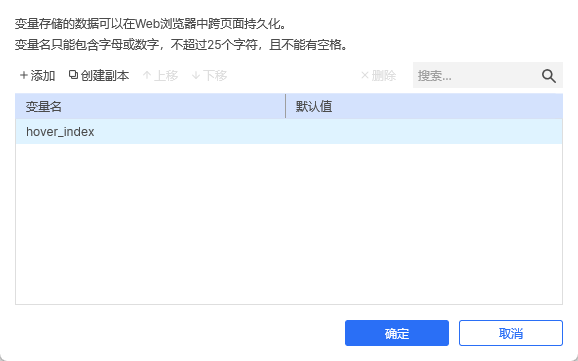
交互中会用到一个全局变量【hover_index】来记录鼠标拖动图片到中继器上方时悬停的位置。

找到左边第一个动态面板,添加【拖动】交互,这里移动的位置距离鼠标偏离5个单位,主要目的是将鼠标露出,以便能够实现待会要添加的鼠标悬停事件。
接着找到中继器内的矩形,添加【鼠标移入】和【移出】交互,移入时,将当前行的【index】赋值给全局变量【hover_index】,移出时清空【hover_index】。
然后找到中继器内的图片,添加【载入】事件,判断【is_match】的值,如果是1,显示图片,如果不是,则隐藏。
做完以上的交互以后,效果如下,拖动左边的图片到右边的格子上悬停时,格子显示灰色填充色。

接下来就是最重要的交互,就是松手时判断拼图是否匹配。
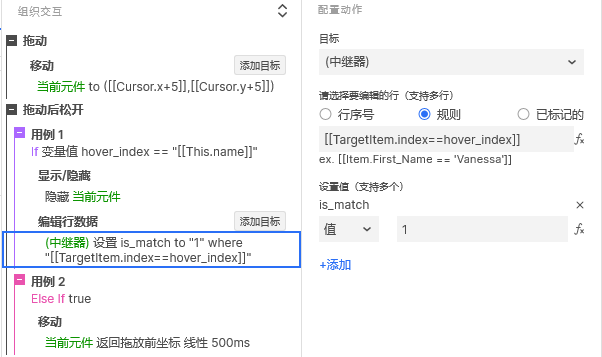
找到左边第一个动态面板,添加【拖动后松开】交互,判断【hover_index】与当前动态面板的命名【name】是否相同,如果相同,就隐藏拖动的动态面板,并将对应行数据的【is_match】改为1;如果不同,就将拖动的动态面板放回原位。

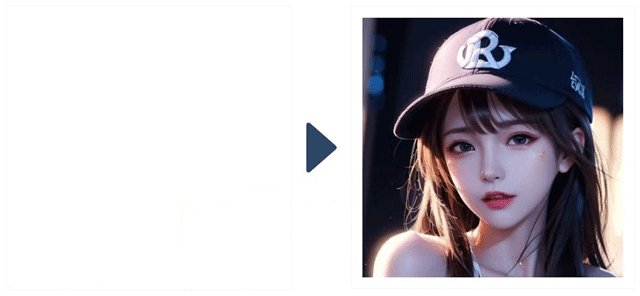
最后,将第一个动态面板的事件复制粘贴到另外八个动态面板上,然后重新调整9个动态面板的位置,打乱顺序,就得到如下效果:

这样这个拼图游戏就做完了,但是这个游戏还有很多瑕疵,比如图片是固定的,要更换图片得同时更换动态面板和中继器中的图片,比如左侧拼图虽然打乱了顺序,但顺序依旧是固定的,没有办法实现每次都随机打乱顺序。关于这些瑕疵,都可以进行改造,我将在进阶版教程中分享改造教程。
以上便是本文的全部内容,感谢阅读。