中继器-进阶篇
之所以说中继器是个“渣男”,是因为它跟渣男一样,相处时容易感到心情愉悦,中继器也是相同的道理,当你掌握了中继器的用法,在做一些重复性设计的页面的时候,可以获得事半功倍的效果,令你心情愉悦;但是你会发现中继器与“渣男”一样,难以掌握,它不仅“渣”,而且“杂”,复杂,要真正运用好中继器有一定的难度,本篇文章将告诉你中继器的各种特性,教你将中继器这个“渣男”拿捏。
一、修改、删除指定行
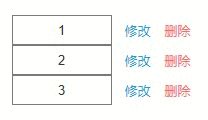
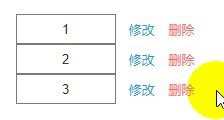
首先我们还是在 Axure 页面中拖入一个【中继器】,并双击打开,在默认的【矩形】后面加上【修改】和【删除】按钮:
然后我们给修改按钮添加【中继器事件】,选择【更新行】:
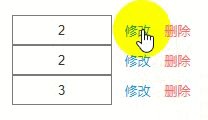
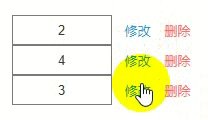
可以看到,由于我们是在中继器内部添加事件,在编辑的时候,【行】的板块多了一个【当前】的选项,我们按默认的即可,我们再把【列+值】修改一下,改为在原来数值的基础上乘以2,保存后看看效果:

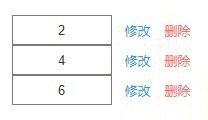
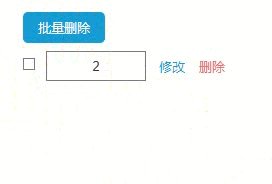
可以看到,当我们点击对应矩形后的修改按钮时,Axure 会自动帮我们匹配到按钮所在的对应行,并修改对应行的数据,这个就比较符合我们实际业务中的操作场景了。
同样道理,我们也给删除按钮添加【删除行】事件,同样可以看到【当前】选项:
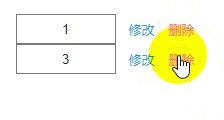
保存后看看效果:

同样 Axure 会自动帮我们匹配删除对应的行数据。
二、标记行,批量删除
这时可能有人会问了,这种方式只能一条数据一条数据删除,如果我想批量删除呢,中继器同样可以做到,我们先在中继器内的矩形前面加一个复选框:
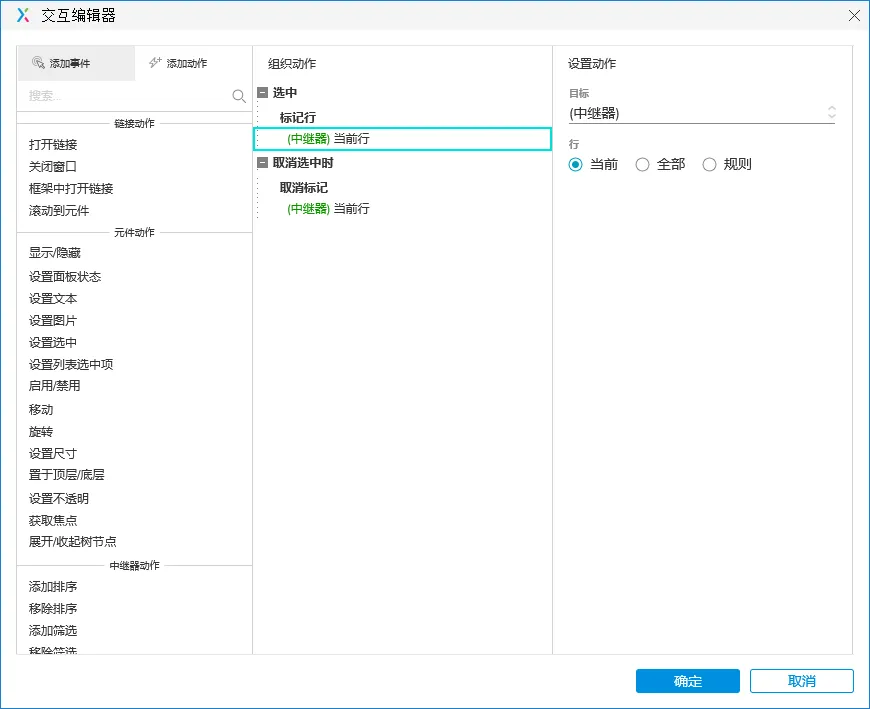
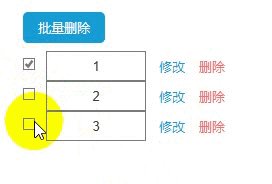
给复选框添加事件,当复选框选中的时候,用【中继器动作】中的【标记行】来标记当前行,取消选中的时候用【中继器动作】中的【取消标记】来取消标记当前行:

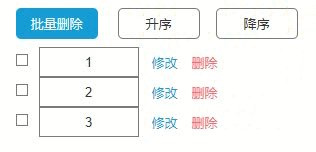
然后返回中继器外部,拖入按钮,命名为【批量删除】:
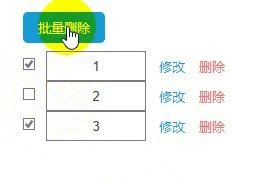
给【批量删除】按钮添加【删除行】的事件,此时这里我们要选择删除【已标记】的行:
这样,当我们勾选复选框的时候,对应的行就会被标记,在删除的时候,Axure 会自动找到被标记的行并删除,我们来看看效果吧:

这样,批量删除的功能也做完了。
三、排序
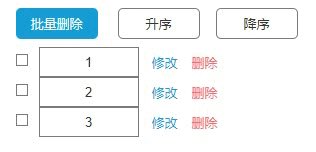
Axure 给我们提供了非常方便的排序功能,我们可以直接使用,我们在中继器上方拖入两个按钮,分别命名为【升序】和【降序】:
添加事件选择【中继器动作】中的【添加排序】,系统允许我们选择对某一列按数字、文本、文本(区分大小写)、日期进行排序:
排序规则有3种,分别是升序、降序、切换,切换就是每次点击时,中继器会根据当前的排序规则进行反向排序,比如当前是升序,则改为降序,降序则改为升序,选择【切换】时,会要求指定一个默认的排序规则(升序或降序):
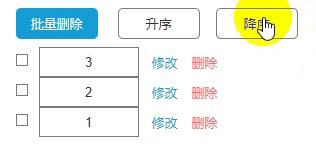
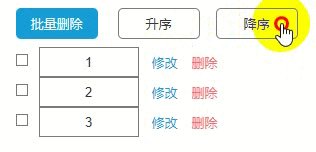
我们给两个按钮分别添加对应的排序规则后看看效果:

注意,这里的内容是数字,按正常逻辑【排序类型】应该选择【数字】,但因为我用了通用的汉化包,这里会有bug,导致排序无法生效,如果你在做设计的过程中也遇到相同的问题,可以检查一下是不是汉化包与你的 Axure 版本不匹配或者用了通用的汉化包。
如果你在做了排序之后,想清除掉排序,恢复到默认排序,则可以用【中继器动作】中的【移除排序】。
四、分页
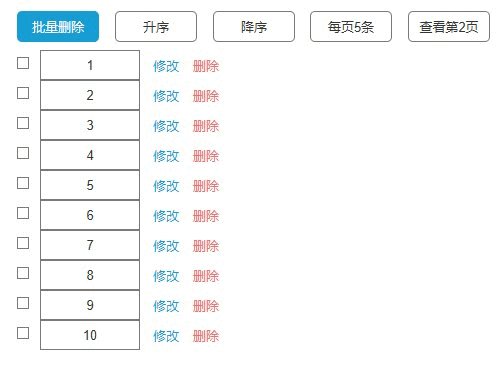
一般当我们的列表数据很多的时候,我们不会选择一次性全部展示给用户,而是通过分页的形式来展示,Axure 也提供了基础的分页功能。为了演示方便,我们给中继器多添加一些数据:
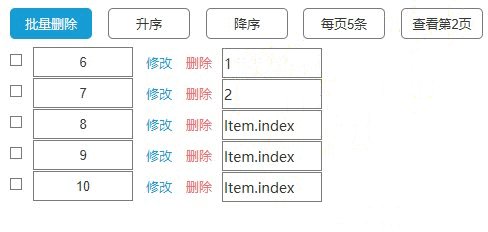
从上面可以看到,现在的10条数据是全部展示出来的,我们现在来做一个分页,每页只显示5条数据,在中继器上方拖入按钮,命名为【每页5条】:
我们给按钮添加事件,选择【中继器动作】中的【设置每页项目数量】,我们指定一个固定值【5】:
保存一下,我们看看效果:

可以看到,在点击之后,页面上只剩下5条数据,另外5条数据呢?被删除了吗?其实没有,是被放在第2页了,我们可以通过中继器的另外一个事件来读取第2页的数据。
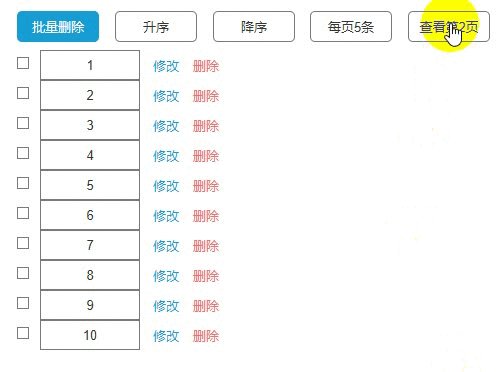
我们同样拖入一个按钮,命名为【查看第2页】:
添加事件选中【中继器动作】中的【设置当前显示页面】,页码填【2】:
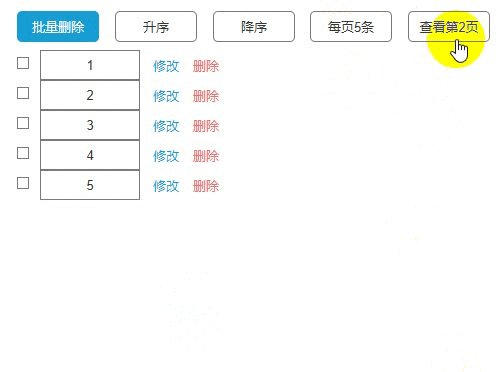
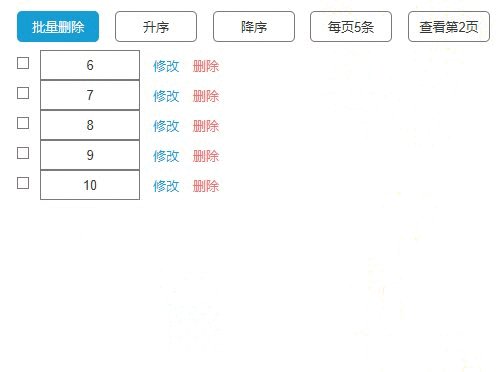
再来看看效果:

可以看到,当我们先点击【查看第2页】时,此时页面一点反应的都没有,因为此时没有进行分页,所以也就没有所谓的“第2页”,当我们点击【每页5条】之后,10条数据被分成了2页,再次点击【查看第2页】,就可以看到第2页的5条数据了。
当然,你可能会说,实际设计的时候,分页不可能是这么做的,没错,虽然我们这个是“进阶篇”的教程,但说到底还是中继器的基础,后面的“实战篇”我会给你分享如何用中继器来设计一个最基础的增删改查的表单。
五、拓展
最后这块算是拓展,实际设计中只有做超高保真交互时才会用到,但我想把中继器涉及到的一些东西做一个“补完”计划,所以增加了这块。
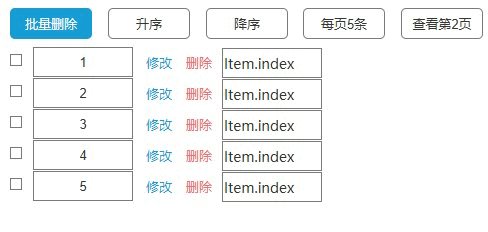
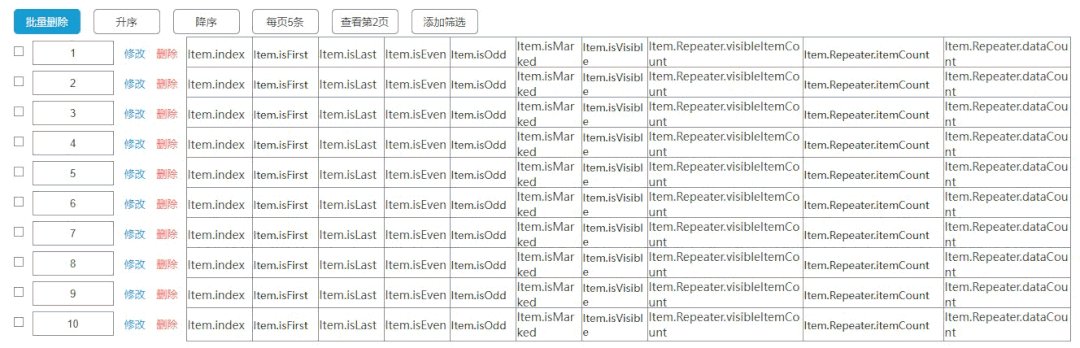
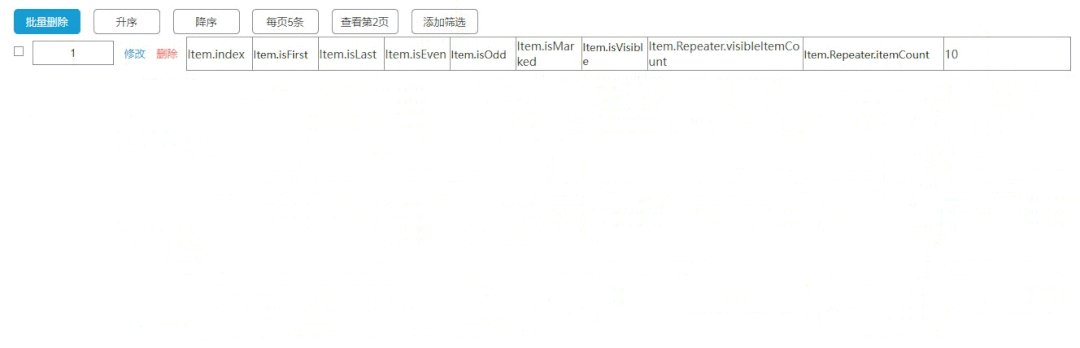
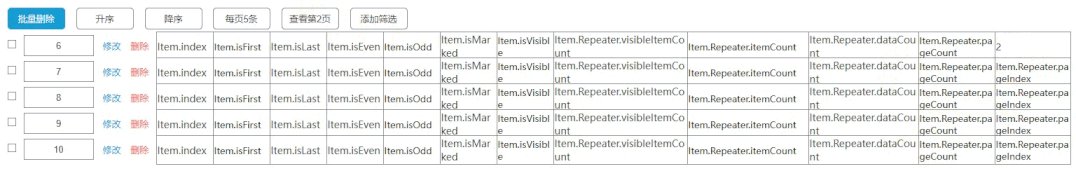
主要是中继器提供的一些函数,我在上述例子的后面增加了一个表格,每个单元格中的内容分别是对应的函数名,点击之后就可以看到对应函数的执行结果,接下来我逐一说明每个函数的作用:
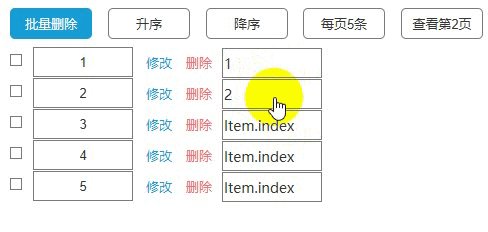
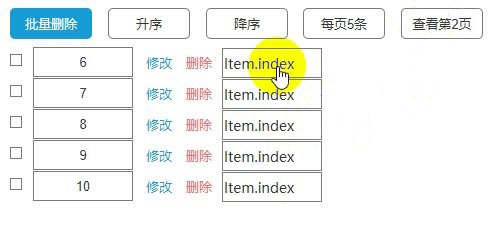
1. Item.index
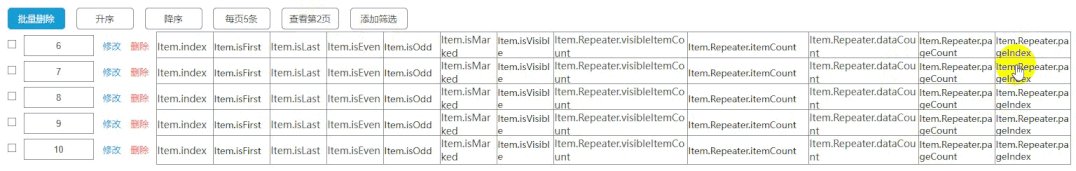
返回当前行在当前页的索引值(从1开始),每页的第一行数据索引值都是1:

2. Item.isFirst
判断当前行是否是当前页的【第一行】,是返回【true】,否返回【false】:

3. Item.isLast
判断当前行是否是当前页的【最后一行】,是返回【true】,否返回【false】:

4. Item.isEven
判断当前行是否是【偶数行】,是返回【true】,否返回【false】:

5. Item.isOdd
判断当前行是否是【奇数行】,是返回【true】,否返回【false】:

6. Item.isMarked
判断当前行是否被【标记】,是返回【true】,否返回【false】,这个我们结合前面做的复选标记功能看一下,看看勾选和未勾选得到的结果分别是什么:

7. Item.isVisible
判断当前行是否【可见】,是返回【true】,否返回【false】,这个看起来好像有点多余,但是一般这个不会用来判断当前行,一般通过索引或筛选等定位某条数据,判断该条数据是否可见:

8. Item.Repeater.visibleItemCount
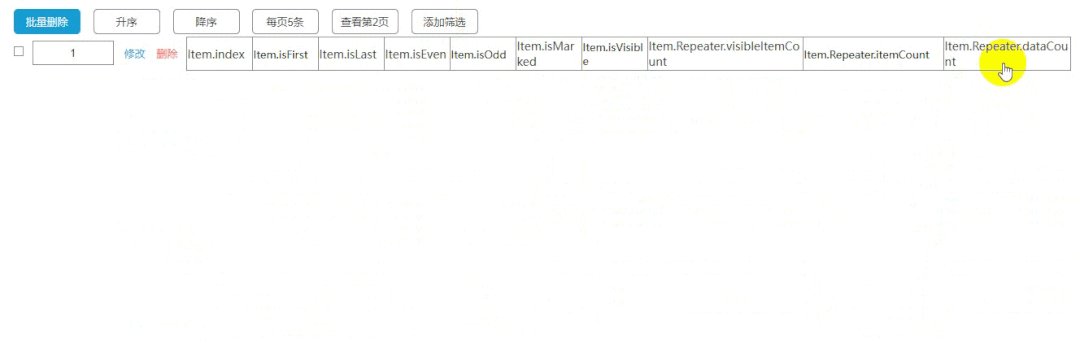
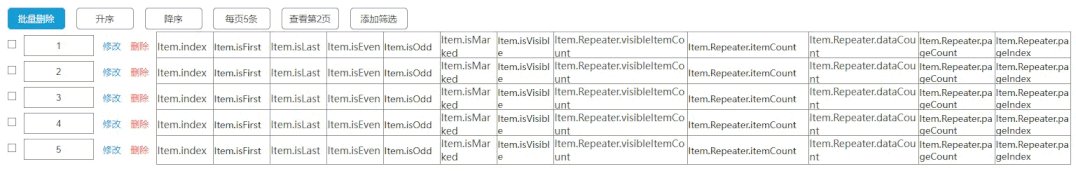
统计当前可见的数据条数,如下,分页前可见是10条,分页后可见只有5条:

9. Item.Repeater.itemCount
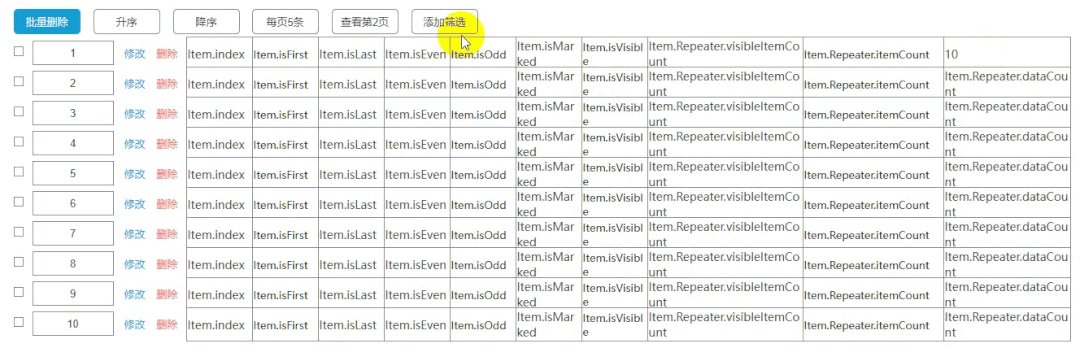
统计当前中继器的数据条数,如果进行筛选,则统计的数量是筛选后的数量:

10. Item.Repeater.dataCount
统计当前中继器的数据总数,无论是否筛选,对统计结果都没有影响:

11. Item.Repeater.pageCount
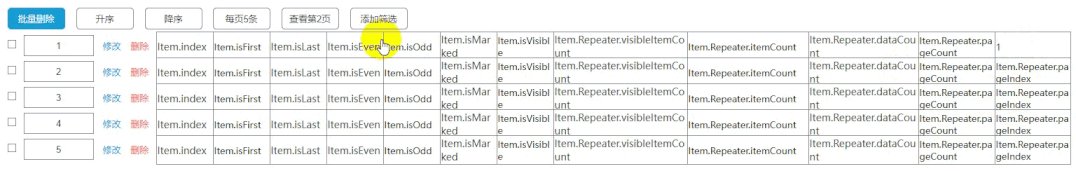
统计当前中继器的页数,如下,分页前是1页,分页后是2页:

12. Item.Repeater.pageIndex
返回当前所在页的页码:

好了,以上我相信已经几乎涵盖了中继器的大部分知识点,下一篇文章,我将分享如何综合运用这些知识点来做一个增删改查的小项目。