实现电商主图放大镜效果
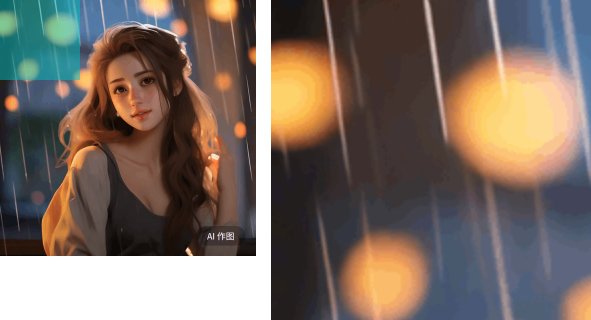
先看看效果:

左侧移动时,右侧可显示局部图片的放大效果,本案例主要应用于 PC 端的电商主图查看,文本将分享它的设计原理。
首先在工作区放入两张一样的图片,一张小一点,相当于原图,另外一张相较于原图放大一定倍数,这里放大了4倍,相当于放大图。

然后在原图上方放一个半透明的动态面板,用来覆盖要放大的区域;接着右键将放大图创建为动态面板,并调整大小为半透明动态面板的4倍。
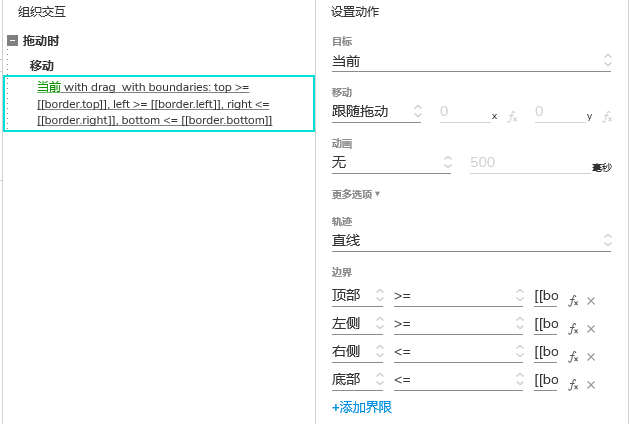
接着给半透明动态面板添加拖动时跟随移动的交互,为了避免动态面板拖到原图外面,所以这里以原图的四条边作为动态面板移动时的边界:

接着就是在移动半透明动态面板时,需要同时移动右侧动态面板中的放大图,放大图的移动方向与动态面板的移动方向相反,移动的距离刚好等于左侧动态面板和放大图的倍数,因此添加交互如下:
注意:案例中原图和左侧可拖动动态面板放置的位置刚好是(0,0),所以图片移动的距离刚好等于可拖动动态面板的 x、y 值的4倍(取反),但如果不是在原点的位置,则应该是计算动态面板与边界的距离,也就是用动态面板的 x 值和 y 值分别减去原图的 x 值和 y 值,再乘以4(取反)。
以上便是本文的全部内容,感谢阅读。