验证码-文字点选篇
在软件设计中,为了防止暴力注册或爬虫爬取等机器请求,需要验证操作者本尊是人还是机器,因此催生了验证码这个设计。
目前验证码已经衍生出许多的形式,包括图形验证、数学运算、点选文字、滑动拼图等,本篇文章主要介绍怎么使用 Axure 来设计一个动态的数学运算验证码。
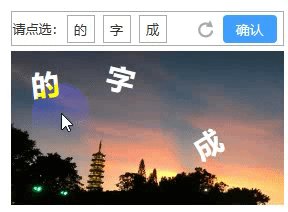
先看一下效果:

一、功能介绍
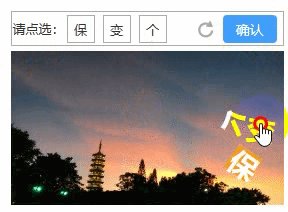
可从预设的文字库中随机抽取3个待验证的字,上方显示抽取出来的文字及顺序,下方随机生成3个待点选的文字的位置和角度。用户需按指定顺序点选,只有点选顺序完整正确才能成功。接下来开始分享它的设计。
二、外观设计
如下图,需要的内容主要有:
- 6个矩形,用来放从字库中随机抽出来的字,3个在上方,用来提示用户需要点选的文字和顺序,3个在下方,用来给用户点选。
- 1个刷新按钮,按钮的主要作用是在用户觉得当前验证码太难(比如生成的待点选文字重叠在一起,难以分辨如何点选)时,重新生成验证码。
- 1个确认按钮,触发验证码校验。
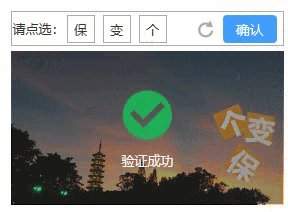
- 1个成功提示。
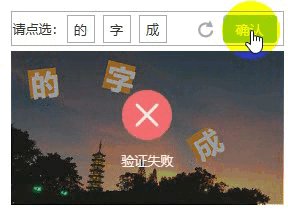
- 1个错误提示。
除了以上的内容之外,我们还需要几个全局变量:
- WordStock:用来存储生成点选文字的字库
- Validation:待验证的文字及顺序
- Choice:用户点选的文字及顺序
- Vldt_Result:验证结果,这个项目用不到这个,主要是提供给想把这个项目嵌入到自己项目的朋友使用,可以在提交表单的时候,直接读取这个变量是否等于 True 来判断验证码的验证结果。接下来我们开始写逻辑。

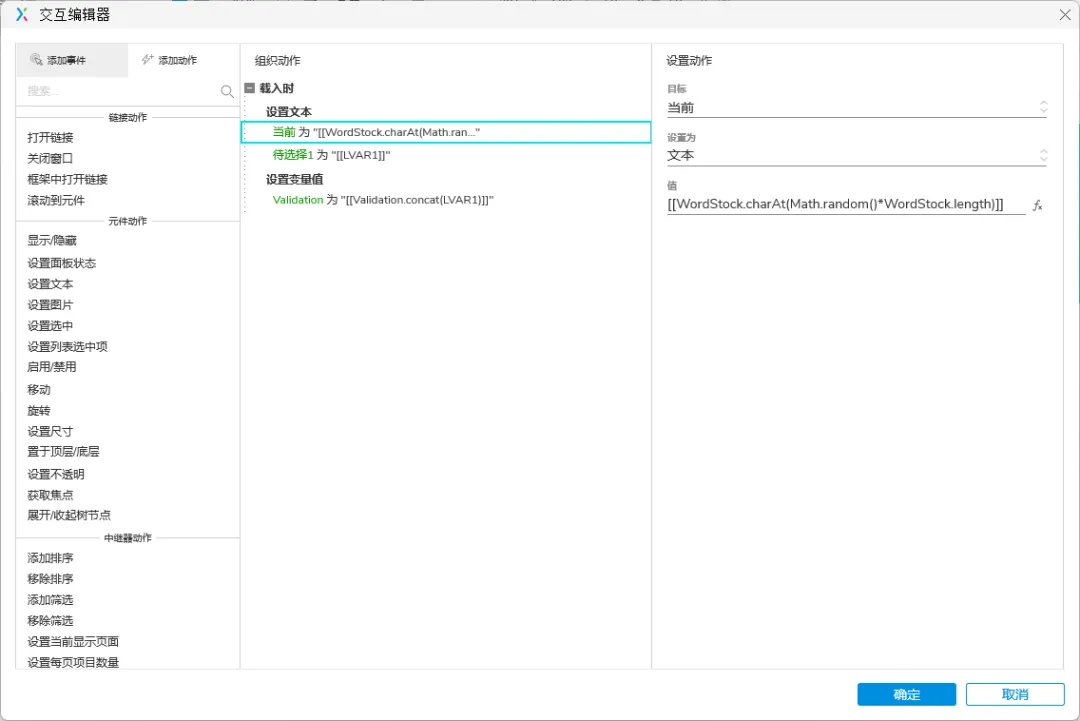
三、生成待验证文字及待点选文字
如下图,首先待验证的文字是从字库随机抽取出来的,取出来之后,待验证和待点选文字都同时【设置文本】为所抽取的文字,然后再把这个文字【追加】到变量【Validation】中, concat 的作用就是在原来的文字基础上追加文字,而不会把原来的文字覆盖掉,待选2和待选3的文字都是按照上述的逻辑配置。

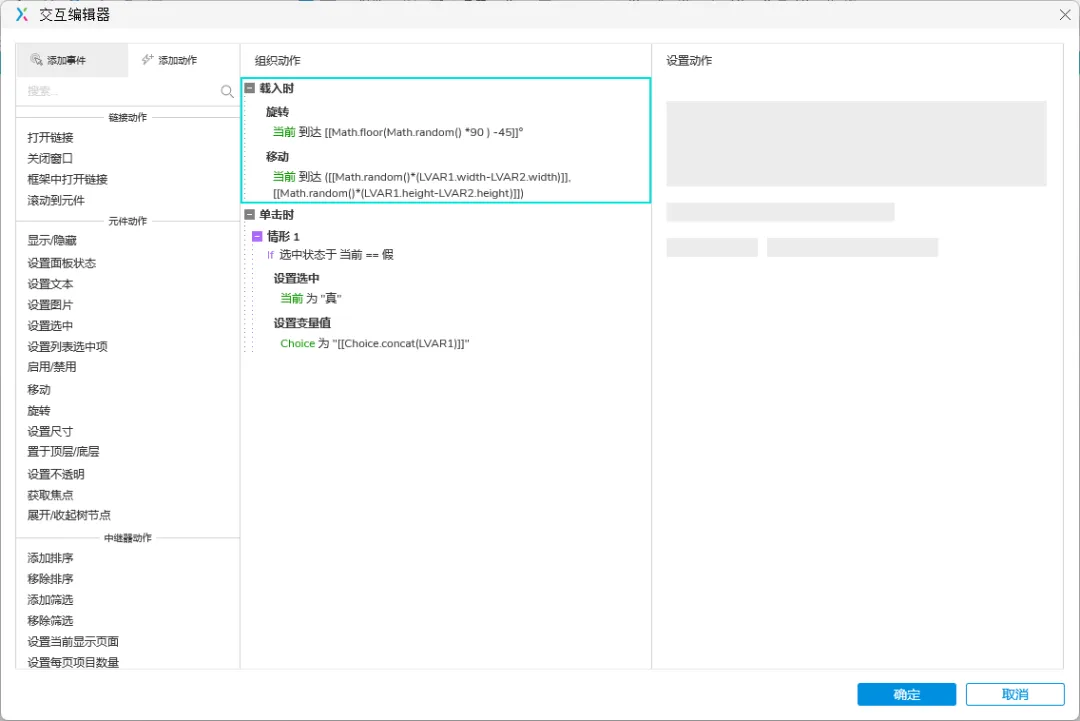
接着来给待选择的文字添加逻辑:
【载入时】的事件是生成一个【-45° ~ 45°】的随机角度和在背景图片尺寸内生成一个随机位置,然后【旋转】和【移动】对应的文字;
【单击时】判断当前的文字是否已经��被点选,如果未被点选,就【设置选中】,并将当前选中的文字【追加】到变量【Choice】中,一定要写判断条件,否则每点击一次,就会追加一次文字。

四、刷新按钮
刷新按钮的逻辑比较简单,大家看一下图即可,主要就是做一些初始化和触发一些元件的载入事件:
五、确认按钮
确认按钮直接比较变量【Choice】和【Validation】就可以,如果两个完全相等,就将【Vldt_Result】设置为【True】,并显示验证成功提示,如果不相等,表示验证失败,就显示验证失败提示,然后触发刷新按钮。

这样,这个验证码就做完了,感谢阅读!