Axure交互动画一览
Axure 内置提供了不少动画效果,本文主要介绍比较有代表性的几种场景。
显示&隐藏动画
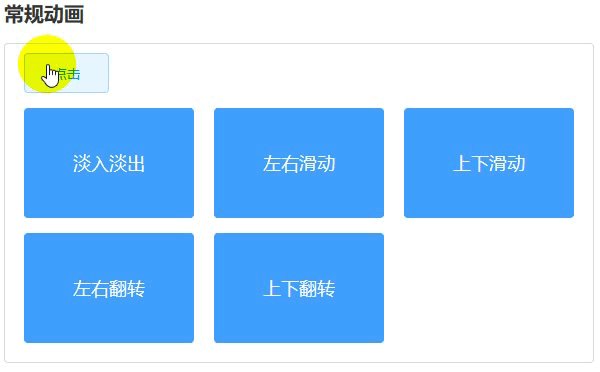
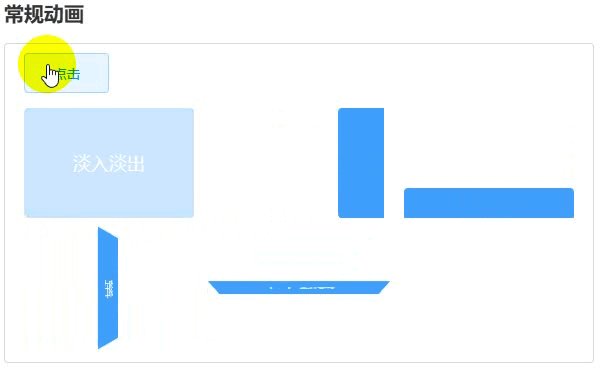
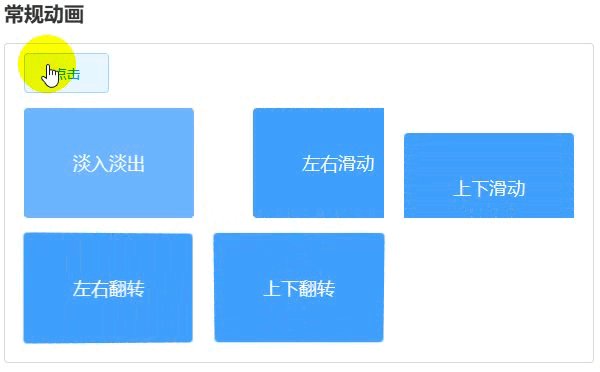
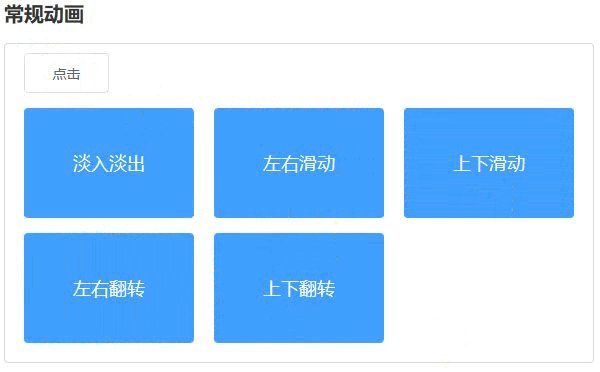
Axure 提供的基础显示和隐藏动画主要有淡入淡出、左右滑动、上下滑动、左右翻转和上下翻转。

在此基础上,还可以设置动画过程的效果,Axure 提供了摆动、线性、渐入、渐出、渐入渐出、弹跳、弹性等多种效果。

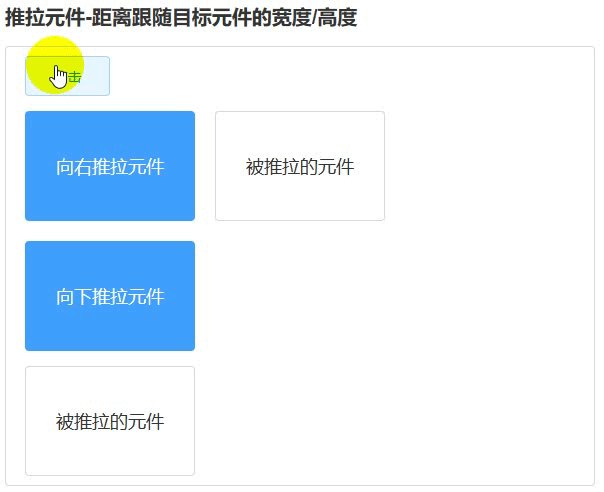
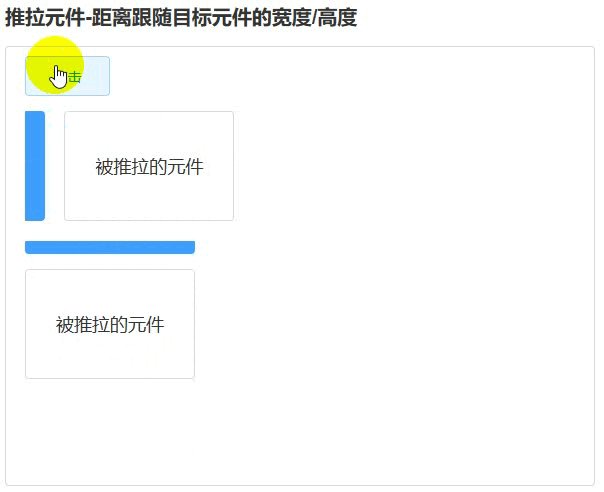
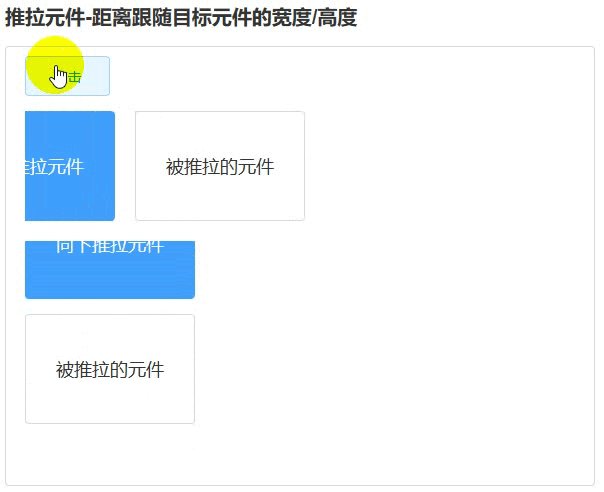
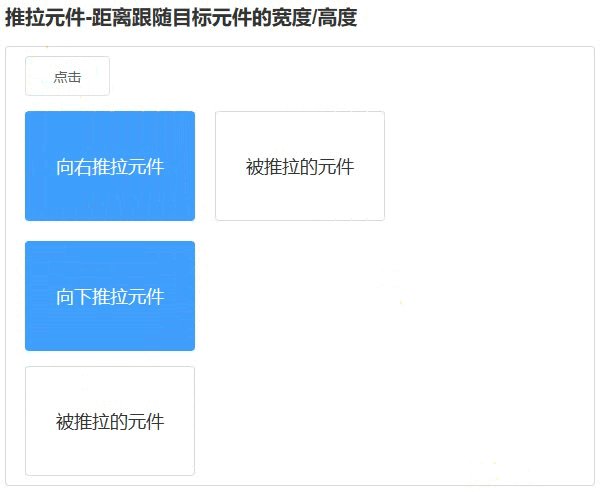
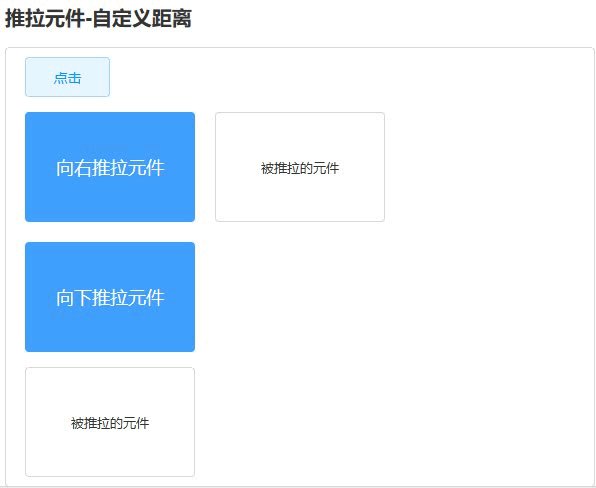
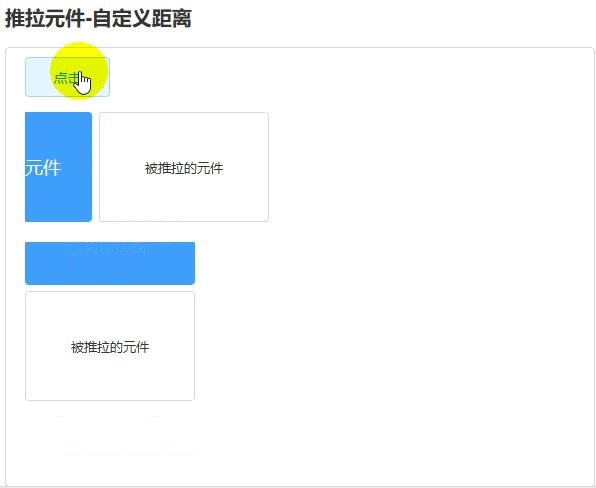
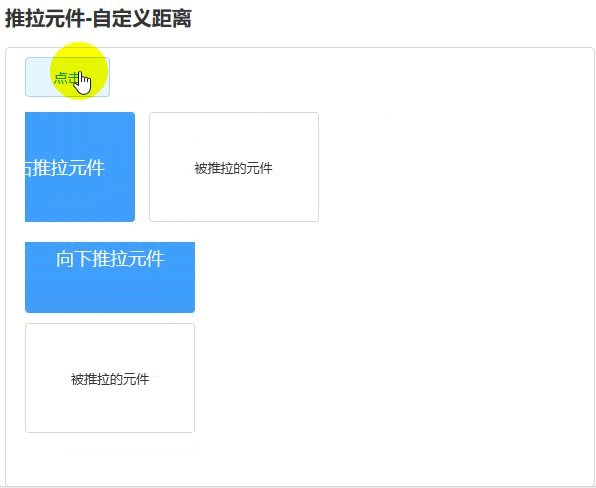
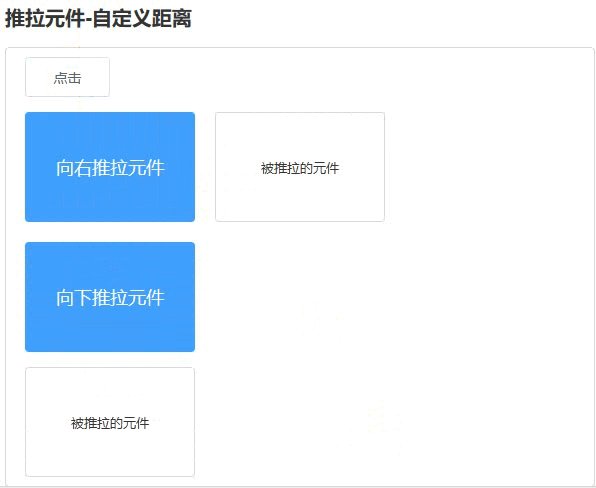
在元件显示或隐藏时,为了界面的美观,有时候需要调整跟显示或隐藏的目标元件相邻的元件位置,Axure 提供了在显示和隐藏时推拉元件的功能。
上图可以看到,目标元件隐藏的时候,被拉动的元件没有完全补位到目标元件的位置,这是因为 Axure 默认的推拉距离是根据目标元件的宽度或高度来的,这里如果要使被拉动的元件完全补位到目标元件的位置,需要再加上她们与��目标元件之间的距离,在 Axure 中,也提供了自定义推拉距离的设置。

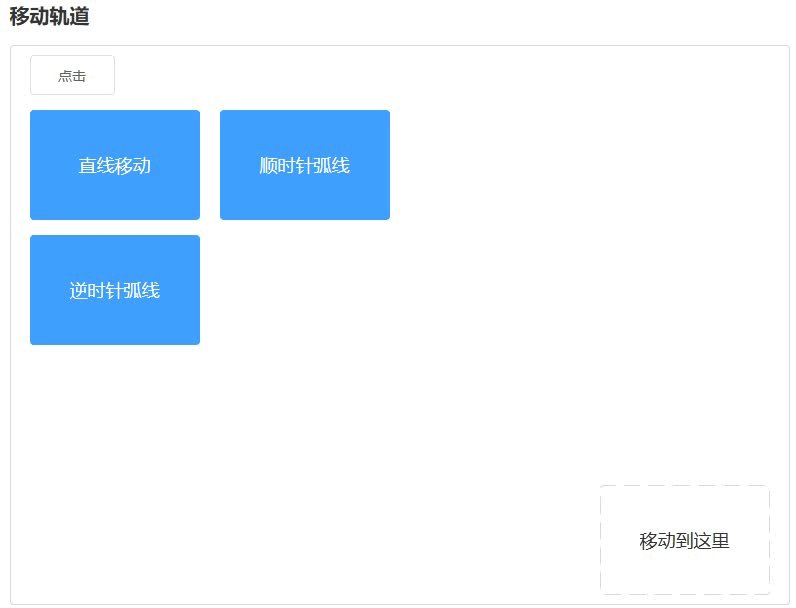
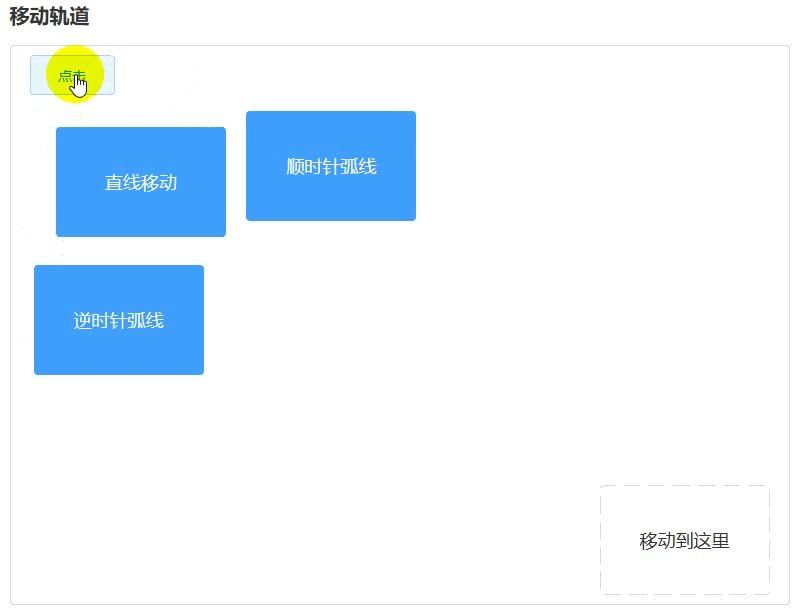
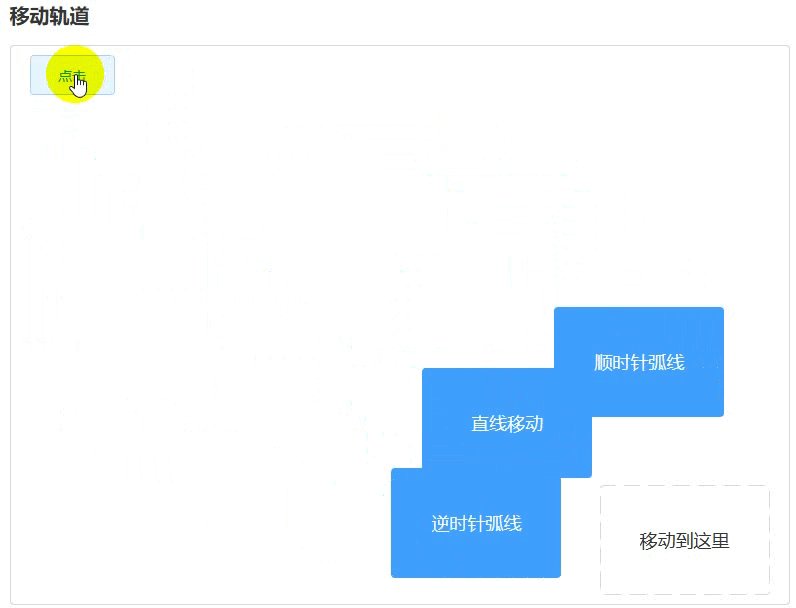
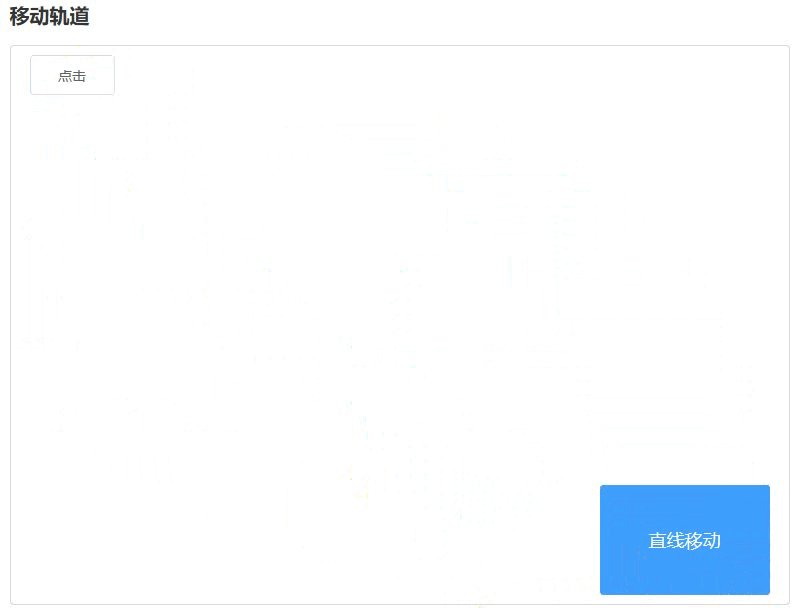
移动动画
移动的动画效果主要提供了3种“轨道”选择,分别是:直线移动、顺时针弧线移动、逆时针弧线移动。

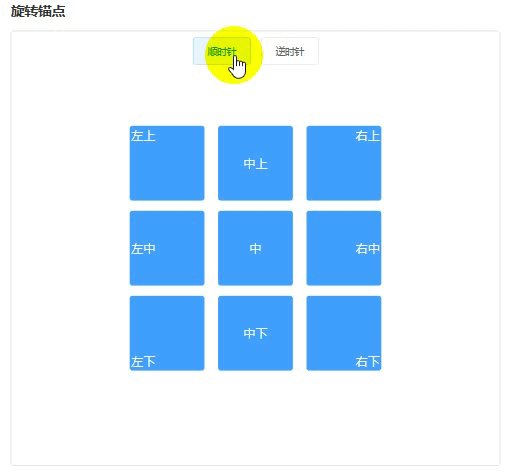
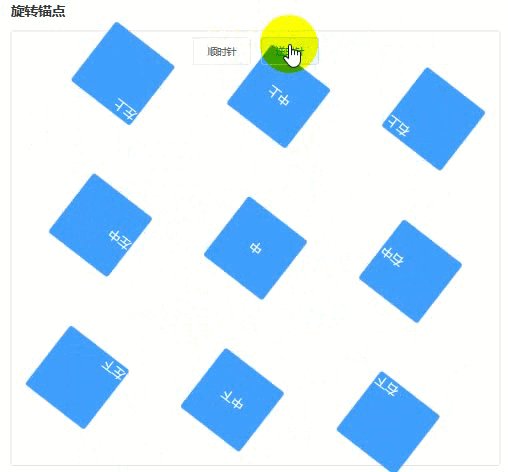
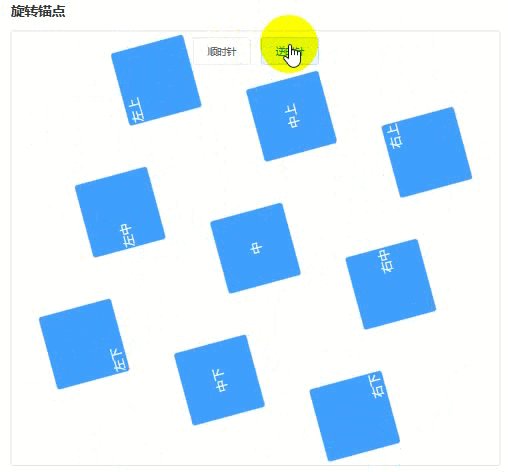
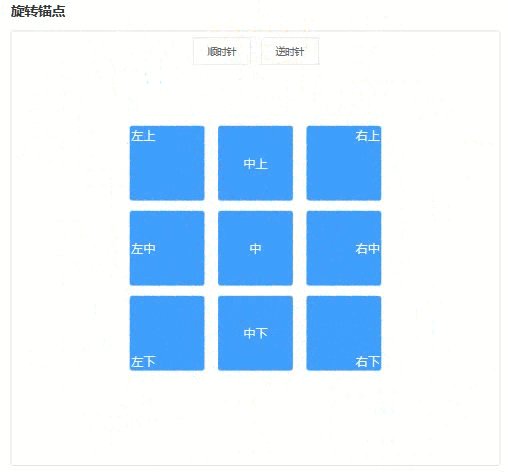
旋转动画
旋转时,Axure 提供了9个锚点选择,同一个动画效果,当选择的锚点不同,旋转的动画效果也不同。

除了直接设置元件旋转的最终角度,还可以设置元件每次旋转的度数,这样就可以使旋转效果循环起来。

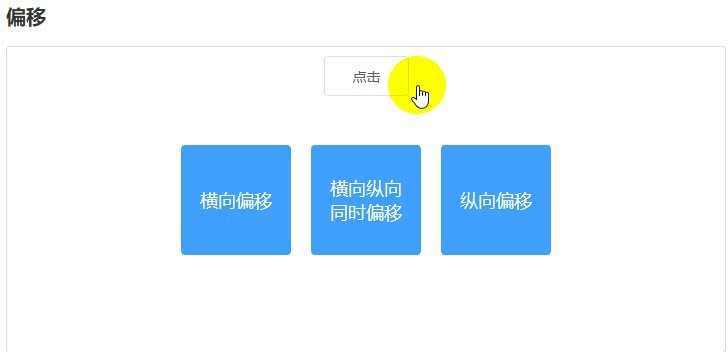
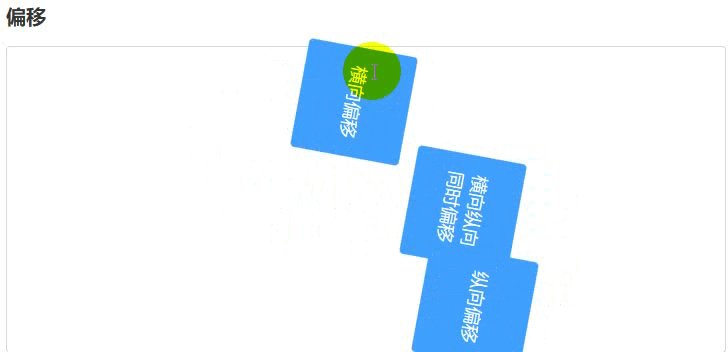
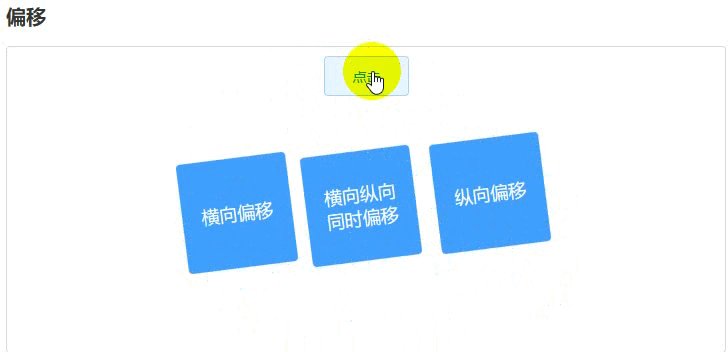
除了上文提到的9个锚点,如果需要更灵活的调整锚点的位置,可以通过设置“偏移”来实现,也就是相对于所选“锚点”偏移的距离,可以设置横向、纵向,或双向同时偏移,这样的设置提供了更加灵活的动画效果。

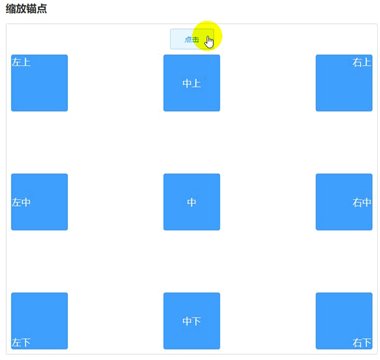
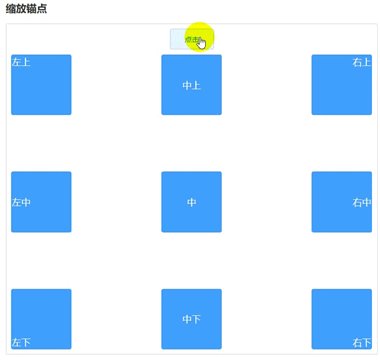
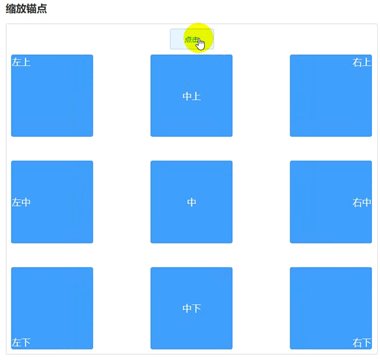
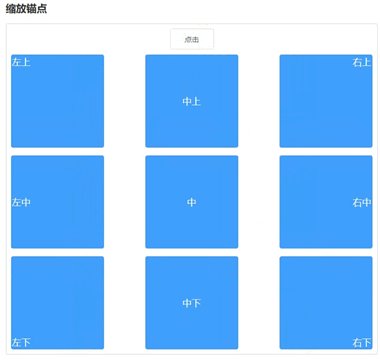
尺寸缩放动画
除了常规的缩放动画,Axure 也提供了9个缩放的锚点,以下是选择不通锚点时的放大效果。

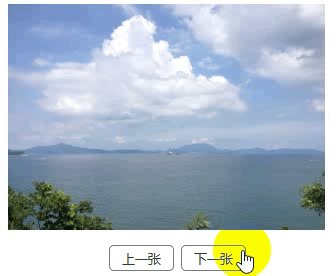
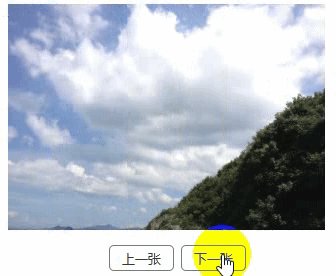
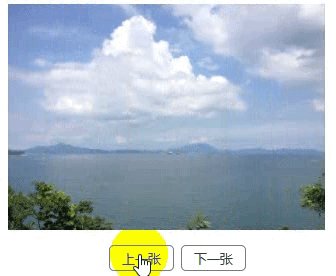
动态面板动画
动态面板也提供了跟元件显示、隐藏一样的动画,只是因为是在不同的状态间切换,所以动画效果看起来与显示、隐藏元件的动画效果略有不同。

除此之外,还可以设置面板的循环切换效果,这样每间隔一段时间,状态会切换一次,这种设定可以使动画循环起来。

动态面板同样提供了推拉元件的功能,在切换的状态尺寸变化时,可以推拉右侧和下方的元件。

以上只是 Axure 提供的基础效果,熟练掌握后如果能灵活组合应用,还可以做出不少酷炫的动画效果来。比如下方的几种效果。
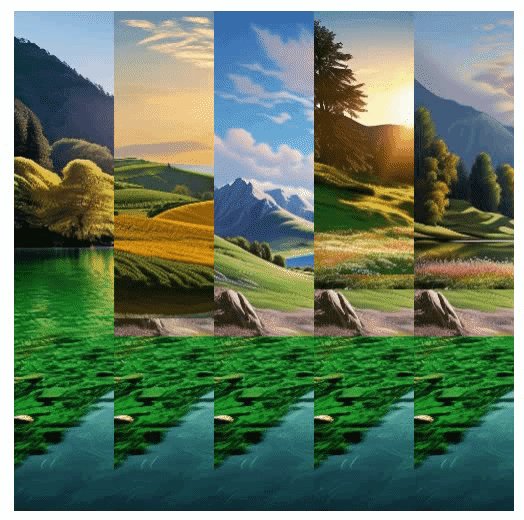
百叶窗效果

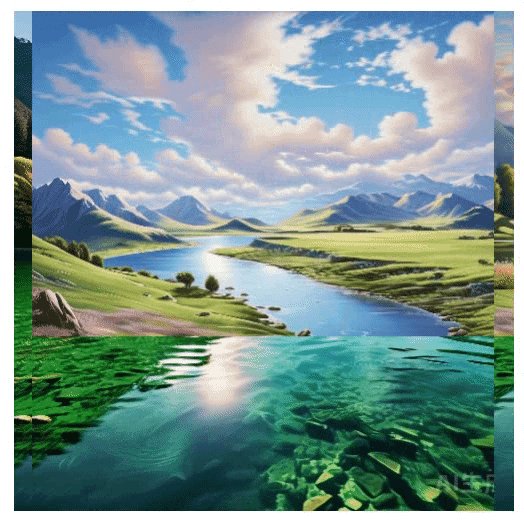
波浪起伏效果(以下是一张静态图片结合 Axure 动画做出来的效果,非 gif 图片)

模拟球类运动碰撞效果

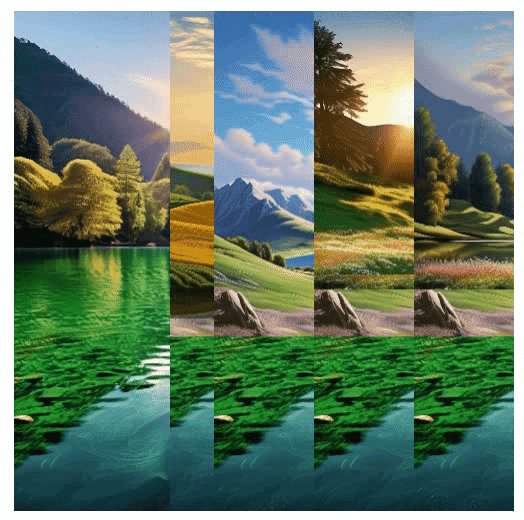
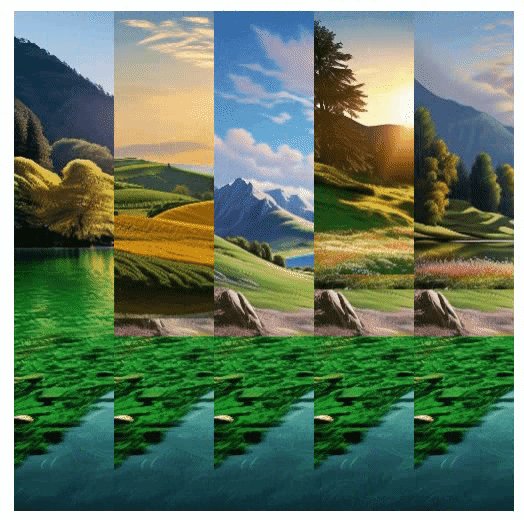
图片“手风琴”效果

模拟书本翻页效果

更多动画交互效果,可以戳《Axure动效设计案例》了解一下,以上便是本文的全部内容,感谢阅读。