中继器实现轮播图动态指示器效果
用动态面板来实现轮播图的效果非常简单,但我相信轮播图的指示器会难倒不少人,以至于很多人在设计轮播图指示器的时候,会直接将指示器的交互写死,导致每次新增轮播图都要调整指示器的交互。
本文分享通过中继器来实现轮播图动态指示器效果,设计完成后,如果有新增的轮播图,只需要在中继器内新增数据即可轻松实现动态指示器效果。
轮播图切换时,指示器会跳到轮播图所对应的位置,通过点击指示器也可以跳转对应的轮播图,以下是实现后的效果:

接下来分享这个设计是如何实现的。
画界面
首先在工作区拖入一个动态面板,创建3个状态,每个状态分别按序号命名,然后在每个状态中放入一张图片:

接着在动态面板上方左右各放一个按钮,用来控制轮播图的左右切换:

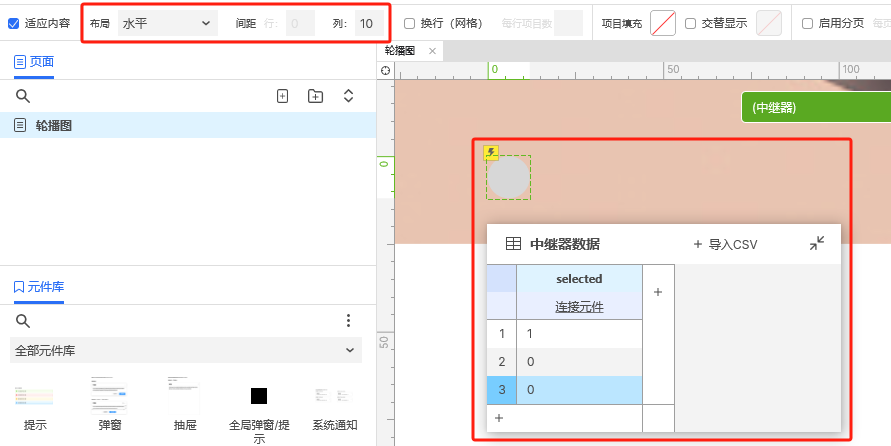
最后在底部放入一个中继器,调整为水平布局;中继器内只需一个字段【selectetd】,用来记录指示器的选中状态(1表示选中,0表示未选中),中继器内的数据行数与轮播图动态面板的状态数量相同,用来与轮播图一一对应,由于初始载入的时候,轮播图会显示第一张,所以在中继器数据中,将第一行的数据设为 1,其他设为 0。

在中继器内放一个圆点作为指示器,给圆点添加一个选中的样式:
至此,界面就画完了。
轮播图播放
轮播图的播放效果实际上是通过切换动态面板的状态来实现的,相信这个对很多人来说没有什么难度,下面分别是左右翻页两个按钮的交互配置截图:
指示器联动效果
接下来就是本文的重点了,就是如何实现轮播图与指示器的联动效果。
首先,选中中继器内的圆点指示器,给指示器添加载入事件,判断中继器数据【selected】的值,如果是 1,就选中圆点指示器,0 则取消选中。
如此一来就可以通过操控中继器数据来实现指示器的联动,可以在轮播图播放,也就是动态面板状态变化时联动指示器。
为了能够知道当前轮播图播放到第几张,还需要一个全局变量【panel_status】来记录当前轮播图的播放位置。
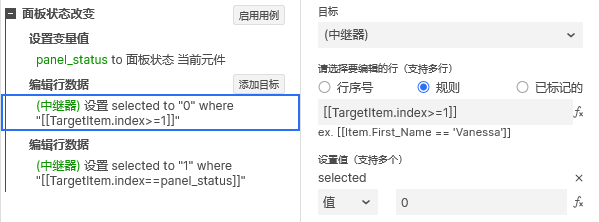
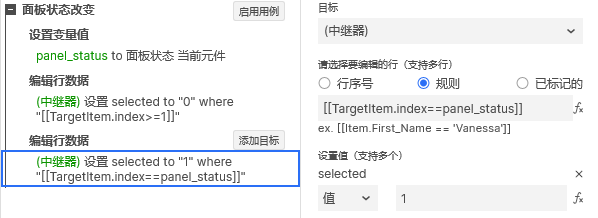
接下来找到动态面板,给动态面板添加【面板状态改变】的交互,交互总共3个事件:
事件1:将当前面板状态赋值给全局变量【panel_status】。
事件2:将中继器内所有的【selected】数据都置为0。

事件3:将行数【index】等于当前面板状态【panel_status】的数据的【selected】的值置为1。

如此一来,当动态面板状态切换,轮播图播放时,就会改变中继器内的数据,与动态面板对应的指示器圆点会被选中,实现轮播图联动指示器的效果。
最后再来实现点击指示器联动轮播图切换到对应图片的效果,找到中继器内的圆点指示器,添加【单击】事件。
因为这里的轮播图切换用的是左右滑动的效果,往后翻是左滑,往前翻是右滑,点击圆点指示器的时候,有可能是往前翻,也可能是往后翻,所以这里需要比较一下当前点击的圆点的行数【index】和当前轮播图所在的位置【panel_status】,如果index > panel_status,表示要往后翻,反之则是要往前翻,我们可以据此来设置翻页的动态效果。
往后翻的事件是这样的:
将中继器所有行数数据设为0 >>> 将当前行数数据设为1 >>> 设置动态面板的值等于当前行数,动画是向左滑动:
往前翻的事件与往后翻是一样的,只是最后动态面板的切换动画是向右滑动:
经过以上设置,就可以实现动态面板播放时联动指示器显示当前播放位置,点击指示器联动动态面板切换到指定位置的效果,下次如果需要增加轮播图的数量,就不需要再每次都去调整指示器的交互了,只需要在增加动态面板状态之后,在中继器内添加相应行数的数据就可以了。
以上便是本文的全部内容,感谢阅读。